我也是第一次用,大概耗费1小时 写个笔记吧 :

下载,然后引入所谓的 这三玩意,在全局里引入即可。
这三玩意,在全局里引入即可。
然后复制源码 wxml:
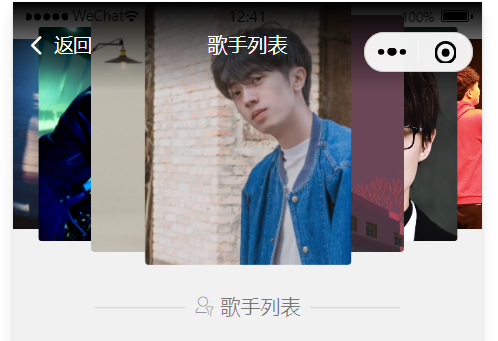
<!-- 歌手轮播 层叠轮播 --> <view class="tower-swiper" bindtouchmove="towerMove" bindtouchstart="towerStart" bindtouchend="towerEnd"> <view class="tower-item {{item.zIndex==1?'none':''}}" wx:for="{{swiperSingerImg}}" wx:key style="--index:{{item.zIndex}};--left:{{item.mLeft}}"> <view class="swiper-item"> <image src="{{item.picUrl}}" mode="aspectFill"></image> </view> </view> </view>
这里是改动的,原本他会判断数据的类型是 image 还是 视频,这个删了,因为我只要轮播照片,
下面是对应的CSS代码:
/*ColorUI 轮播样式*/ .tower-swiper .tower-item { transform: scale(calc(0.5 + var(--index) / 10)); margin-left: calc(var(--left) * 100rpx - 150rpx); z-index: var(--index); } /* ----End---- */
这个直接复制,别改。
最烦人就是JS了,因为框架源码里有很多很乱,其实跟着逻辑就这么点了:



轮播手指滑动判断 左 还是 右 用到的方法都是下面定义的:
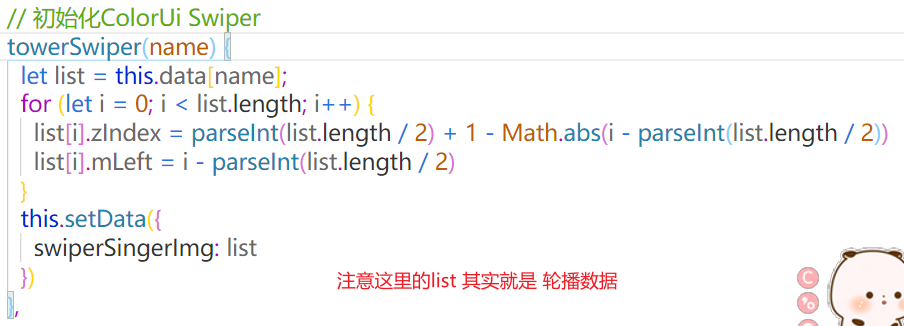
/**ColorUI 轮播计算方向*/ // 初始化ColorUi Swiper towerSwiper(name) { let list = this.data[name]; for (let i = 0; i < list.length; i++) { list[i].zIndex = parseInt(list.length / 2) + 1 - Math.abs(i - parseInt(list.length / 2)) list[i].mLeft = i - parseInt(list.length / 2) } this.setData({ swiperSingerImg: list }) }, // towerSwiper触摸开始 towerStart(e) { // console.log("触摸开始" + e.touches[0].pageX); this.setData({ towerStart: e.touches[0].pageX }) }, // towerSwiper计算方向 towerMove(e) { this.setData({ direction: e.touches[0].pageX - this.data.towerStart > 0 ? 'right' : 'left' }) // console.log("计算方向" + this.data.direction) }, // towerSwiper计算滚动 towerEnd(e) { let direction = this.data.direction; let list = this.data.swiperSingerImg; if (direction == 'right') { let mLeft = list[0].mLeft; let zIndex = list[0].zIndex; for (let i = 1; i < list.length; i++) { list[i - 1].mLeft = list[i].mLeft list[i - 1].zIndex = list[i].zIndex } list[list.length - 1].mLeft = mLeft; list[list.length - 1].zIndex = zIndex; this.setData({ swiperSingerImg: list }) } else { let mLeft = list[list.length - 1].mLeft; let zIndex = list[list.length - 1].zIndex; for (let i = list.length - 1; i > 0; i--) { list[i].mLeft = list[i - 1].mLeft list[i].zIndex = list[i - 1].zIndex } list[0].mLeft = mLeft; list[0].zIndex = zIndex; this.setData({ swiperSingerImg: list }) } }, /**Color 轮播结束 */
最好就是配合源码思路走一遍即可。