原⽣⼩程序不⽀持 less ,其他基于⼩程序的框架⼤体都⽀持,
如 wepy , mpvue , taro 等。 但是仅仅因为⼀个less功能,⽽去引⼊⼀个框架,肯定是不可取的。因此可以⽤以下⽅式来实现:
也可以看这个:https://www.jb51.net/article/207499.htm
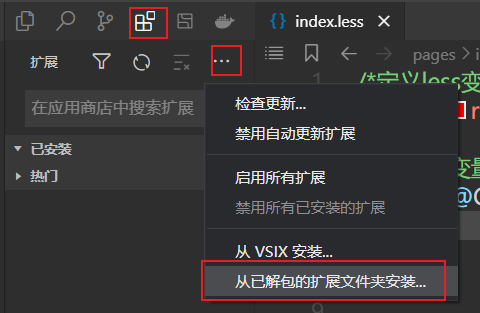
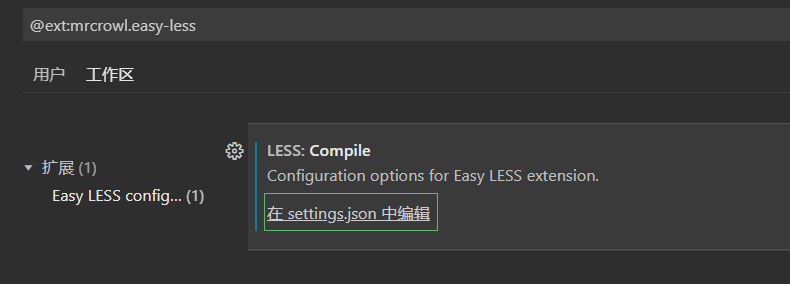
我们在VsCode 安装 easy less 插件,然后 在vs code的设置中加⼊如下,配置:
"less.compile": {"outExt":".wxss"}

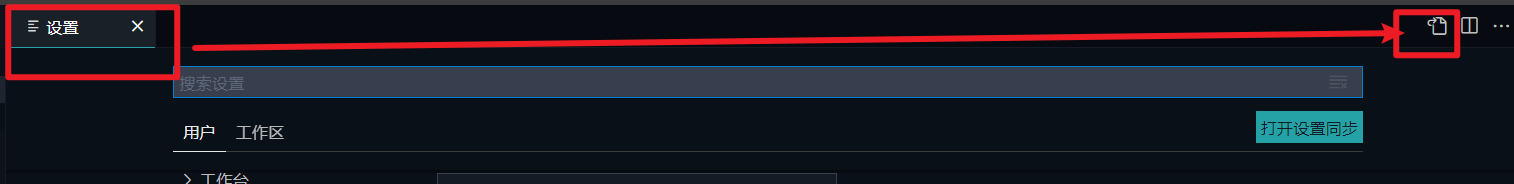
打开这个文件:
C:UsersBi-Hu.vscodeextensionsmrcrowl.easy-less-1.7.3
 直接安装 然后直接用即可
直接安装 然后直接用即可


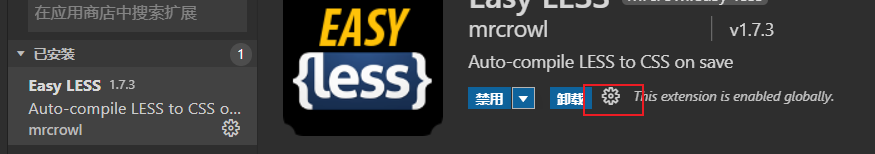
然后就是
"less.compile": {"outExt":".wxss"}
这个代码复制到



然后重启
下面我们写个页面:
<text>我是text</text> <view>我是view</view> <input type="text" value="我是input" /> <view> <text>我是view中的text</text> </view>
/*定义less变量*/ @Color:red; @fontSIze:30px; @Border: 1px solid #6f60aa; @color_view_text:green; text{ font-size: @fontSIze; } view{ /*使用变量*/ color: @Color; } /*less语法 相当于view下面的text标签*/ view{ text{ color: @color_view_text; } }
