1、Vue.js 安装
NPM 方法:
1、安装cnpm
# 升级或安装 cnpm npm install cnpm -g
2、命令行工具
# 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 这里需要进行一些配置,默认回车即可
进入项目,安装并运行:
$ cd my-project $ cnpm install $ cnpm run dev DONE Compiled successfully in 4388ms > Listening at http://localhost:8080
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

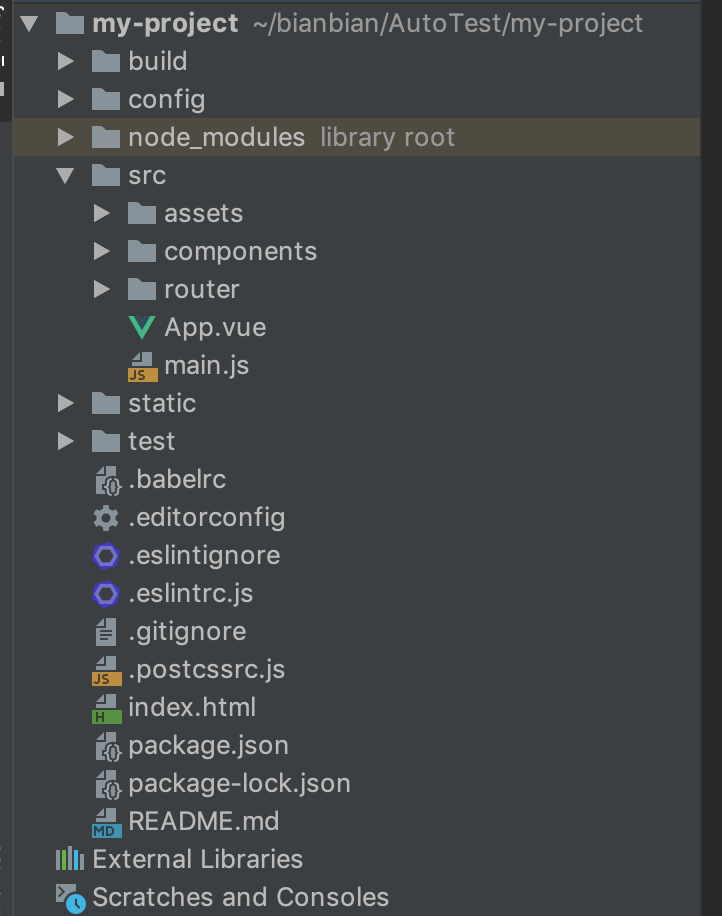
2、Vue.js 目录结构

| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |