就是 如果你想跳转路由的时候干点什么 那么就用导航守卫,例如更换标题,当然你可以用生命周期函数,在我看来不切实际。
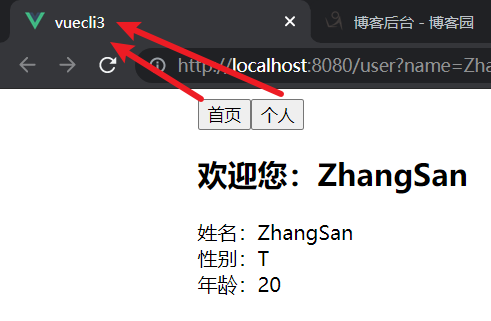
 点击首页标题换首页 ,点击个人 标题换个人:
点击首页标题换首页 ,点击个人 标题换个人:
全局导航守卫
vue-router提供的导航守卫主要用来监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发
其实他的参数是一个函数 然后函数有3个参数 【具体看写法】
beforeEach 全局前置导航守卫 官方说:
每个守卫方法接收三个参数: to: Route: 即将要进入的目标 路由对象 from: Route: 当前导航正要离开的路由 next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
----------------------------------------------------------------------------------------------------------- next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。 next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。 next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,且允许设置诸如 replace: true、name: 'home' 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。 next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
这有点类似后端的拦截器,所以路由是否跳转生效 取决这个next(),如果使其生效那么 next() ,否则 next(false) ,如果不生效且跳转:next('/');
注意next方法严格准守出现一次。不推荐出现多次
afterEach 全局后置导航守卫 官方说:
你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身。
显然他也是有3个参数,
全局前置导航守卫(跳转前触发这钩子【一定要next() 才能证明是否跳转】)
全局后置导航守卫(跳转后触发这钩子【不用next()】)
--他们的3个参数已经给出说明 那么自己设计我们的需求:

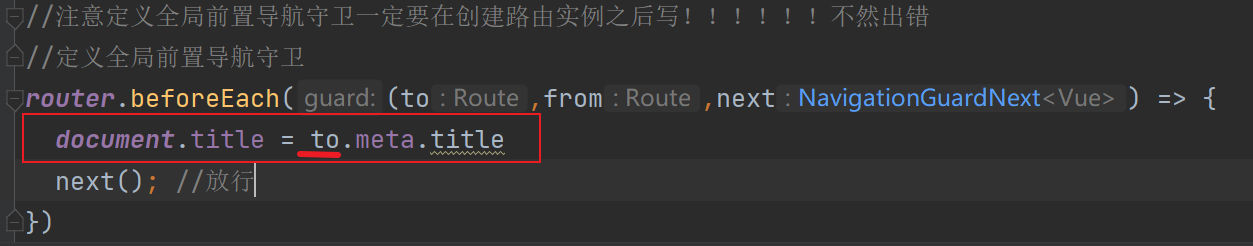
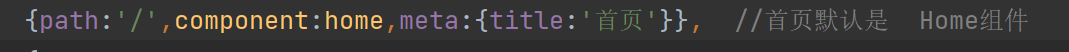
import Vue from 'vue' import VueRouter from 'vue-router' const home = ()=>import('../components/Home') const user = ()=>import('../components/User') //注册路由插件 Vue.use(VueRouter) //这里配置组件的映射和路径 【一个组件对应一个对象】 const routes = [ {path:'/',component:home}, //首页默认是 Home组件 { path:"/home", component:home, meta:{ //这里定义元信息 方便取值 title:"首页" } }, { path:"/user", component:user, meta:{ //这里定义元信息 方便取值 title:"个人中心" } } ] const router = new VueRouter({ routes, mode:"history", linkActiveClass:"BiHu" }) //注意定义全局前置导航守卫一定要在创建路由实例之后写!!!!!!不然出错 //定义全局前置导航守卫 router.beforeEach((to,from,next) => { document.title = to.meta.title next(); //放行 }) export default router
可以看到里面我定义了一个前置的 说明 跳转前执行:

定义了元信息,说明to 和 from 是route,,,,所以可以直接取的到。
to 和 from 都是route 前面也有讲解,注意的是 位置一定要在创建路由实例之后定义 不然出错,,,,,后置导航守卫也是一样的的写法 不用next() 罢了。
首页 和 嵌套路由实现守卫导航
如果首页标题出现 undefined ,那么直接加元信息即可:

嵌套路由也一样:

为什么能取得到值 ,你可以打印一下 to : 【其实这个to就是 ,目标活跃的路由】

路由独享的守卫 和 组件内的守卫:
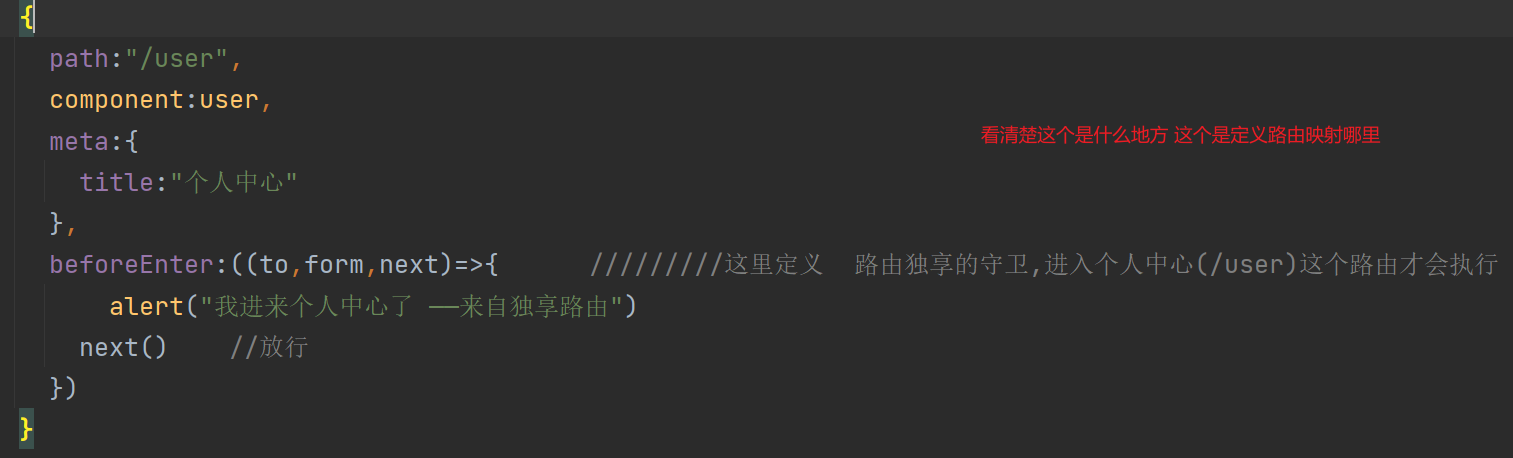
1.路由独享导航守卫在定义路由映射那边定义,直接 beforeEnter() 这个方法即可,一旦进入这个导航前就会执行回调:

所以你一旦点击了 个人中心 就会触发路由独享的守卫,所以我们那个改变标题的在这些地方改更容易一点!
2. 组件内的守卫 在组件
组件内的守卫 肯定是在 .vue 文件 内直接定义,beforeRouteEnter方法 他不能访问this对象,因为那时候是跳转前执行嘛。。。。
然之后,,,可以用这3个方法直接定义:
beforeRouteEnterbeforeRouteUpdate(2.2 新增)beforeRouteLeave
官网:
const Foo = { template: `...`, beforeRouteEnter(to, from, next) { // 在渲染该组件的对应路由被 confirm 前调用 // 不!能!获取组件实例 `this` // 因为当守卫执行前,组件实例还没被创建 }, beforeRouteUpdate(to, from, next) { // 在当前路由改变,但是该组件被复用时调用 // 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候, // 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。 // 可以访问组件实例 `this` }, beforeRouteLeave(to, from, next) { // 导航离开该组件的对应路由时调用 // 可以访问组件实例 `this` } }
可以参考CSDN :https://blog.csdn.net/qq_34089503/article/details/81980142
好了 这就是这几个 ,,,其实全局的用的不多 用的多的还是组件吧
