keep-alive
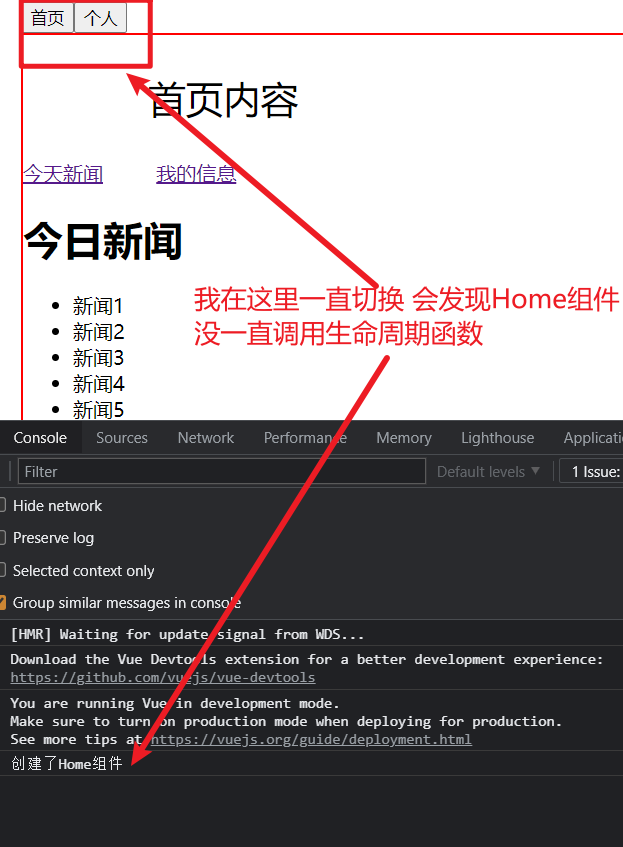
这是个标签,了解vue生命周期的话,我们知道组件也是一样,会执行一遍生命周期,组件每次都要创建/销毁 和一系列的操作 ,损耗肯定会变很大,所以我们这里的<keep-alive>标签可以使我们之前的组件缓存下来,不会执行很多次 生命周期,只会执行一次。
我们只需要把 <router-view></router-view> 用 <keep-alive> 包裹起来,就实现了 路由组件的缓存 ,操作发现一只切换也不会一只调用vue生命周期:
 包裹起来
包裹起来

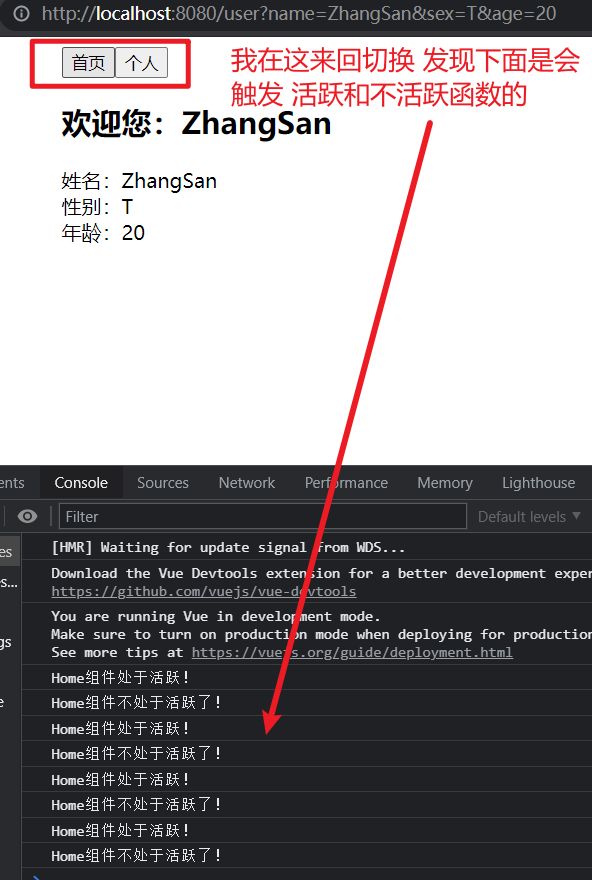
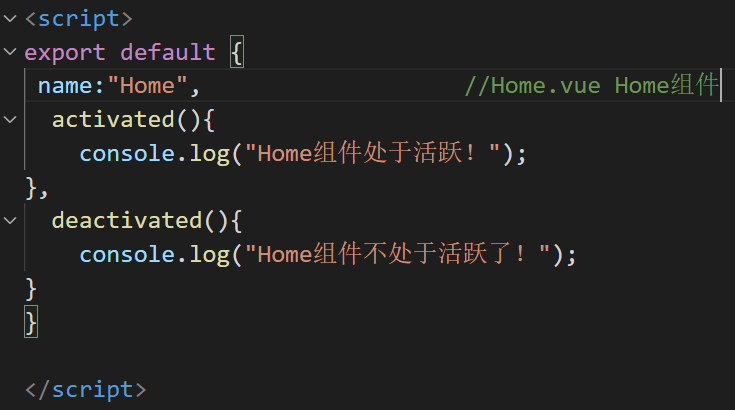
keep-alive标签配套的两个方法:
activated() 和 deactivated() 一个是活跃函数 一个是不活跃函数, 即如果当前组件处于活跃就调用activated,否则就调用deactivated。
这两个函数前提条件是 组件视图必须被 keep-alive 包含才起作用,那么就是要在缓存条件下起作用。


所以这就是 这个keep-alive 标签
我们如果是嵌套路由的情况下,,,想实现 保持上次缓存视图(即 上次是哪个路由 回来就是那个路由【只有嵌套路由才能看出】) 那么:
我们的首页嵌套了两个路由 新闻 和 信息, 如果本来是信息的页面 我点击了个人,再次点击首页的时候显示上次的视图组件(即信息页面):
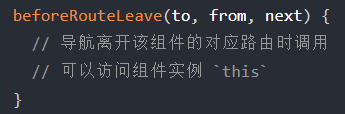
实现这个不能用生命周期函数,因为涉及到了路由的路径,既然涉及到了路由的路径,我么直接用导航守卫即可,我们就是要用【组件导航守卫】来解决:
 就是用最后一个 离开组件的时候 对应路由的调用
就是用最后一个 离开组件的时候 对应路由的调用
具体实现包含很多处修改 自己去捣鼓即可
keep-alive 属性:
include - 字符串或正则表达,只有匹配的组件会被缓存
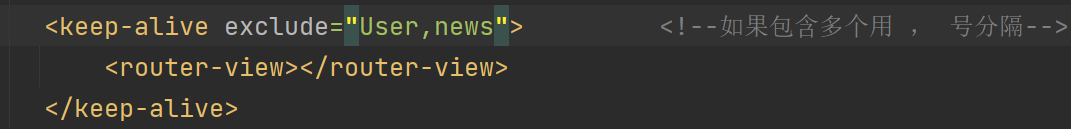
exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存

确保User 组件 和 news 组件 是 被包含的 router-view 的占位。
表明用User 和 news 这两个组件不用缓存 ,自行通过create声明周期函数来验证。