
index 页面是个登录页面 ,现在它位于template文件夹下,但是template文件夹是被 Thymeleaf模板 解析的,并不是静态,直接访问不了,所以我们就得 配置控制器或者用拓展功能写请求视图:
配置控制器返回视图:

package com.bihu.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class userController { //配置的是/ 和 /index 映射 @RequestMapping(value = {"/","/index"}) public String login(){ return "index"; } }
拓展mvc实现:

package com.bihu.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.ViewControllerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; @Configuration public class mConfig extends WebMvcConfigurerAdapter { @Bean //因为全部的 WebMvcConfigurerAdapter 会一起用 所以这里加入组件即可。 public WebMvcConfigurerAdapter addView(){ WebMvcConfigurerAdapter webMvcConfigurerAdapter = new WebMvcConfigurerAdapter(){ @Override public void addViewControllers(ViewControllerRegistry registry) { registry.addViewController("/").setViewName("index"); registry.addViewController("/index").setViewName("index"); } }; return webMvcConfigurerAdapter; } }

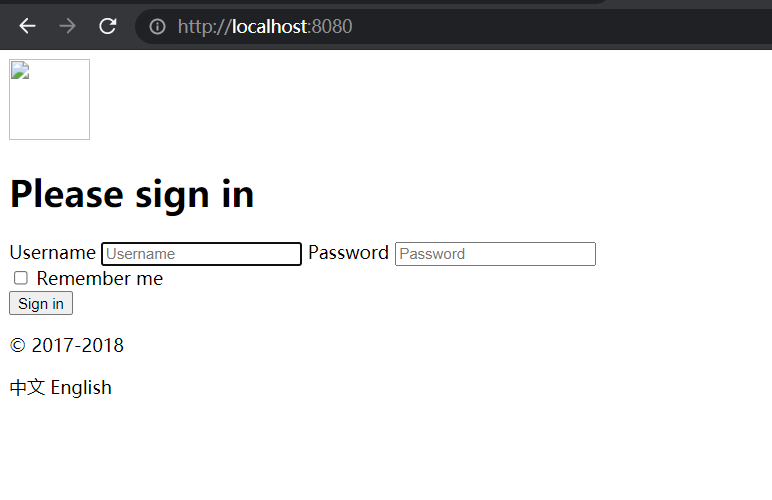
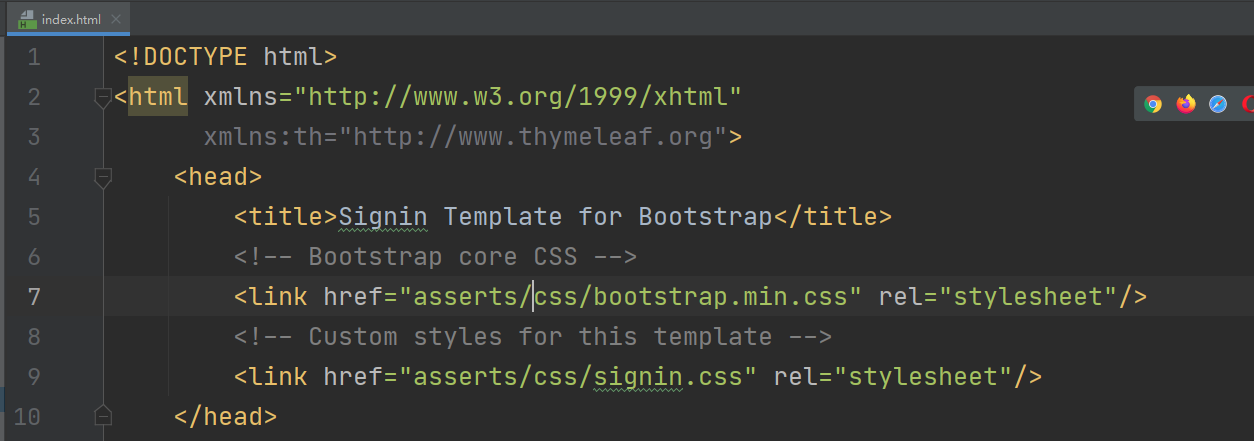
Bootstarp 视图加载不出,我们可以用thtmeleaf语法更改路劲:

我们导入一个bootstarp ,然后改即可:
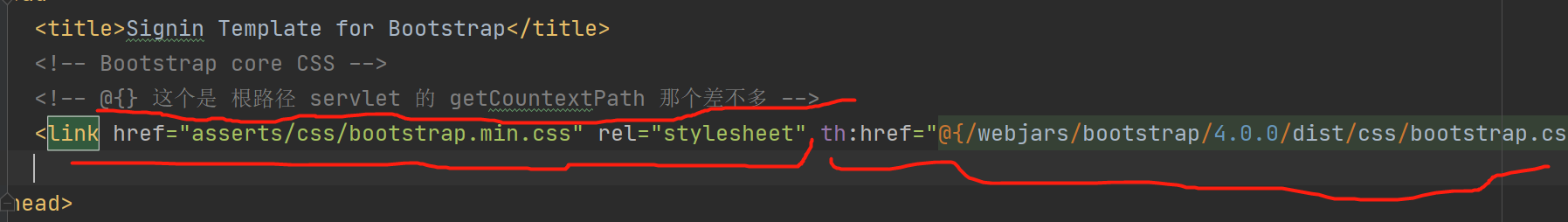
我们还记的静态映射吗,反正是 webjars的请求都去 八分 INF 那边的目录找的 所以我们直接用 thtmeleaf 的 th:href 改link标签即可:

然后:

其实静态资源也可以直接访问哦 。。。
