声明:大部分来源 W3SCHOOL
因为学DOM 感觉有点 心烦意乱啊 网上摘点做个总览:
简介:
DOM全称 Document Object Model,即文档对象模型,它允许脚本(js)控制Web页面、窗口和文档。
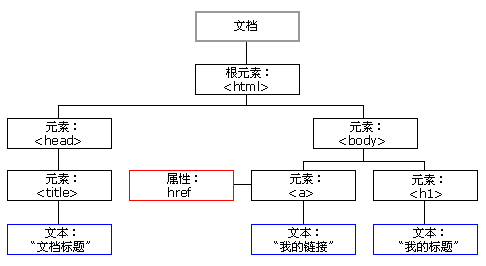
其实他是一棵树 (节点树)

DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
HTML DOM 对象 - 方法和属性
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
一些 DOM 对象方法
这里提供一些您将在本教程中学到的常用方法:
| 方法 | 描述 |
|---|---|
| getElementById() | 返回带有指定 ID 的元素。 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createAttribute() | 创建属性节点。 |
| createElement() | 创建元素节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值。 |
注意用id来获取节点的方法 若有重复的话 只返回第一次出现的节点!
innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
nodeName 属性
nodeName 属性规定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
注释:nodeName 始终包含 HTML 元素的大写字母标签名。
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
比较重要的节点类型有:
| 元素类型 | NodeType |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
访问 HTML 元素(节点)
访问 HTML 元素等同于访问节点
您能够以不同的方式来访问 HTML 元素:
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
修改 HTML 元素
修改 HTML DOM 意味着许多不同的方面:
- 改变 HTML 内容
- 改变 CSS 样式
- 改变 HTML 属性
- 创建新的 HTML 元素
- 删除已有的 HTML 元素
- 改变事件(处理程序)
改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML 属性
下面的例子改变一个 <p> 元素的 HTML 内容:
document.getElementById("p1").innerHTML="New text!";
改变 HTML 样式
通过 HTML DOM,您能够访问 HTML 元素的样式对象。
下面的例子改变一个段落的 HTML 样式:
document.getElementById("p2").style.color="blue";
创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您首先必须创建该元素(元素节点),然后把它追加到已有的元素上。
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">原来1.</p>
<p id="p2">原来2.</p>
</div>
<script>
var para=document.createElement("p"); //可尝试一下li
var node=document.createTextNode("我是 新添加的 文本节点");
para.appendChild(node); //把node作为子节点加入到p节点里面去
var element=document.getElementById("div1");
element.appendChild(para);//把p节点作为子节点加入到div里面去
</script>
</body>
</html>
例子解释
这段代码创建了一个新的 <p> 元素:(可以换其他的呀)
var para=document.createElement("p");
如需向 <p> 元素添加文本,您首先必须创建文本节点。这段代码创建文本节点:
var node=document.createTextNode("我是 新添加的 文本节点");
然后您必须向 <p> 元素追加文本节点:
para.appendChild(node);
最后,您必须向已有元素追加这个新元素。
这段代码查找到一个已有的元素:
var element=document.getElementById("div1");
这段代码向这个已存在的元素追加新元素:
element.appendChild(para);
一定要慢慢理解 很容易的...
创建新的 HTML 元素 - insertBefore()
上一个例子中的 appendChild() 方法,将新元素作为父元素的最后一个子元素进行添加。
如果不希望如此,您可以使用 insertBefore() 方法:
实例
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
/*上面是创建和添加好了一个新元素 但是独立的
下面即要将它放在 div中 并且 在某元素之前
*/
var element=document.getElementById("div1");
var child=document.getElementById("p1");
element.insertBefore(para,child); //para 是新元素 ; child 就是某元素 嗯嗯嗯嗯呢 </script>
删除已有的 HTML 元素
如需删除 HTML 元素,您必须清楚该元素的父元素:
<!DOCTYPE html> <html> <body> <div id="div1"> <p id="p1">删除我吧!!!.</p> <p id="p2">不删除我 哈哈哈.</p> </div> <script> var parent=document.getElementById("div1"); //获取到父元素的节点 var child=document.getElementById("p1"); //获取要删除元素的节点 parent.removeChild(child); //执行删除操作 </script> </body> </html>
提示:能否在不引用父元素的情况下删除某个元素?
很抱歉。DOM 需要了解您需要删除的元素,以及它的父元素。
这里提供一个常用的解决方法:找到您需要删除的子元素,然后使用 parentNode 属性来查找其父元素:
var child=document.getElementById("p1"); child.parentNode.removeChild(child);
parentNode 属性可返回某节点的父节点。
替换 HTML 元素
如需替换 HTML DOM 中的元素,请使用 replaceChild() 方法:
<div id="div1"> <p id="p1">待会有人替换我了</p> <!-- 这是一个段落 --> <p id="p2">我不被替换 哈哈哈</p> <!-- 这是另一个段落 --> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("我想把 第一个 p 标签替换!!!"); para.appendChild(node); /*上面是创建和添加好了一个新元素p 下面要进行替换*/ var parent=document.getElementById("div1"); //父元素 var child=document.getElementById("p1"); //要替换的段落 的 节点 parent.replaceChild(para,child); //一样的啊 要进行它的父节点来调用方法替换它. </script>
老样子 不知道他父元素的话 你就调用 parentNode 方法来进行找它的 某节点的 父元素节点 啊。事件作出反应
当事件发生时,可以执行 JavaScript,比如当用户点击一个 HTML 元素时。
如需在用户点击某个元素时执行代码,请把 JavaScript 代码添加到 HTML 事件属性中:
onclick=JavaScript
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图片已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当 HTML 表单被提交时
- 当用户触发按键时
在本例中,当用户点击时,会改变 <h1> 元素的内容:
小小例子:
<!DOCTYPE html> <html> <body> <h1 onclick="this.innerHTML='hello!'">请点击这段文本!</h1> </body> </html>
HTML 事件属性
如需向 HTML 元素分配事件,您可以使用事件属性。
实例
向 button 元素分配一个 onclick 事件:(鼠标单击)
<button onclick="displayDate()">试一试</button>
使用 HTML DOM 来分配事件
HTML DOM 允许您使用 JavaScript 向 HTML 元素分配事件:
实例
为 button 元素分配 onclick 事件:
<script> document.getElementById("myBtn").onclick=function(){displayDate()}; </script>
这是用匿名函数啊 如果你不的话 你可以放一个自己定义的 但是别加括号和 双引号 / 单引号
onload 和 onunload 事件
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。 (常用功能)
onload 和 onunload 事件可用于处理 cookies。 (检测和清除 ? 具体看你啦~~)
实例
<body onload="checkCookies()">
onchange 事件
onchange 事件常用于输入字段的验证。
其实就是 内容给给改变我就执行方法
具体函数自己写 onchange="xx方法()"
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
onmouseover :鼠标进入
onmouseout :鼠标移走
例子:
<!DOCTYPE html> <html> <body> <div onmouseover="mOver(this)" <!-- 把this作为参数 this 即是节点本身啊 --> onmouseout="mOut(this)" <!-- 把this作为参数 this 即是节点本身啊 --> style="background-color:green;200px;height:50px;padding-top:25px;text-align:center;"> Mouse Over Me </div> <script> function mOver(obj) { obj.innerHTML="感谢W3CHOOL 提供素材!" } function mOut(obj) { obj.innerHTML="把鼠标指针移动到上面" } </script> </body> </html>
!!这里的用this做参数的 一定要记住啊 新大陆啊 哈哈哈哈 它和 get的节点一样的!!
onmousedown、
onmouseup
以及
onclick 事件
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。
1.首先当某个鼠标按钮被点击时,触发 onmousedown 事件,
2.然后,当鼠标按钮被松开时,会触发 onmouseup 事件,
3.当鼠标点击完成时,触发 onclick 事件。
相信我一定会按照这个流程走的 哈哈哈 已测试✔
具体实现自己去想 多去其他网站看看别是怎么首页怎么写的 用的什么原理 ·····
按下、松开、点击 三部曲
通过 HTML DOM,您能够使用节点关系在节点树中导航:
HTML DOM 节点列表
getElementsByTagName() 方法返回节点集合。
下面的代码选取文档中的所有 <p> 节点:
var x=document.getElementsByTagName("p");
可以通过下标号访问这些节点。如需访问第二个 <p>,【下标从0开始】 您可以这么写:
y=x[1];
HTML DOM 节点列表长度
length 属性定义节点列表中节点的数量。
您可以使用 length 属性来循环节点列表:
实例
x=document.getElementsByTagName("p");
for (i=0;i<x.length;i++)
{
document.write(x[i].innerHTML);
document.write("<br />");
}
即:
- 获取所有 <p> 元素节点
- 输出每个 <p> 元素的文本节点的值
导航节点关系
您能够使用三个节点属性:parentNode、firstChild 以及 lastChild ,在文档结构中进行导航。
请看下面的 HTML 片段:
<html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示节点关系。</p> </div> </body> </html>
- 首个 <p> 元素是 <body> 元素的首个子元素(firstChild)
- <div> 元素是 <body> 元素的最后一个子元素(lastChild)
- <body> 元素是首个 <p> 元素和 <div> 元素的父节点(parentNode)
firstChild 属性可用于访问元素的文本:
<!DOCTYPE html> <html> <body> <p id="intro">Hello World!</p> <script> x=document.getElementById("intro"); document.write(x.firstChild.nodeValue); </script> </body> </html>
DOM 根节点
这里有两个特殊的属性,可以访问全部文档:
- document.documentElement - 全部文档
- document.body - 文档的主体
<!DOCTYPE html> <html> <body> <p>Hello World!</p> <div> <p>学海无涯苦作舟 思想端正 人就端正</p> </div> <script> alert(document.documentElement.innerHTML); //打印整个html文档源代码 alert(document.body.innerHTML); //打印body中的源代码 //一个是文档节点 //一个是body节点 </script> </body> </html>
childNodes 和 nodeValue
除了 innerHTML 属性,您也可以使用 childNodes 和 nodeValue 属性来获取元素的内容。
下面的代码获取 id="intro" 的 <p> 元素的值:
<html> <body> <p id="intro">Hello World!</p> <script> var txt=document.getElementById("intro").childNodes[0].nodeValue; document.write(txt); </script> </body> </html>
DOM 到这里就差不多学完了 谢谢观看! 还是希望能帮到您找到一点感觉或者一点点的知识也好