wx:if 、wx:elif 、wx:else
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
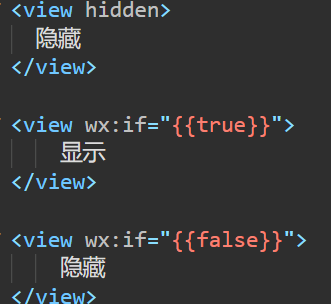
<view wx:if="{{true}}"> 显示 </view> <view wx:if="{{false}}"> 隐藏 </view> <!-----------------------> <view wx:if="{{isShow}}"> isShow 为 真 </view> <view wx:elif = "{{isShow == false}}">、
isShow为假
</view> <view wx:else>
不存在 isShow 这个属性!
</view>
和VUE一样 不多说了
Hidden 属性 ,默认为true 可以指定,,用于显示和隐藏标签,,和wx:if差不多:


hidden 是通过 display 改为 none 实现的. 所以别和 display 属性一起用。
也是VUE一样。
block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
注意: <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
只是规范点而已 也没什么区别