我们知道 父子组件之间的通讯 很烦对吧,所以现在有新方法:
父组件直接访问子组件中的对象:
2种方法 : 1: $children,2: $refs
有以下代码:
<body> <template id="cpn"> <div>不断奋起,直到羔羊变雄狮。</div> </template> <div id="app"> <v-cpn></v-cpn> </div> <script src="js/vue.js"></script> <script> const app = new Vue({ el:"#app", components:{ 'v-cpn':{ template:"#cpn", methods:{ show(){ console.log("cpn子标签 - show方法"); } } } } }) </script>
所以我们先尝试打印 this.$children 看下出来什么:
加个button ,然后点击时候 打印 即:

<body> <template id="cpn"> <div>不断奋起,直到羔羊变雄狮。</div> </template> <div id="app"> <v-cpn></v-cpn> <!-- 这里加Button 然后点击事件父组件中打印 this.$children --> <button @click="showChildren">点击查看$children</button> </div> <script src="js/vue.js"></script> <script> const app = new Vue({ el:"#app", methods:{ showChildren(){ console.log(this.$children); } }, components:{ 'v-cpn':{ template:"#cpn", methods:{ show(){ console.log("cpn子标签 - show方法"); } } } } }) </script>
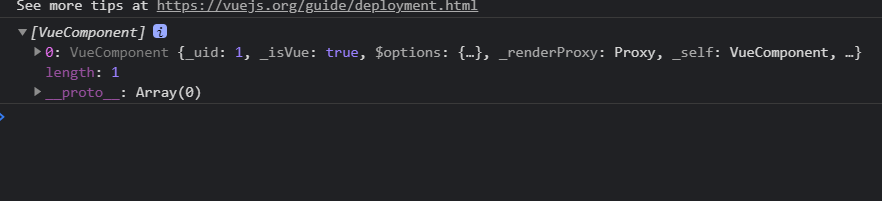
点击后:

他是有很多很多个,数组来的,因为他可以有很多个 子组件
你要获取可以这样: this.$children[x] x代表下标,当然 从0 开始。
一看到是下标 你立马要想到什么? 想到 循环遍历对吧 啊哈哈。
里面包含了 子组件的所有,最典型的就是data 和 method 了 或 其他,下面演示:

<body> <template id="cpn"> <div>不断奋起,直到羔羊变雄狮。</div> </template> <div id="app"> <v-cpn></v-cpn> <!-- 这里加Button 然后点击事件父组件中打印 this.$children --> <button @click="cpn_data_s1">点击查看子组件v-cpn的 data-s1</button> <button @click="cpn_method_show">点击触发子组件v-cpn的 show方法</button> </div> <script src="js/vue.js"></script> <script> const app = new Vue({ el:"#app", methods:{ cpn_data_s1(){ console.log(this.$children[0].s1); //你看 贼方便 }, cpn_method_show(){ this.$children[0].show(); //你看 贼方便 } }, components:{ 'v-cpn':{ template:"#cpn", data(){ return{s1:"举杯祝福后都走散"} }, methods:{ show(){ console.log("cpn子标签 - show方法"); } } } } }) </script>
非常的方便啊
上面写死是 [0] 当然你可以用循环遍历遍历全部的子组件中的值。
现在讲讲$children的缺陷:
通过$children访问子组件时,是一个数组类型,访问其中的子组件必须通过索引值。【但这个可以用遍历是一个优点哦】
但是当子组件过多,我们需要拿到其中一个时,往往不能确定它的索引值,甚至还可能会发生变化。【主要是这个 如果子组件变化 那么下标变化 很容易出BUG!】
那么就有了第二种写法:
我们想明确获取其中一个特定的组件,这个时候就可以使用$refs
$refs的使用:
$refs和ref指令通常是一起使用的。
首先,我们通过ref给某一个子组件绑定一个特定的ID。 其次,通过this.$refs.ID就可以访问到该组件了。
用法例子:

<body> <template id="cpn"> <div>不断奋起,直到羔羊变雄狮。</div> </template> <div id="app"> <v-cpn ref="ref1"></v-cpn> <!--在子组件这使用ref属性即可--> <button @click="cpn_data_s1">点击查看 子组件 v-cpn 的data-s1</button> <button @click="cpn_method_show">点击触发 子组件 v-cpn 的methods-show()</button> </div> <script src="js/vue.js"></script> <script> const app = new Vue({ el:"#app", methods:{ cpn_data_s1(){ console.log(this.$refs.ref1.s1); //你看 贼方便 }, cpn_method_show(){ this.$refs.ref1.show(); //你看 贼方便 } }, components:{ 'v-cpn':{ template:"#cpn", data(){ return{s1:"举杯祝福后都走散"} }, methods:{ show(){ console.log("cpn子标签 - show方法"); } } } } }) </script>
真的 太方便了啊!!!!
最后 这里父组件 直接访问 子组件的对象 就完了,果然 之前学的想放弃的父子组件通讯VUE 还是会留住用户的 啊哈哈哈!
