test.html
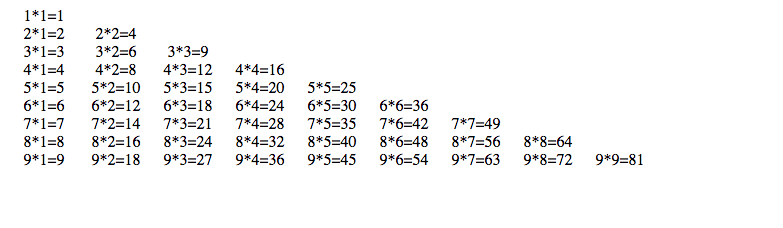
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .dv{ } .sp{ margin:0 10px; display: inline-block; text-align: center; width:52px; } </style> </head> <body> <script> for(var i=1;i<10;i++){ var div = document.createElement("div"); div.classList.add("dv"); for(var j=1;j<=i;j++){ var span = document.createElement("span"); span.classList.add("sp"); span.innerHTML += (i+"*"+j+"="+i*j); div.appendChild(span) } document.body.appendChild(div); } </script> </body> </html>