1、displaytag如何实现获取到每行的id字段的值。
使用封装好的框架,有时候,对于一个知识点不熟悉,可能会浪费你大把的时间,我使用displaytag主要是使用它的分页技术,但是客户提出的需求,是获取到每行的id,然后选择一个用户名称(用户id),将他们关联操作,其实业务很简单,但是获取到你想要的这一行,一开始确实难为着我了,后来才发现,很简单。
代码如下所示:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 3 <%@ taglib prefix="display" uri="http://displaytag.sf.net"%> 4 <% 5 //获取绝对路径路径 6 String path = request.getContextPath(); 7 String basePath = request.getScheme() + "://" 8 + request.getServerName() + ":" + request.getServerPort() 9 + path + "/"; 10 %> 11 <!DOCTYPE html> 12 <html> 13 <head> 14 <base href="<%=basePath %>" /> 15 <meta charset="UTF-8"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 17 <title>图书管理-图书查询</title> 18 <link href="resource/css/bootstrap.min.css" rel="stylesheet" /> 19 <link rel="stylesheet" href="resource/table/bootstrap-table.min.css"> 20 <link type="text/css" rel="stylesheet" href="resource/select2/css/select2.min.css"> 21 <script type="text/javascript" src="resource/js/jquery.min.js"></script> 22 <script type="text/javascript" src="resource/js/bootstrap.min.js"></script> 23 <script src="resource/table/bootstrap-table.min.js"></script> 24 <script type="text/javascript" src="resource/select2/js/select2.js"></script> 25 26 <style type="text/css"> 27 28 tr th{text-align:center;} 29 tr td{text-align:center;} 30 </style> 31 <script type="text/javascript"> 32 $(document).ready(function(){ 33 $("#clickIt").click(function(){ 34 alert("sorry,此类图书数量为0,不可借阅......"); 35 }); 36 }); 37 38 //启动之前,先查询出地方前置库信息,然后将地方前置库的信息传递到实例数据表中 39 $(function(){ 40 var url = "system/book/userAjax"; 41 $.ajax({ 42 type : 'POST', 43 url : url, 44 dataType : 'json', 45 //traditional : true, 46 //async : false, 47 success : function(data) { 48 //console.log(data.list); 49 var result = data.list; 50 for(var i=0;i<result.length;i++){ 51 //console.log(result[i].userAccount); 52 $("#userNameCategory").append("<option value='"+ result[i].userId +"'>" + result[i].userAccount + "</option>"); 53 } 54 } 55 }) 56 }); 57 58 function borrowBooksFunction(bookIds){ 59 //关键点在于获取到图书的编号 60 console.log(bookIds); 61 //关键点,管理员通过借阅这本书给学生,将这本书的bookId给某个学生 62 $("#setBookId").val(bookIds); 63 } 64 65 </script> 66 </head> 67 <body> 68 <div> 69 <ul class="breadcrumb" style="margin: 0px;"> 70 <li>系统管理</li> 71 <li>图书管理</li> 72 <li>图书查询</li> 73 </ul> 74 </div> 75 <form action="${basePath }system/book/select" method="post" class="form-inline"> 76 <div class="row alert alert-info" style="margin: 0px; padding: 5px;"> 77 <div class="form-group"> 78 <label>条件:</label> 79 <select name="condition" class="form-control"> 80 <option value="bookName" ${condition == 'bookName'?'selected':'' }>图书名称</option> 81 <option value="bookAuthor" ${condition == 'bookAuthor'?'selected':'' }>图书作者</option> 82 <option value="bookType" ${condition == 'bookType'?'selected':'' }>图书类别</option> 83 </select> 84 <input type="text" name="content" value="${result }" class="form-control" placeholder="请输入查询条件" /> 85 </div> 86 <input type="submit" class="btn btn-danger" value="查询"> 87 <a href="system/book/insert" class="btn btn-success"> 88 添加图书 89 </a> 90 </div> 91 <div class="row" style="padding: 15px;"> 92 <display:table name="${list }" id="bookIds" pagesize="10" requestURI="system/book/select" class="table table-hover table-striped table-bordered"> 93 <display:column property="bookId" title="图书编号"></display:column> 94 <display:column property="bookName" title="图书名称"></display:column> 95 <display:column property="bookAuthor" title="图书作者"></display:column> 96 <display:column property="bookPrice" title="图书价格"></display:column> 97 <display:column property="bookType" title="图书类型"></display:column> 98 <display:column property="bookPublish" title="图书出版社"></display:column> 99 <display:column property="bookSum" title="图书总数"></display:column> 100 <!-- 如果是管理员,具有借书,还书,修改,删除功能的权限 --> 101 <c:if test="${userMark == '管理员' }"> 102 <display:column paramId="bookId" paramProperty="bookId" title="借书"> 103 <!-- 按钮触发模态框 --> 104 <a href="" id="borrowBooks" onclick="borrowBooksFunction(<c:out value='${bookIds.bookId}'></c:out>)" data-toggle="modal" data-target="#myModal"> 借书 105 </a> 106 </display:column> 107 <display:column href="system/book/update" paramId="bookId" paramProperty="bookId" title="修改" value="修改"></display:column> 108 <display:column href="system/book/delete" paramId="bookId" paramProperty="bookId" title="删除" value="删除"></display:column> 109 </c:if> 110 111 </display:table> 112 </div> 113 </form> 114 115 <form action="${basePath }system/book/adminBorrow" method="post" class="form-horizontal setWidth"> 116 <!-- 模态框(Modal) --> 117 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> 118 <div class="modal-dialog"> 119 <div class="modal-content"> 120 <div class="modal-header"> 121 <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> 122 × 123 </button> 124 <h4 class="modal-title" id="myModalLabel"> 125 用户信息 126 </h4> 127 </div> 128 <div class="modal-body"> 129 <input type="hidden" name="bookId" id="setBookId" value=""/> 130 <select class="form-control width175" id="userNameCategory" name="userId"> 131 <option value='0'>-- 请选择 --</option> 132 </select> 133 </div> 134 <div class="modal-footer"> 135 <button type="button" class="btn btn-default" data-dismiss="modal">关闭 136 </button> 137 <!-- <button type="button" class="btn btn-primary"> 138 提交 139 </button> --> 140 <input type="submit" class="btn btn-success" value="提交" /> 141 </div> 142 </div><!-- /.modal-content --> 143 </div><!-- /.modal --> 144 </div> 145 </form> 146 147 </body> 148 </html>
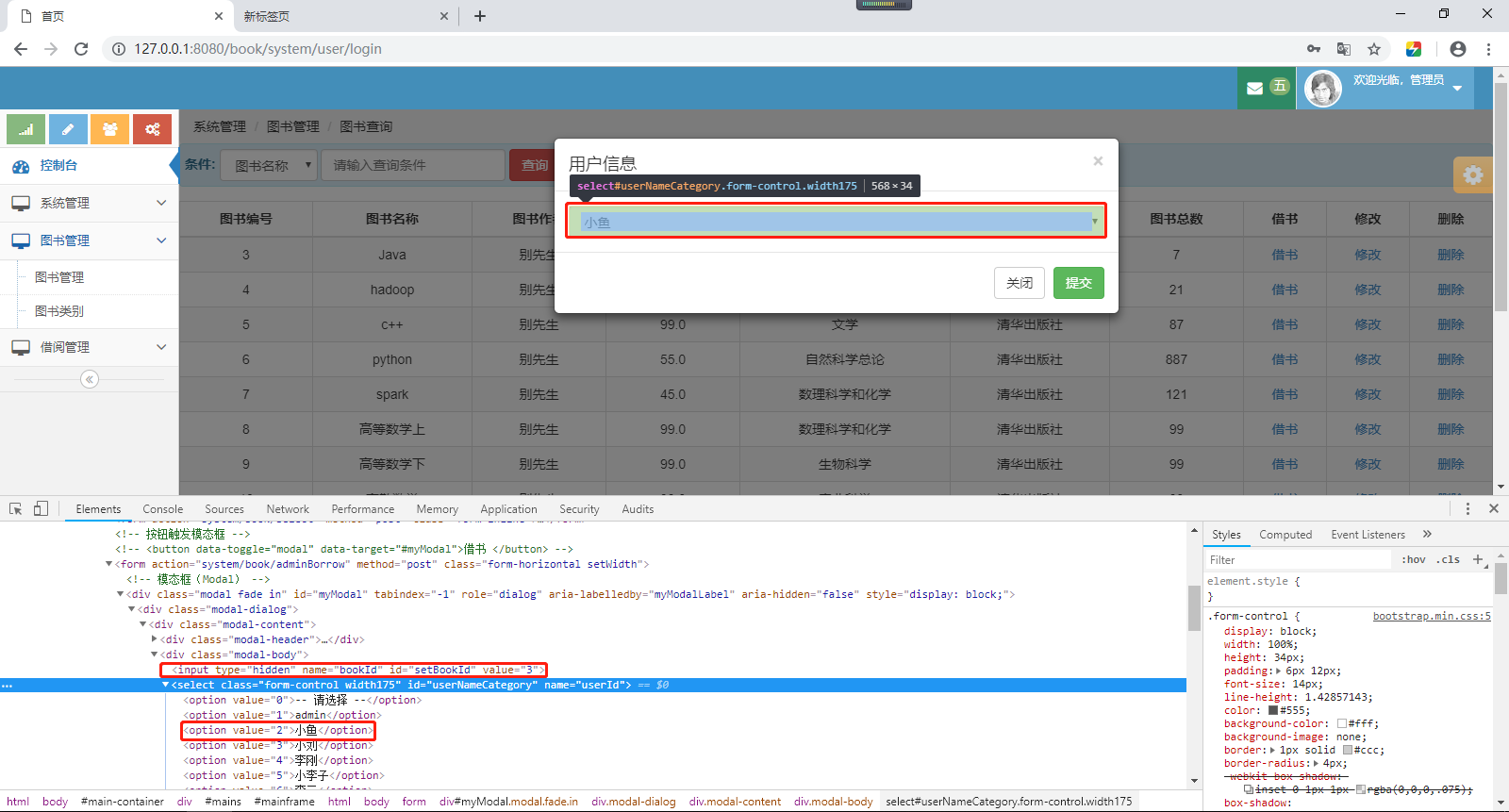
效果如下所示:

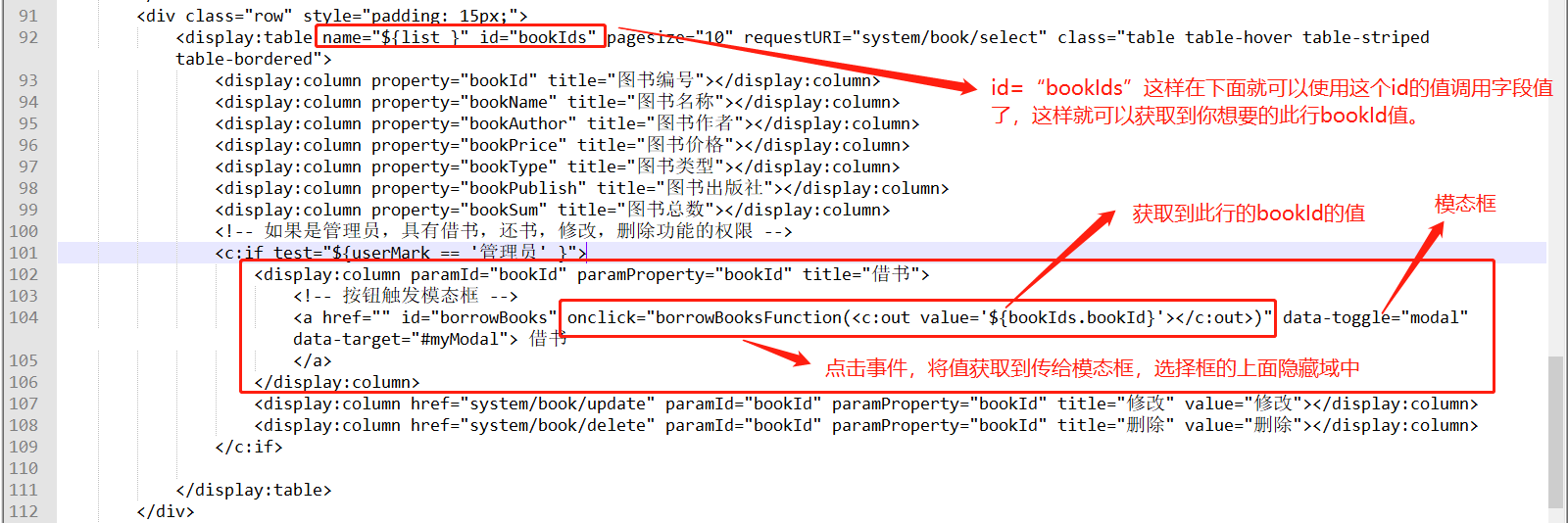
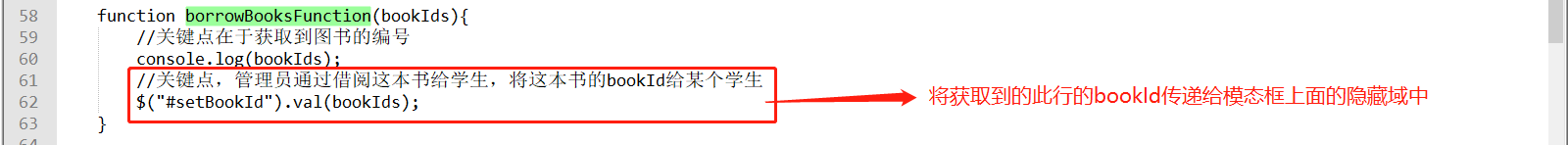
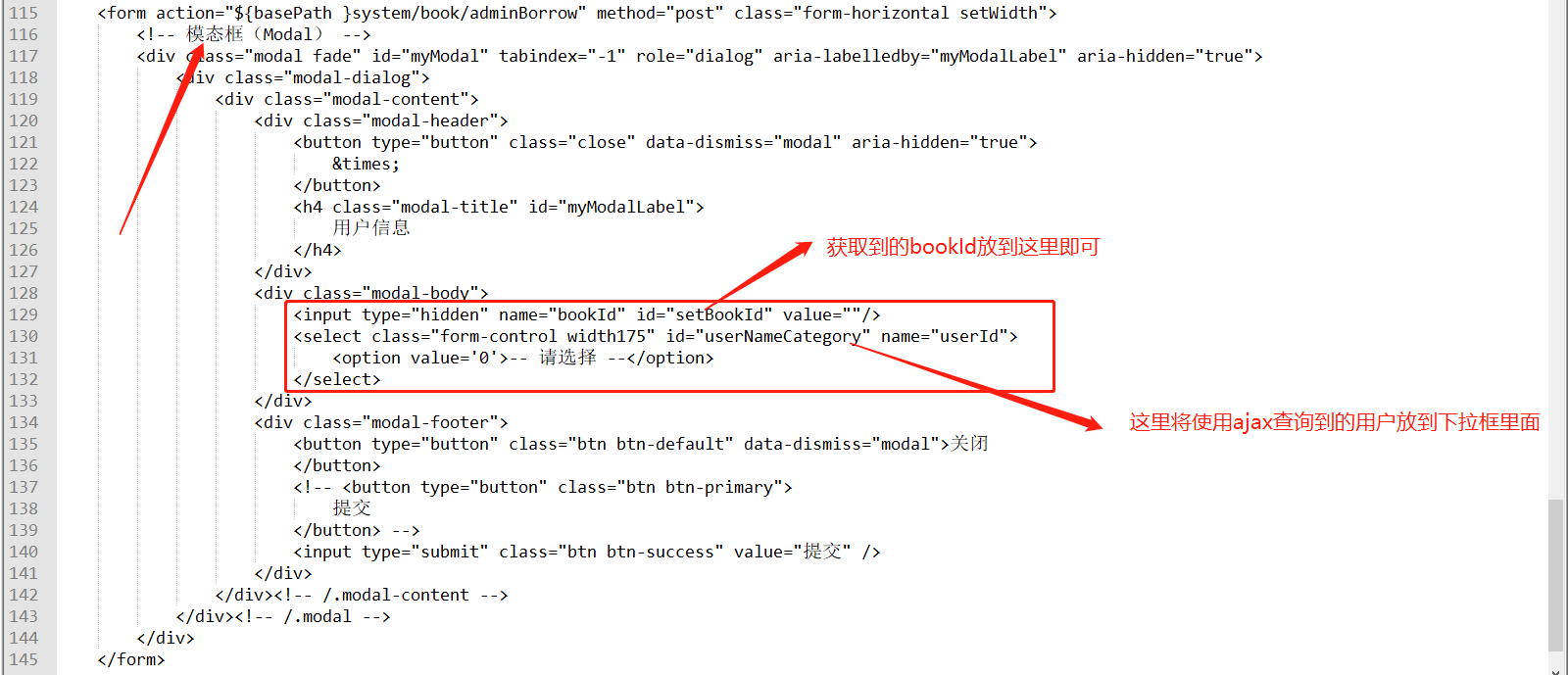
2、关键点操作如下所示:

然后如下所示:

然后完成你想要实现的效果:

打完收工
待续......