安装插件

1 * 编写js代码,没有java代码: 2 * Aptana: 3 * Eclipse或MyEclipse支持插件 4 * 提供javascript代码的提示功能、语法高亮等 5 * Aptana的版本问题: 6 * Aptana官网提供的最新版本:3.0.4版本 7 * 我们使用的版本:2.x版本 8 * Aptana官网提供的两种方式: 9 * MyEclipse或Eclipse的插件版本 10 * 提供了独立的IDE 11 * Aptana的安装方式: 12 * 在线安装:官网提供的 13 * 离线安装:2.x版本提供离线安装包 14 * "aptana_update_024747.zip"就是离线安装包 15 * 制作离线安装包: 16 * 解压缩压缩包 17 * 只保留"features"和"plugins"文件夹 18 * 在当前目录中,鼠标右键,新建一个文件夹"eclipse" 19 * 将"features"和"plugins"文件夹,拖拽到"eclipse"文件夹中 20 * MyEclipse 21 * MyEclipse8.5以前 22 * 将离线安装包,放置在本地磁盘的任意目录中 23 * 目录中不能包含中文或空格 24 * 进入到MYEclipse的安装目录中 25 * 鼠标右键,新建文件夹"links" 26 * 在"links"目录中,新建文本文档"aptana.link" 27 path=C:/Users/JYL/Desktop/aptana 28 * MyEclipse8.5以后 29 * 找到MyEclipse的安装目录 30 * 进入到MyEclipse 10目录中 31 * 找到"dropins"文件夹 32 * 将离线安装包,放在该文件夹中 33 * MyEclipse安装插件需要注意的问题: 34 * MyEclipse必须是安装版本,不能是绿色版本 35 * MyEclipse在系统环境中,只能存在一个版本 36 * 建议大家使用MyEclipse的版本:尽量主流版本 37 * 6.5 38 * 8.5 39 * 10.7 40 * Eclipse 41 * 找到Eclipse的安装目录 42 * 进入到Eclipse 10目录中 43 * 找到"dropins"文件夹 44 * 将离线安装包,放在该文件夹中 45 * 问题: 46 * Aptana插件2.x版本不支持Eclipse3.2版本和Eclipse4.x版本 47 * Aptana只支持Eclipse3.5和3.7版本 48 * 验证安装是否成功 49 * 选择"window"-"配置"-"Aptana"选项 50 * 配置Aptana插件: 51 * 建议大家安装火狐浏览器 52 * Firebug工具 53 * 介绍: 54 * Firebug工具就是火狐浏览器的一个插件 55 * Firebug提供了javascript的调试功能(类似于MyEclipse的debug模式) 56 * 安装: 57 * 在线安装 58 * 首先安装火狐浏览器 59 * 火狐浏览器"添加组件"功能 60 * 离线安装 61 * 首先安装火狐浏览器 62 * "firebug.xpi"就是离线安装包
Ajax:Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)
* 同步交互和异步交互
* 同步交互(Java Web):客户端向服务器端发送请求,服务器端处理并响应,这个过程中用户不能做任何其他事情。
* 异步交互(Ajax):客户端向服务器端发送请求,服务器端处理并响应,这个过程中用户可以做任何其他事情。
举个例子:普通B/S模式(同步) AJAX技术(异步)
* 同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
* 异步: 请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式
易懂的理解:
异步传输: 你传输吧,我去做我的事了,传输完了告诉我一声
同步传输: 你现在传输,我要亲眼看你传输完成,才去做别的事
同步:

异步:

* Ajax基本内容:面试
* 定义(不严格):允许浏览器与服务器通信而无须刷新当前页面的技术
* 特点:
* Ajax异步交互并不适用于任何应用场景
* Ajax解决BS模式下的异步交互
* 在实现同样的场景下,Ajax的性能更好
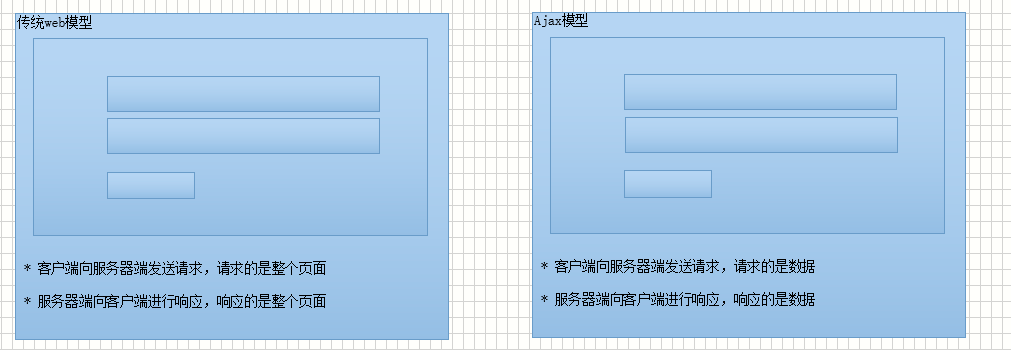
* 传统web模型与Ajax模型的区别:
* 传统web模型:交互整个页面
* Ajax模型:交互数据层面
* 除了Ajax以外,还有哪些技术可以实现异步交互:
* Flash
* 框架(跨页面操作):framesetframe
* 隐藏的iframe
* XMLHttpRequest对象
* Ajax核心对象:XMLHttpRequest对象
* Ajax包含的技术:Javascript、XHTML(xml+html)和CSS、DOM、XML和XMLHttpRequest
技术简介

* Ajax的缺陷:
* 浏览器的兼容问题
* 浏览器的前进和后退功能失效
* 用户经常搞不清楚,数据是新的还是旧的(提示信息)
* Ajax对流媒体支持不太好
* 对手持设备支持不太好
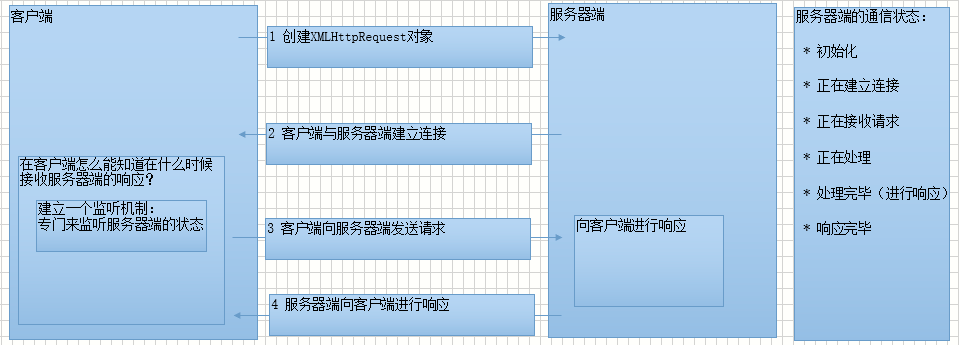
* 如何实现Ajax异步交互:
* 实现Ajax的步骤:
1* 创建XMLHttpRequest对象
* 固定写法,不用记
* 如果面试题如何创建核心对象(代码实现):背来下

1 //创建一个XMLHttpRequest对象 ,利用此对象与服务器进行通信 是AJAX技术的核心 2 ///////////////////////////////////////////////////////////////////////////////////////////////////////////// 3 function ajaxFunction(){ 4 var xmlHttp; 5 try{ // Firefox, Opera 8.0+, Safari 6 xmlHttp=new XMLHttpRequest(); 7 } 8 catch (e){ 9 try{// Internet Explorer 10 xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); 11 } 12 catch (e){ 13 try{ 14 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); 15 } 16 catch (e){} 17 } 18 } 19 20 return xmlHttp; 21 } 22 ///////////////////////////////////////////////////////////////////////////////////////////////////////////// 23 function getXMLHttpRequest(){ 24 var xmlHttpReq=null; 25 if (window.ActiveXObject) {//IE浏览器创建XMLHttpRequest对象 26 xmlHttpReq = new ActiveXObject("MSXML2.XMLHTTP.3.0"); 27 }else if(window.XMLHttpRequest){ 28 xmlHttpReq = new XMLHttpRequest(); 29 } 30 return xmlHttpReq; 31 } 32 33 ///////////////////////////////////////////////////////////////////////////////////////////////////////////// 34 35 /** 36 * 获取XmlHttpRequest对象 37 */ 38 function getXMLHttpRequest() { 39 var xmlHttpReq=null; 40 if (window.XMLHttpRequest) {//Mozilla 浏览器 41 xmlHttpReq = new XMLHttpRequest(); 42 }else { 43 if (window.ActiveXObject) {//IE 浏览器 44 try { 45 xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP"); 46 } 47 catch (e) { 48 try {//IE 浏览器 49 xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP"); 50 } 51 catch (e) { 52 } 53 } 54 } 55 } 56 return xmlHttpReq; 57 }
2* 注册监听
* 利用XMLHttpRequest对象的onreadystatechange属性:用于监听服务器端的状态
* 利用XMLHttpRequest对象的readyState属性:获取服务器端的状态
* 利用XMLHttpRequest对象的status属性:获取状态码(404等)
3* 建立连接
* 利用XMLHttpRequest对象的open()方法
4 * 发送请求
* 利用XMLHttpRequest对象的send()方法
* 如果请求类型是GET方式,send()方法不起作用
* 如果请求类型是POST方式,send()方法起作用
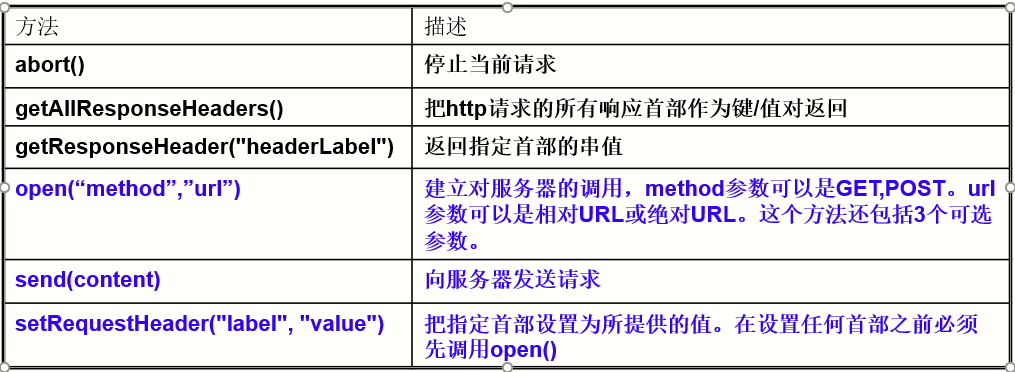
对象方法

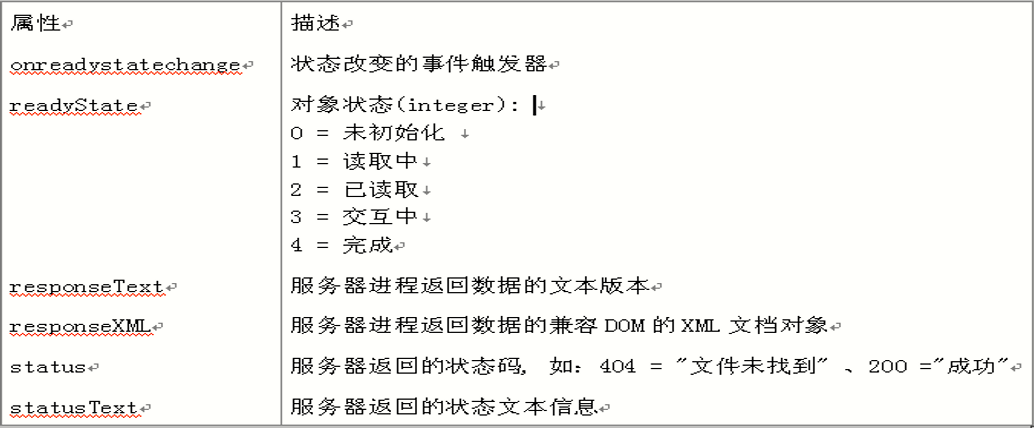
对象属性:

onreadystatechange:
该事件处理函数由服务器触发,而不是用户
在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。这依靠更新 XMLHttpRequest 对象的 readyState 来实现。改变 readyState 属性是服务器对客户端连接操作的一种方式。
每次 readyState 属性的改变都会触发 readystatechange事件
open(method, url, asynch);
XMLHttpRequest 对象的 open 方法允许程序员用一个Ajax调用向服务器发送请求。
method:请求类型,类似 “GET”或”POST”的字符串。若只想从服务器检索一个文件,而不需要发送任何数据,使用GET(可以在GET请求里通过附加在URL上的查询字符串来发送数据,不过数据大小限制为2000个字符)。若需要向服务器发送数据,用POST。
在某些情况下,有些浏览器会把多个XMLHttpRequest请求的结果缓存在同一个URL。如果对每个请求的响应不同,这就会带来不好的结果。把当前时间戳追加到URL的最后,就能确保URL的惟一性,从而避免浏览器缓存结果。

url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
asynch:表示请求是否要异步传输,默认值为true(异步)。指定true,在读取后面的脚本之前,不需要等待服务器的相应。指定false,当脚本处理过程经过这点时,会停下来,一直等到Ajax请求执行完毕再继续执行。
send(data):
open 方法定义了 Ajax 请求的一些细节。send 方法可为已经待命的请求发送指令
data:将要传递给服务器的字符串。
若选用的是 GET 请求,则不会发送任何数据, 给 send 方法传递 null 即可:request.send(null);
当向send()方法提供参数时,要确保open()中指定的方法是POST,如果没有数据作为请求体的一部分发送,则使用null.
完整的 Ajax 的 GET 请求示例:


setRequestHeader(header,value)方法:
当浏览器向服务器请求页面时,它会伴随这个请求发送一组首部信息。这些首部信息是一系列描述请求的元数据(metadata)。首部信息用来声明一个请求是 GET 还是 POST。
Ajax 请求中,发送首部信息的工作可以由 setRequestHeader完成
参数header: 首部的名字; 参数value:首部的值。
如果用 POST 请求向服务器发送数据,需要将 “Content-type” 的首部设置为 “application/x-www-form-urlencoded”.它会告知服务器正在发送数据,并且数据已经符合URL编码了。
该方法必须在open()之后才能调用
完整的 Ajax 的 POST 请求示例:

属性:
用 XMLHttpRequest 的方法可向服务器发送请求。在 Ajax 处理过程中,XMLHttpRequest 的如下属性可被服务器更改:
1.readyState
2.status
3.responseText
4.responseXML
1.readyState属性:
readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
每次 readyState 值的改变,都会触发 readystatechange 事件。如果把 onreadystatechange 事件处理函数赋给一个函数,那么每次 readyState 值的改变都会引发该函数的执行。
readyState 值的变化会因浏览器的不同而有所差异。但是,当请求结束的时候,每个浏览器都会把 readyState 的值统一设为 4
2.status属性:
服务器发送的每一个响应也都带有首部信息。三位数的状态码是服务器发送的响应中最重要的首部信息,并且属于超文本传输协议中的一部分。
常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
在 XMLHttpRequest 对象中,服务器发送的状态码都保存在 status 属性里。通过把这个值和 200 或 304 比较,可以确保服务器是否已发送了一个成功的响应
3.responseText属性:
XMLHttpRequest 的 responseText 属性包含了从服务器发送的数据。它是一个HTML,XML或普通文本,这取决于服务器发送的内容。
当 readyState 属性值变成 4 时, responseText 属性才可用,表明 Ajax 请求已经结束
4.responseXML属性:
如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。
只用服务器发送了带有正确首部信息的数据时, responseXML 属性才是可用的。 MIME 类型必须为 text/xml
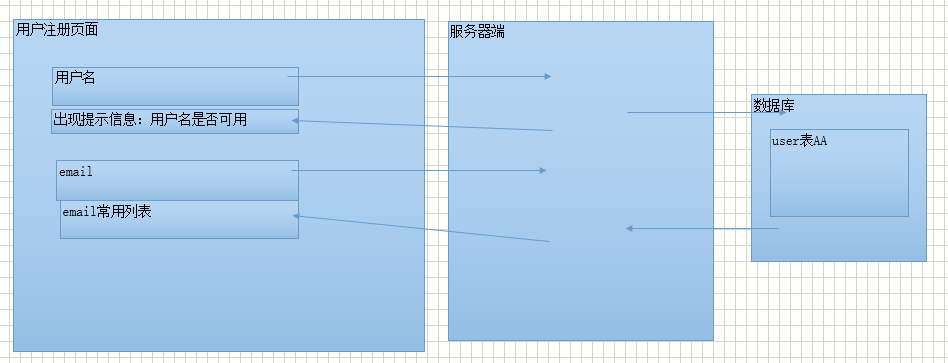
案例1

1 //当页面内容加载完毕之后,再执行以下代码 2 window.onload = function(){ 3 document.getElementById("ok").onclick = function(){ 4 //实现Ajax异步交互,与页面的表单没有关系(不可能有关系) 5 6 //1 创建XMLHttpRequest对象:属性和方法 7 var xhr = ajaxFunction(); 8 9 /* 10 * 2 客户端与服务器端建立连接 11 * 12 * 利用XMLHttpRequest对象的open(method, url, asynch)方法 13 * * method:请求类型,GET或POST. 14 * * url:请求路径,可以是相对路径或绝对路径. 15 * * asynch:表示是否异步,true(默认值)表示异步 16 */ 17 xhr.open("get","../testServlet?timeStamp="+new Date().getTime()+"&c=9",true); 18 19 20 /* 21 * 3 客户端向服务器端发送请求 22 * 23 * 利用XMLHttpRequest对象的send()方法 24 * * 如果请求类型是GET方式的话,send()方法发送请求数据,服务器端接收不到 25 * * 该步骤不能被省略,以下内容可以改写为:xhr.send(null); 26 */ 27 xhr.send("a=7&b=8"); 28 29 /* 30 * 4 服务器端向客户端进行响应 31 * 32 * 利用XMLHttpRequest对象的onreadystatechange属性:用于监听服务器端的状态 33 * 34 * readyState 属性表示Ajax请求的当前状态。它的值用数字代表。 35 0 代表未初始化。 还没有调用 open 方法 36 1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用 37 2 代表已加载完毕。send 已被调用。请求已经开始 38 3 代表交互中。服务器正在发送响应 39 4 代表完成。响应发送完毕 40 * 41 * 常用状态码及其含义: 42 404 没找到页面(not found) 43 403 禁止访问(forbidden) 44 500 内部服务器出错(internal service error) 45 200 一切正常(ok) 46 304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 ) 47 */ 48 xhr.onreadystatechange = function(){ 49 //接收服务器端的通信状态 50 //alert(xhr.readyState); //2,3,4一共三个状态,只关注4的状态 51 //alert(xhr.status); 52 if(xhr.readyState==4){ 53 if(xhr.status==200||xhr.status==304){ 54 //接收服务器端的响应结果 55 var data = xhr.responseText; 56 57 alert(data); 58 } 59 } 60 } 61 62 } 63 64 //是固定写法 65 function ajaxFunction(){ 66 var xmlHttp; 67 try{ // Firefox, Opera 8.0+, Safari 68 xmlHttp=new XMLHttpRequest(); 69 } 70 catch (e){ 71 try{// Internet Explorer 72 xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); 73 } 74 catch (e){ 75 try{ 76 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); 77 } 78 catch (e){} 79 } 80 } 81 82 return xmlHttp; 83 } 84 }
* Ajax异步交互中GET方式与POST方式的区别:
* 如果请求类型是POST方式的话:
* 需要设置请求首部信息:"Content-Type"为"application/x-www-form-urlencoded"
* send()方法起作用
* open()方法的第一个参数
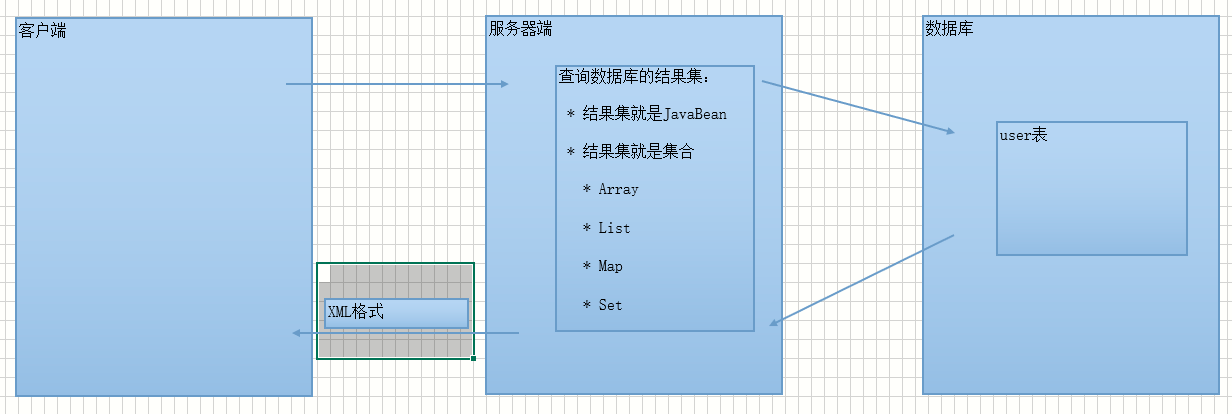
案例2下拉列表框

1 import javax.servlet.http.HttpServletRequest; 2 import javax.servlet.http.HttpServletResponse; 3 4 public class XmlFileServlet extends HttpServlet { 5 6 public void doGet(HttpServletRequest request, HttpServletResponse response) 7 throws ServletException, IOException { 8 9 //如果服务器端向客户端发送的数据格式是XML格式的话,一定设置响应首部信息:"Content-Type"为"text/xml" 10 response.setContentType("text/xml;charset=utf-8"); 11 PrintWriter out = response.getWriter(); 12 13 /* 14 * * 如果实际开发的话,查询数据库 15 * * 结果集为JavaBean类型 16 * * 结果集为集合内容:Array、List、Map及Set等集合 17 * 18 * * 现在不查询数据库,模拟查询数据库:手工方式构建XML格式 19 */ 20 21 //手工方式构建的XML格式,实际上就是String类型的字符串 22 out.println("<china>"); 23 out.println("<province name='吉林省'>"); 24 out.println("<city>长春</city>"); 25 out.println("<city>吉林市</city>"); 26 out.println("<city>四平</city>"); 27 out.println("<city>松原</city>"); 28 out.println("<city>通化</city>"); 29 out.println("</province>"); 30 31 out.println("<province name='辽宁省'>"); 32 out.println("<city>沈阳</city>"); 33 out.println("<city>大连</city>"); 34 out.println("<city>鞍山</city>"); 35 out.println("<city>抚顺</city>"); 36 out.println("<city>铁岭</city>"); 37 out.println("</province>"); 38 39 out.println("<province name='山东省'>"); 40 out.println("<city>济南</city>"); 41 out.println("<city>青岛</city>"); 42 out.println("<city>威海</city>"); 43 out.println("<city>烟台</city>"); 44 out.println("<city>潍坊</city>"); 45 out.println("</province>"); 46 out.println("</china>"); 47 48 } 49 50 public void doPost(HttpServletRequest request, HttpServletResponse response) 51 throws ServletException, IOException { 52 53 doGet(request, response); 54 } 55 56 }

1 window.onload = function(){ 2 var xhr = ajaxFunction(); 3 4 xhr.onreadystatechange = function(){ 5 if(xhr.readyState==4){ 6 if(xhr.status==200){ 7 var docXml = xhr.responseXML; 8 9 //利用alert()方法,进行测试数据内容:满足不了 10 //alert(data); 11 12 //console是Firebug的控制台,info就是打印信息 13 //console.info(data); 14 15 //解析XML内容 16 var provinceXmlElements = docXml.getElementsByTagName("province"); 17 18 for(var i=0;i<provinceXmlElements.length;i++){ 19 var provinceXmlElement = provinceXmlElements[i]; 20 21 var provinceXmlValue = provinceXmlElement.getAttribute("name"); 22 23 //<option value="">请选择....</option> 24 var option = document.createElement("option"); 25 option.setAttribute("value",provinceXmlValue); 26 var text = document.createTextNode(provinceXmlValue); 27 option.appendChild(text); 28 29 var provinceElement = document.getElementById("province"); 30 31 provinceElement.appendChild(option); 32 33 } 34 35 //select标签的事件,option标签本身不具备任何事件内容 36 document.getElementById("province").onchange = function(){ 37 //清空城市下拉列表 38 var cityElement = document.getElementById("city"); 39 var options = cityElement.getElementsByTagName("option"); 40 //javascript的数组长度是可变的 41 // for(var z=1;z<options.length;z++){ 42 // cityElement.removeChild(options[z]); 43 // z--; 44 // } 45 46 for(var z=options.length-1;z>0;z--){ 47 cityElement.removeChild(options[z]); 48 } 49 50 //1 页面选中哪个省份 51 var provinceValue = this.value; 52 53 //2 解析XML内容 54 //3 获取到XML内容中所有的province信息 55 //4 遍历province信息 56 for(var i=0;i<provinceXmlElements.length;i++){ 57 var provinceXmlElement = provinceXmlElements[i]; 58 59 //5 获取每一个省份信息 60 var provinceXmlValue = provinceXmlElement.getAttribute("name"); 61 62 //6 页面选中省份==解析获取的省份 63 if(provinceValue==provinceXmlValue){ 64 //7 将对应省份下的所有城市读取出来 65 var cityXmlElements = provinceXmlElement.getElementsByTagName("city"); 66 67 for(var j=0;j<cityXmlElements.length;j++){ 68 var cityXmlElement = cityXmlElements[j]; 69 70 var cityXmlValue = cityXmlElement.firstChild.nodeValue; 71 72 //<option value="">请选择....</option> 73 var option = document.createElement("option"); 74 option.setAttribute("value",cityXmlValue); 75 var text = document.createTextNode(cityXmlValue); 76 option.appendChild(text); 77 78 cityElement.appendChild(option); 79 80 } 81 82 } 83 } 84 } 85 86 } 87 } 88 } 89 90 xhr.open("get","../xmlFileServlet?timeStamp="+new Date().getTime(),true); 91 92 xhr.send(null); 93 94 function ajaxFunction(){ 95 var xmlHttp; 96 try{ // Firefox, Opera 8.0+, Safari 97 xmlHttp=new XMLHttpRequest(); 98 } 99 catch (e){ 100 try{// Internet Explorer 101 xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); 102 } 103 catch (e){ 104 try{ 105 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); 106 } 107 catch (e){} 108 } 109 } 110 111 return xmlHttp; 112 } 113 }

1 <%@ page language="java" pageEncoding="utf-8"%> 2 3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 4 <html> 5 <head> 6 <title>级联菜单</title> 7 <script type="text/javascript" src="./xmFile.js"> </script> 8 </head> 9 <body> 10 <select id="province" name="province"> 11 <option value="">请选择....</option> 12 </select> 13 <select id="city" name="city"> 14 <option value="">请选择.....</option> 15 </select> 16 </body> 17 </html>
XStream工具的使用
1.作用:
Xstream是一种OXMapping 技术,是用来处理XML文件序列化的框架,在将JavaBean序列化,或将XML文件反序列化的时候,不需要其它辅助类和映射文件,使得XML序列化不再繁索。Xstream也可以将JavaBean序列化成Json或反序列化,使用非常方便
2.使用步骤:
上代码:
2.1.导入架包:


1 public class City { 2 3 private Integer id; 4 private String name; 5 public City(Integer id,String name) { 6 this.id = id; 7 this.name = name; 8 } 9 public Integer getId() { 10 return id; 11 } 12 public void setId(Integer id) { 13 this.id = id; 14 } 15 public String getName() { 16 return name; 17 } 18 public void setName(String name) { 19 this.name = name; 20 } 21 22 }

1 import java.util.List; 2 3 public class Province { 4 5 private Integer id; 6 private String name; 7 private List cities; 8 public Province(Integer id,String name,List cities) { 9 this.id = id; 10 this.name = name; 11 this.cities = cities; 12 } 13 public List getCities() { 14 return cities; 15 } 16 public void setCities(List cities) { 17 this.cities = cities; 18 } 19 public Integer getId() { 20 return id; 21 } 22 public void setId(Integer id) { 23 this.id = id; 24 } 25 public String getName() { 26 return name; 27 } 28 public void setName(String name) { 29 this.name = name; 30 } 31 32 }

1 import java.util.ArrayList; 2 import java.util.List; 3 4 import com.thoughtworks.xstream.XStream; 5 6 import app.bean.City; 7 import app.bean.Province; 8 9 public class Test { 10 11 public static void main(String[] args) { 12 /***************模拟查询数据库的结果********************/ 13 City c1 = new City(1, "长春市"); 14 City c2 = new City(2, "吉林市"); 15 City c3 = new City(3, "松原市"); 16 City c4 = new City(4, "四平市"); 17 City c5 = new City(5, "通化市"); 18 19 List<City> cities = new ArrayList<City>(); 20 cities.add(c1); 21 cities.add(c2); 22 cities.add(c3); 23 cities.add(c4); 24 cities.add(c5); 25 26 Province p = new Province(1,"吉林省",cities); 27 /***************模拟查询数据库的结果********************/ 28 /***************如何进行转换**************************/ 29 //1 创建XStream实例对象 30 XStream xStream = new XStream(); 31 32 /* 33 * 2 为xml格式的标签设置别名: 34 * alias(String name, Class type) 35 * * name:表示别名 36 * * type:指定要为哪个JavaBean起别名 37 */ 38 xStream.alias("province", Province.class); 39 xStream.alias("city", City.class); 40 41 /* 42 * 3 为xml格式的标签设置属性 43 * useAttributeFor(Class definedIn, String fieldName) 44 * * definedIn:指定要为哪个JavaBean设置属性 45 * * fieldName:指定要设置哪个属性 46 */ 47 xStream.useAttributeFor(Province.class, "id"); 48 xStream.useAttributeFor(Province.class, "name"); 49 50 xStream.useAttributeFor(City.class, "id"); 51 xStream.useAttributeFor(City.class, "name"); 52 53 //4 直接进行转换xml 54 String xml = xStream.toXML(p); 55 56 //测试 57 System.out.println(xml); 58 } 59 60 }
AJAX开发框架

AJAX实质上也是遵循Request/Server模式,所以这个框架基本的流程是:
对象初始化
发送请求
服务器接收
服务器返回
客户端接收
修改客户端页面内容。
只不过这个过程是异步的
A 初始化XMLHttpRequest对象;三种方式(参考案例)
function createXmlHttpRequest(){ var xmlHttp; try{ //Firefox, Opera 8.0+, Safari xmlHttp=new XMLHttpRequest(); }catch (e){ try{ //Internet Explorer xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); }catch (e){ try{ xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); }catch (e){} } } return xmlHttp; }
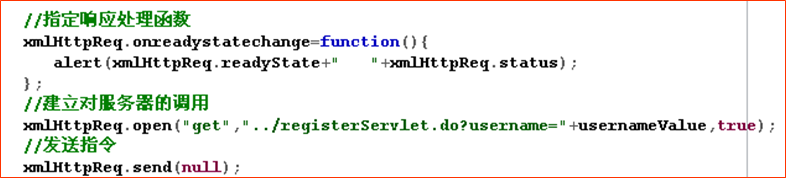
B、 指定响应处理函数
指定当服务器返回信息时客户端的处理方式。只要将相应的处理函数名称赋给XMLHttpRequest对象的onreadystatechange属性就可以了.比如:
XMLHttpReq.onreadystatechange = processResponse;
注意:这个函数名称不加括号,不指定参数。也可以用Javascript函数直接量方式定义响应函数。比如:
XMLHttpReq.onreadystatechange = function() { };
// 处理返回信息的函数
function processResponse() {
}
C、发出HTTP请求
向服务器发出HTTP请求了。这一步调用XMLHttpRequest对象的open和send方法。
http_request.open('GET', 'http://www.example.org/some.file', true);
http_request.send(null)
按照顺序,open调用完毕之后要调用send方法。send的参数如果是以Post方式发出的话,可以是任何想传给服务器的内容。
注意:如果要传文件或者Post内容给服务器,必须先调用setRequestHeader方法,修改MIME类别。如下:
http_request.setRequestHeader(“Content-Type”,”application/x-www-form-urlencoded”);
这时资料则以查询字符串的形式列出,作为send的参数,例如:
name=value&anothername=othervalue&so=on
代码:
//发送请求
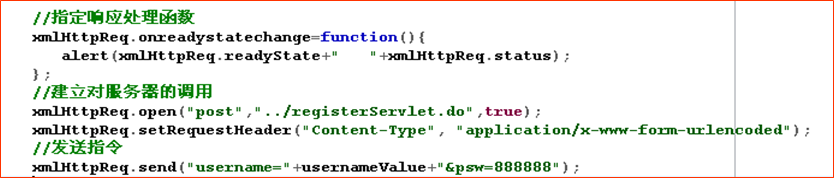
function sendRequest(){
//获取文本框的值
var chatMsg=input.value;
var url="chatServlet.do?charMsg="+chatMsg;
//建立对服务器的调用
XMLHttpReq.open("POST",url,true);
//设置MiME类别,如果用 POST 请求向服务器发送数据,
//需要将"Content-type" 的首部设置为 "application/x-www-form-urlencoded".
//它会告知服务器正在发送数据,并且数据已经符合URL编码了。
XMLHttpReq.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//状态改变的事件触发器,客户端的状态改变会触发readystatechange事件,
//onreadystatechange会调用相应的事件处理函数
XMLHttpReq.onreadystatechange=processResponse;
//发送数据
XMLHttpReq.send(null);
}
D、处理服务器返回的信息:
处理响应处理函数都应该做什么。
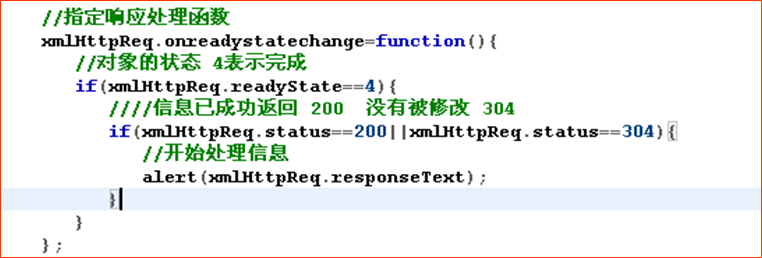
首先,它要检查XMLHttpRequest对象的readyState值,判断请求目前的状态。参照前文的属性表可以知道,readyState值为4的时候,代表服务器已经传回所有的信息,可以开始处理信息并更新页面内容了。如下:
if (http_request.readyState == 4) {
// 信息已经返回,可以开始处理
} else {
// 信息还没有返回,等待
}
服务器返回信息后,还需要判断返回的HTTP状态码,确定返回的页面没有错误。所有的状态码都可以在W3C的官方网站上查到。其中,200代表页面正常。
if (http_request.status == 200) {
// 页面正常,可以开始处理信息
} else {
// 页面有问题
}
XMLHttpRequest对成功返回的信息有两种处理方式:
responseText:将传回的信息当字符串使用;
responseXML:将传回的信息当XML文档使用,可以用DOM处理。
//处理返回信息的函数 function processResponse(){ if(XMLHttpReq.readyState==4){ //判断对象状态 4代表完成 if(XMLHttpReq.status==200){ //信息已经成功返回,开始处理信息 document.getElementById("chatArea").value=XMLHttpReq.responseText; } } }

Ajax异步交互中的数据格式
文本格式
在服务器端 AJAX 是一门与语言无关的技术。在业务逻辑层使用何种服务器端语言都可以。
从服务器端接收数据的时候,那些数据必须以浏览器能够理解的格式来发送。服务器端的编程语言只能以如下 3 种格式返回数据:
XML
JSON
HTML
优点:
XML 是一种通用的数据格式。
不必把数据强加到已定义好的格式中,而是要为数据自定义合适的标记。
利用 DOM 可以完全掌控文档。
缺点:
如果文档来自于服务器,就必须得保证文档含有正确的首部信息。若文档类型不正确,那么 responseXML 的值将是空的。
当浏览器接收到长的 XML 文件后, DOM 解析可能会很复杂

JSON(JavaScript Object Notation)
定义:是一种轻量级的数据交换格式
一种简单的数据格式,比xml更轻巧。其实是javascript的子集:原生javascript支持JSON,JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。
JSON的规则很简单:对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间使用“,”(逗号)分隔。
规则如下:
1)映射用冒号(“:”)表示。名称:值
2)并列的数据之间用逗号(“,”)分隔。名称1:值1,名称2:值2
3) 映射的集合(对象)用大括号(“{}”)表示。{名称1:值1,名称2:值2}
4) 并列数据的集合(数组)用方括号(“[]”)表示。
[
{名称1:值,名称2:值2},
{名称1:值,名称2:值2}
]
5 元素值可具有的类型:string, number, object, array, true, false, null
示例:
JSON 用冒号(而不是等号)来赋值。每一条赋值语句用逗号分开。整个对象用大括号封装起来。可用大括号分级嵌套数据。
对象描述中存储的数据可以是字符串,数字或者布尔值。对象描述也可存储函数,那就是对象的方法。
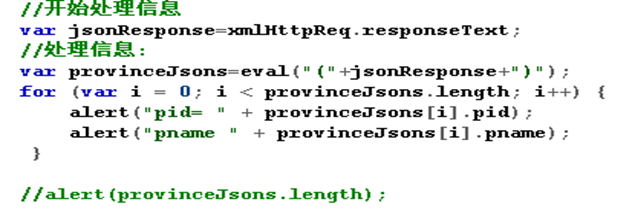
解析JSON:
JSON 只是一种文本字符串。它被存储在 responseText 属性中
为了读取存储在 responseText 属性中的 JSON 数据,需要根据 JavaScript 的 eval 语句。函数 eval 会把一个字符串当作它的参数。然后这个字符串会被当作 JavaScript 代码来执行。因为 JSON 的字符串就是由 JavaScript 代码构成的,所以它本身是可执行的
代码实例:


1 <script language="JavaScript"> 2 var people ={"firstName": "Brett", "lastName":"McLaughlin", 3 "email": "brett@newInstance.com" }; 4 alert(people.firstName); 5 alert(people.lastName); 6 alert(people.email); 7 </script>

1 <script language="JavaScript"> 2 var people =[ 3 {"firstName": "Brett","email": "brett@newInstance.com" }, 4 {"firstName": "Mary","email": "mary@newInstance.com" } 5 ]; 6 7 alert(people[0].firstName); 8 alert(people[0].email); 9 alert(people[1].firstName); 10 alert(people[1].email); 11 </script>

1 <script language="JavaScript"> 2 var people ={ 3 "programmers": 4 [ 5 {"firstName": "Brett", "email": "brett@newInstance.com" }, 6 {"firstName": "Jason", "email": "jason@servlets.com" } 7 ] 8 }; 9 10 window.alert(people.programmers[0].firstName); 11 window.alert(people.programmers[1].email); 12 </script>

1 <script language="JavaScript"> 2 var people ={ 3 "programmers": [ 4 { "firstName": "Brett", "email": "brett@newInstance.com" }, 5 { "firstName": "Jason", "email": "jason@servlets.com" }, 6 { "firstName": "Elliotte", "lastName":"Harold", "email": "elharo@macfaq.com" } 7 ], 8 "authors": [ 9 { "firstName": "Isaac", "genre": "science fiction" }, 10 { "firstName": "Tad", "genre": "fantasy" }, 11 { "firstName": "Frank", "genre": "christian fiction" } 12 ], 13 "musicians": [ 14 { "firstName": "Eric", "instrument": "guitar" }, 15 { "firstName": "Sergei", "instrument": "piano" } 16 ]}; 17 window.alert(people.programmers[1].firstName); 18 window.alert(people.musicians[1].instrument); 19 </script>

1 <script language="JavaScript"> 2 var people ={ 3 "username":"mary", 4 "age":"20", 5 "info":{"tel":"1234566","celltelphone":788666}, 6 "address":[ 7 {"city":"beijing","code":"1000022"}, 8 {"city":"shanghai","code":"2210444"} 9 ] 10 }; 11 12 window.alert(people.username); 13 window.alert(people.info.tel); 14 window.alert(people.address[0].city); 15 </script>

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>form.html</title> 5 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 6 <meta http-equiv="description" content="this is my page"> 7 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 8 </head> 9 <body> 10 <select id="province" name="province"> 11 <option value="">请选择....</option> 12 </select> 13 <select id="city" name="city"> 14 <option value="">请选择.....</option> 15 </select> 16 </body> 17 <script language="JavaScript"> 18 window.onload = function(){ 19 var xhr = ajaxFunction(); 20 21 xhr.onreadystatechange = function(){ 22 if(xhr.readyState==4){ 23 if(xhr.status==200){ 24 var data = xhr.responseText; 25 26 /* 27 * 利用eval()函数:将数据转换成符合JSON格式 28 * * 如果向eval()函数,传递一对空的大括号"{}"(表示一个空的JSON格式的数据内容) 29 * * 利用"()"将其包装,eval()函数会强心将其转换成JSON格式. 30 * * 不用"()"将其包装,eval()函数会将其解释为一个空的语句块 31 */ 32 var json = eval("("+data+")"); 33 34 //alert(json); 35 console.info(json); 36 37 // for(var i=0;i<json.length;i++){ 38 // var provinceValue = json[i].province; 39 // 40 // //<option value="">请选择....</option> 41 // var option = document.createElement("option"); 42 // option.setAttribute("value",provinceValue); 43 // var text = document.createTextNode(provinceValue); 44 // option.appendChild(text); 45 // 46 // var provinceElement = document.getElementById("province"); 47 // 48 // provinceElement.appendChild(option); 49 // } 50 51 } 52 } 53 } 54 55 xhr.open("get","../jsonServlet?timeStamp="+new Date().getTime(),true); 56 57 xhr.send(null); 58 59 function ajaxFunction(){ 60 var xmlHttp; 61 try{ // Firefox, Opera 8.0+, Safari 62 xmlHttp=new XMLHttpRequest(); 63 } 64 catch (e){ 65 try{// Internet Explorer 66 xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); 67 } 68 catch (e){ 69 try{ 70 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); 71 } 72 catch (e){} 73 } 74 } 75 76 return xmlHttp; 77 } 78 } 79 </script> 80 </html>

1 import javax.servlet.ServletException; 2 import javax.servlet.http.HttpServlet; 3 import javax.servlet.http.HttpServletRequest; 4 import javax.servlet.http.HttpServletResponse; 5 6 public class JsonServlet extends HttpServlet { 7 8 public void doGet(HttpServletRequest request, HttpServletResponse response) 9 throws ServletException, IOException { 10 11 //如果服务器端向客户端响应数据格式为JSON时,不需要设置响应首部信息 12 response.setContentType("text/html;charset=utf-8"); 13 PrintWriter out = response.getWriter(); 14 15 /* 16 * * 查询数据库: 17 * * 结果集为JavaBean 18 * * 结果集为集合 19 * * 模拟查询数据库:手工方式构建 20 */ 21 22 //手工方式构建:String类型的符合JSON数据格式的数据内容 23 String json = "[{'province':'吉林省'},{'province':'辽宁省'},{'province':'山东省'}]"; 24 25 out.println(json); 26 } 27 28 public void doPost(HttpServletRequest request, HttpServletResponse response) 29 throws ServletException, IOException { 30 31 doGet(request, response); 32 } 33 34 }
注意:
JSON和XML对于我们的意义 * XML:是我们开发主流的数据格式 * JSON:是互联网开发主流的数据格式,是我们将来可能主流的数据格式 * 结构: * "key/value"格式:类似于Map集合 * key:全部增加双引 * value:支持数据类型string、number、object、array、boolean、null * 数组格式 * 在Ajax异步交互如何使用JSON格式: * 服务器端 * 如果服务器端向客户端响应数据格式为JSON时,不需要设置响应首部信息 * 如何构建JSON格式的数据内容: * 手工方式构建:String类型的符合JSON格式要求的字符串内容 * 自动方式构建:如何将JavaBean、Array、List和Map等集合,转换成JSON格式响应给客户端? * 使用第三方提供的工具来实现:json-libgson
使用方法:
1.导入架包:

2.编写util类:

1 import java.util.List; 2 import java.util.Map; 3 4 import net.sf.json.JSONArray; 5 import net.sf.json.JSONObject; 6 import net.sf.json.JsonConfig; 7 import net.sf.json.util.CycleDetectionStrategy; 8 import net.sf.json.xml.XMLSerializer; 9 10 /** 11 * 处理json数据格式的工具类 12 * 13 * @author 金云龙 14 * @Date 2013-3-31 15 * @version 1.0 16 */ 17 public class JSONUtil { 18 /** 19 * 将数组转换成String类型的JSON数据格式 20 * 21 * @param objects 22 * @return 23 */ 24 public static String array2json(Object[] objects){ 25 26 JSONArray jsonArray = JSONArray.fromObject(objects); 27 return jsonArray.toString(); 28 29 } 30 31 /** 32 * 将list集合转换成String类型的JSON数据格式 33 * 34 * @param list 35 * @return 36 */ 37 public static String list2json(List list){ 38 39 JSONArray jsonArray = JSONArray.fromObject(list); 40 return jsonArray.toString(); 41 42 } 43 44 /** 45 * 将map集合转换成String类型的JSON数据格式 46 * 47 * @param map 48 * @return 49 */ 50 public static String map2json(Map map){ 51 52 JSONObject jsonObject = JSONObject.fromObject(map); 53 return jsonObject.toString(); 54 55 } 56 57 /** 58 * 将Object对象转换成String类型的JSON数据格式 59 * 60 * @param object 61 * @return 62 */ 63 public static String object2json(Object object){ 64 65 JSONObject jsonObject = JSONObject.fromObject(object); 66 return jsonObject.toString(); 67 68 } 69 70 /** 71 * 将XML数据格式转换成String类型的JSON数据格式 72 * 73 * @param xml 74 * @return 75 */ 76 public static String xml2json(String xml){ 77 78 JSONArray jsonArray = (JSONArray) new XMLSerializer().read(xml); 79 return jsonArray.toString(); 80 81 } 82 83 /** 84 * 除去不想生成的字段(特别适合去掉级联的对象) 85 * 86 * @param excludes 87 * @return 88 */ 89 public static JsonConfig configJson(String[] excludes) { 90 JsonConfig jsonConfig = new JsonConfig(); 91 jsonConfig.setExcludes(excludes); 92 jsonConfig.setIgnoreDefaultExcludes(true); 93 jsonConfig.setCycleDetectionStrategy(CycleDetectionStrategy.LENIENT); 94 return jsonConfig; 95 } 96 97 }
3.直接使用即可

1 import java.util.ArrayList; 2 import java.util.List; 3 4 import app.bean.City; 5 import app.bean.Province; 6 import app.json.JSONUtil; 7 8 public class Test { 9 10 public static void main(String[] args) { 11 /***************模拟查询数据库的结果********************/ 12 City c1 = new City(1, "长春市"); 13 City c2 = new City(2, "吉林市"); 14 City c3 = new City(3, "松原市"); 15 City c4 = new City(4, "四平市"); 16 City c5 = new City(5, "通化市"); 17 18 List<City> cities = new ArrayList<City>(); 19 cities.add(c1); 20 cities.add(c2); 21 cities.add(c3); 22 cities.add(c4); 23 cities.add(c5); 24 25 Province p = new Province(1,"吉林省",cities); 26 /***************模拟查询数据库的结果********************/ 27 /***************如何进行转换**************************/ 28 String json = JSONUtil.object2json(p); 29 30 System.out.println(json); 31 } 32 33 }
客户端
* 利用XMLHttpRequest对象的responseText属性:接收响应数据内容 * 利用eval()函数进行转换 * 解析JSON格式的数据(远比解析XML容易的多)
JSON小结:

解析HTML
HTML 由一些普通文本组成。如果服务器通过 XMLHttpRequest 发送 HTML, 文本将存储在 responseText 属性中。
不必从 responseText 属性中读取数据。它已经是希望的格式,可以直接将它插入到页面中。
插入 HTML 代码最简单的方法是更新这个元素的 innerHTML 属性。
HTML小结
优点:
从服务器端发送的 HTML 代码在浏览器端不需要用 JavaScript 进行解析。
HTML 的可读性好。
HTML 代码块与 innerHTML 属性搭配,效率高。
缺点:
若需要通过 AJAX 更新一篇文档的多个部分,HTML 不合适(拆串)
innerHTML 并非 DOM 标准。
对比
1.若应用程序不需要与其他应用程序共享数据的时候, 使用 HTML 片段来返回数据时最简单的
2.如果数据需要重用, JSON 文件是个不错的选择, 其在性能和文件大小方面有优势
3.当远程应用程序未知时, XML 文档是首选, 因为 XML 是 web 服务领域的 “世界语”
对比文本格式、XML格式和JSON格式的优缺点: * 文本格式 * 优点: * 客户端页面不需要解析 * 可读性更好 * 效率更高 * 缺点: * 复杂数据格式内容,解析起来比较,麻烦 * XML格式 * 优点: * XML 是一种通用的数据格式。 * 不必把数据强加到已定义好的格式中,而是要为数据自定义合适的标记。 * 利用DOM完全解析XML(不需要第三方工具) * 缺点: * 如果文档来自于服务器,就必须得保证文档含有正确的首部信息。 * 若文档类型不正确,那么 responseXML 的值将是空的。 * 当浏览器接收到长的 XML 文件后, DOM 解析可能会很复杂 * JSON格式 * 优点: * 作为一种数据传输格式,JSON 与 XML 很相似,但是它更加灵巧。 * JSON 不需要从服务器端发送含有特定内容类型的首部信息。 * 缺点: * eval 函数存在风险 * jQuery:2天 * javascript高级特性:1天
