在push notification中,Tile noftification是比较特殊(raw notification 其实就是http post 方式收到的数据; toast notification是由系统来实现的),因为这个需要开发的时候,一半是由系统来完成的(也就是更新Quick Launch Area的图片由系统来完成),一半是由开发来完成的(按要求制做图片,以及加载图片)。
一.制用Tile 图片要求

二. WebService端实现
Tile Message :
"Content-Type: text/xml\r\nX-WindowsPhone-Target: token\r\n\r\n"
<?xml version="1.0" encoding="utf-8"?>
<wp:Notification xmlns:wp="WPNotification">
<wp:Tile>
<wp:BackgroundImage>
<background image path>//这里要填写图片所在的相对位置
(如: new Uri(@"Images/" + weather + ".png", UriKind.Relative)))
</wp:BackgroundImage>
<wp:Count>
<count>
</wp:Count>
<wp:Title>
<title>
</wp:Title>
</wp:Tile>
</wp:Notification>
三.手机端实现
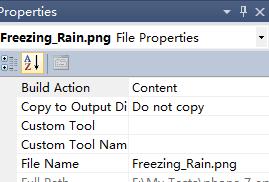
1. 图片加载:
一定要把加载进来的图片属性设为“Content”,否则无法显示。


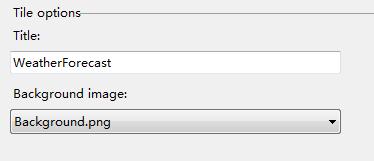
2. 设置:
在程序properties中设置Tile初始文字和图片

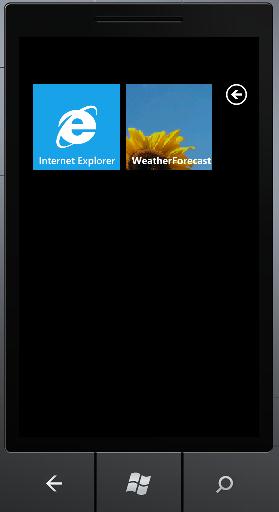
设置后的效果: