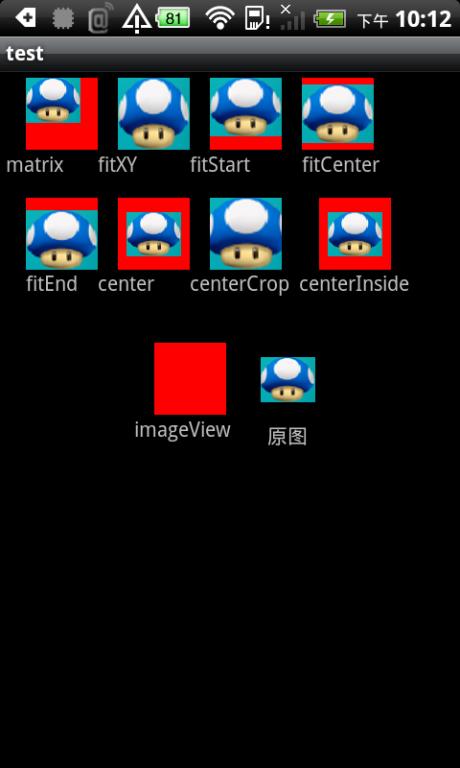
1.ImageView控件的ScaleType属性:matrix fitXY fitStart fitCenter fitEnd center centerCrop centerInside


TextView默认的clickable和focusable都是false;ImageView默认的clickable和focusable都是false,如果在xml中配置onClick属性必须同时配置clickable属性为true
Button默认的focusable和clickable都是true
EditText默认的focusable和clickable都是true、focusableInTouchMode默认也为true,这样保证即使在touch mode下,EditText也能获得focus,用户能够分清楚正在接受输入的控件是哪个。
3.Bitmap注意点data.getParcelableExtra("data")得到缩略图,会影响质量。data.getData()通过流得到原图。
4.com.android.internal.R由frameworks/base/core/res/res文件夹编译生成
5.android当选中和获得焦点的区别
android:state_selected是选中
android:state_focused是获得焦点
android:state_pressed是点击
android:state_enabled是设置是否响应事件,指所有事件
选中 = 获取焦点 + 点击
6.使用WindowManager实现悬浮窗效果时,需要设置WindowManager.LayoutParams的flags参数值为WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL。默认参数值为none,这样它将独占所有的点设备事件,而不管它们是不是发生在窗口范围内。
7.Eclipse中各个图标代表的意思:

8.android应用三级缓存:MEMORY_CACHE、DISC_CACHE、NETWORK。
RAM是手机的运行内存,是来运行程序的,程序运行的快慢,就看RAM剩余空间了,就是好比电脑内存条。ROM则是手机的自带空间,让你用来放东西,好比电脑里面的硬盘。
SD卡是插卡式ROM,可用读卡器读写,因此可以和其他手机、电脑共享数据。相当于手机的移动硬盘或第二块硬盘。
通过Context.getCacheDir()方法可以获取到 data/data/应用包名/cache/目录,一般存放临时缓存数据。对应:设置->应用->应用详情里面的"清除缓存"选项。
通过Context.getExternalCacheDir()方法可以获取到 SDCard/Android/data/应用包名/cache/目录,一般存放临时缓存数据。对应:设置->应用->应用详情里面的"清除缓存"选项。
如果使用上面的方法,当你的应用在被用户卸载后,SDCard/Android/data/你的应用的包名/ 这个目录下的所有文件都会被删除,不会留下垃圾信息。
关联android-support-v4.jar源码:将libs目录下的android-support-v4.jar删除。然后选中项目右键-->Properties-->Java Build Path-->Libraries-->Add External JARs。选择你sdk目录下的extrasandroidsupportv4android-support-v4.jar.点击ok,导入jar包。然后和普通关联android源代码一样。选择Referenced Libraries中的android-support-v4.jar包,右键-->Properties-->Java Source Attachment-->Location path中的路径即为源代码路径/adt-bundle/sdk/extras/android/support/v4/src。如果SDK中没有源文件,可以通过eclipse中的Android SDK Manager下载。
关联android.jar源码:右键-->Properties-->Java Source Attachment-->Location path中的路径即为源代码路径/adt-bundle/sdk/sources/android-18。如果SDK中没有源文件,可以通过eclipse中的Android SDK Manager下载。
10.android 去掉顶部状态栏
在清单文件中添加:android:theme="@android:style/Theme.NoTitleBar.Fullscreen",如果想只是去除标题栏后面不用加Fullscreen,另外,如果想要整个应用都去除标题栏和状态栏,把这句代码加到application标签里面,如果只是想某个activity起作用,这句代码就加到相应的activity上。
11.设置权重同时使控件内容居中显示
使用android:gravity="center_horizontal"和android:layout_weight="1"
12.使用Bitmap.createBitmap()方法裁剪、缩放Bitmap
public static Bitmap createBitmap (Bitmap src)从原位图src复制出一个新的位图,和原始位图相同
public static Bitmap createBitmap (int[] colors, int width, int height, Bitmap.Config config) 这个函数根据颜色数组来创建位图,注意:颜色数组的长度>=width*height
此函数创建位图的过程可以简单概括为为:更加width和height创建空位图,然后用指定的颜色数组colors来从左到右从上至下一次填充颜色。config是一个枚举,可以用它来指定位图“质量”。
public static Bitmap createBitmap (int[] colors, int offset, int stride, int width, int height, Bitmap.Config config)
public static Bitmap createBitmap (Bitmap source, int x, int y, int width, int height, Matrix m, boolean filter)
从原始位图剪切图像,这是一种高级的方式。可以用Matrix(矩阵)来实现旋转等高级方式截图
Matrix matrix = new Matrix();
matrix.postScale(sx, sy);//两个参数必须是float类型,否则缩放不起作用
参数说明:
Bitmap source:要从中截图的原始位图
int x:起始x坐标
int y:起始y坐标
int width:要截的图的宽度
int height:要截的图的宽度
Bitmap.Config config:一个枚举类型的配置,可以定义截到的新位图的质量
返回值:返回一个剪切好的Bitmap
public static Bitmap createBitmap (int width, int height, Bitmap.Config config)根据参数创建新位图
public static Bitmap createBitmap (Bitmap source, int x, int y, int width, int height) 简单的剪切图像的方法
13.ImageView的src属性和background属性的区别
src如果与background同时设置时,background会显示在后面,src显示前面。src可以使用imageView的scaleType属性:fitEnd等
代码中设置src采用:setImageDrawable(drawable);setImageBitmap(bitmap);setImageResource(resId);
代码中设置background采用:setBackground(drawable);setBackgroundDrawable(drawable);setBackgroundResource(resId);
<ImageView android:id="@+id/picture" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/touxiangbeijing" android:scaleType="fitEnd" android:src="@drawable/photo_shadow" />
实现效果:

14.模仿ViewPager的指示条滑动效果为ImageView添加相框时,在onCreate方法中初始化ImageView相框的位置无效时,一定要注意相框ImageView的布局参数设置。
ImageView的布局:
<ImageView android:id="@+id/iv_frame" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignBottom="@id/tabstrip" android:scaleType="matrix" android:src="@drawable/photograph_frame" />
一定要设置相框图片的layout_width为"match_parent",scaleType为"matrix"。且ImageView使用setImageMatrix初始化位置时图片使用方式必须为src,否则初始化位置失败。
15.ListView动态添加头、尾,动态去除头、尾(不使用add和remove加boolean变量判断)。
在使用ListView的header和footer的过程中,如果需要动态的显示和隐藏header和footer的话,以前以为直接setVisibility中的View.GONE就可以。但是在实际使用中发现并不这样。直接设置GONE后,虽然元素是隐藏了,但是还是占用着那个区域。感觉就像View.INVISIBILE一样。其实只要给header或者footer再加上一个layout或者是父级的view就可以了。
TextView save = new TextView(this); save.setText("保存"); LinearLayout footerParent = new LinearLayout(this); save.setLayoutParams(new LinearLayout.LayoutParams( LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); footerParent.addView(save); footerParent.setLayoutParams(new ListView.LayoutParams( LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); save.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { save.setVisibility(View.GONE); } }); listview.addFooterView(footerParent); listview.setAdapter(adapter);
16.自定义Eclipse行号位置显示图标:General-->Editors-->Text Editors-->Annotations