我们学了插槽 发现组件化开发复用性很高。
我们拿上面说过的一个代码 讲解下 具名插槽solt:

就是说 这个cpn组件 他 是有两个插槽的,因为在调用的时候 ,里面写了代码,所以 他们两个插槽的值都会是 调用cpn时的 代码。
如果要这么一个场景: 一个组件有若干插槽,每个插槽的值有些一样 有些不一样【即 和某东那个导航栏一样】
如上图代码就不可能完成,因为cpn组件的插槽无论多少个也好,都会一样,所以:
描述: 只要给slot元素一个name属性即可,例:<slot name='myslot'></slot> ,当你要改变 这个插槽的值的时候 你就在需要改变插槽的代码 加上 slot属性,值对应slot标签的 name即可:
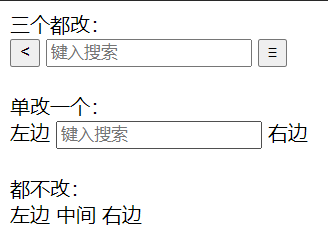
例: 模仿导航栏 ,左边 中间 右边:然后改变对应插槽的内容:

<body> <template id="cpn"> <!--下面是3个插槽 而且有 插槽默认值--> <div> <slot name = "left"><span>左边</span></slot> <slot name = "center"><span>中间</span></slot> <slot name = "right"><span>右边</span></slot> </div> </template> <div id="app"> <!--重点在这里,你想改某个插槽中的值,按照下面改法(加slot属性)即可--> 三个都改: <cpn> <button slot="left"><</button> <input slot="center" type="text" placeholder="键入搜索"> <button slot="right">≡</button> </cpn> <br> 单改一个: <cpn> <input slot="center" type="text" placeholder="键入搜索"> </cpn> <br> 都不改: <cpn></cpn> </div> <script src="js/vue.js"></script> <script> const app = new Vue({ el:"#app", components:{ 'cpn':{ template:"#cpn", } } }) </script> </body>
就按照上面代码改 非常方便,这就是 插槽的魅力呀~
很好懂.