Vue.set( target, key, value )
-
参数:
{Object | Array} target{string | number} key{any} value
-
返回值:设置的值。
-
用法:
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如
this.myObject.newProperty = 'hi'),注意对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
真实项目应用
WebApi返回一个Json对象称作A,这个A有四十多个字段,某些字段还是Json对象字符串,即A嵌套着a、b、c Json对象。要在页面响应式处理这些字段值,data就要初始化四十多个字段,噢?不止,因为嵌套了a、b、c Json对象,,那大约六十多个字段。写这么多字段?没必要。
数据库返回A对象如下(此处截图省略多个字段):

data设置A对象:A即ConfigFormData里面的的Json对应a、b、c。其他属性动态添加例如TransitPort。 为什么a、b、c一定要初始化呢?往下看。
ConfigFormData: {
ConsignorInfoJson: {
},
CustomerInfoJson: {
},
AgentInfoJson: {
},
在html赋值:假如没有初始化ConsignorInfoJson,则ConsignorInfoJson就是undefined。undefined怎么可以点出属性呢,如果不初始化就会编译出错。这里的TransitPort因为没有初始化,因此一开始是undefined。在页面显示空白。
<br> {{ ConfigFormData.ConsignorInfoJson.Addr=="" ? "":"Addr:"+ConfigFormData.ConsignorInfoJson.Addr}}
<p class="title">中转港</p>
<p class="content">{{ConfigFormData.TransitPort}}</p>
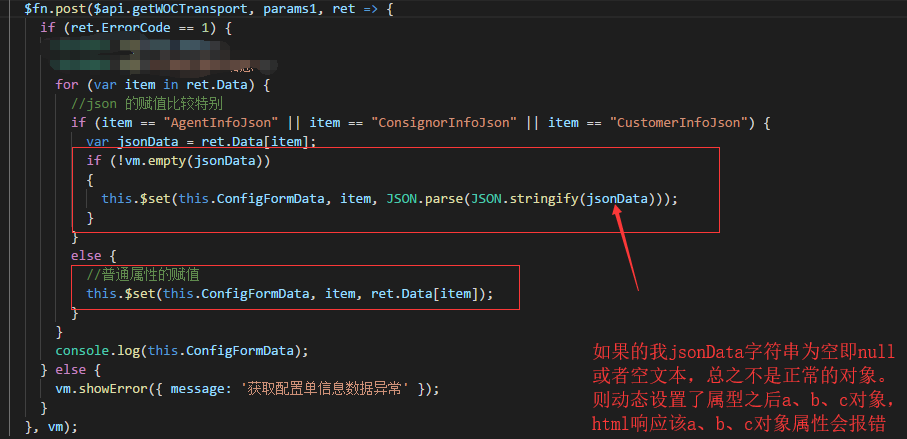
动态添加属性: