图片边框:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body
{
font-size:24px;
color:#60F;}
div
{
border-15px;
250px;
padding:10px 20px;
}
#round
{
border-image:url(images/border.png) 30 30 round;
}
#stretch
{
border-image:url(images/border.png) 30 30 stretch;
}
</style>
</head>
<body>
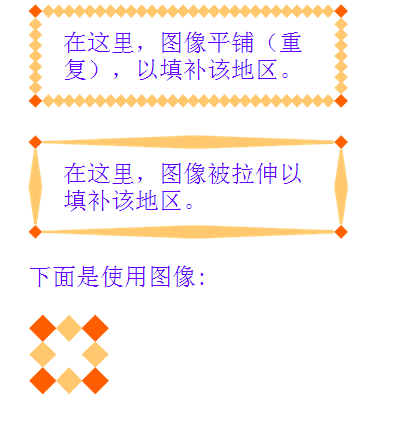
<div id="round">在这里,图像平铺(重复),以填补该地区。</div>
<br />
<div id="stretch">在这里,图像被拉伸以填补该地区。</div>
<p>下面是使用图像:</p>
<img src="images/border.png" />
</body>
</html>

图片轮播:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body
{
min-900px;}
#datu
{
800px;
height:500px;
position:relative;
margin:30px auto;
overflow:hidden;}
#ta
{
margin-left:0px;
}
.lr
{
position:absolute;
top:230px;
32px;
height:32px;
z-index:99;}
#left
{
left:10px;
}
#right
{
right:10px;
}
</style>
</head>
<body>
<div id="datu" onmouseover="pause()" onmouseout="conti()">
<table id="ta" cellpadding="0" cellspacing="0">
<tr height="500">
<td width="800"><img src="Images/1.jpg" /></td>
<td width="800"><img src="Images/2.jpg" /></td>
<td width="800"><img src="Images/3.jpg" /></td>
<td width="800"><img src="Images/4.jpg" /></td>
<td width="800"><img src="Images/5.jpg" /></td>
</tr>
</table>
<div class="lr" id="left" onclick="dong(-1)">
<img src="Images/left.png" />
</div>
<div class="lr" id="right" onclick="dong(1)">
<img src="Images/right.png" />
</div>
</div>
</body>
</html>
<script>
document.getElementById("ta").style.marginLeft="0px";
function huan()
{
var tu =document.getElementById("ta");
var a=parseInt(tu.style.marginLeft);
if(a<=-3200)
{
tu.style.marginLeft="0px";
}
else
{
tu.style.marginLeft= (a-800)+"px";
}
shi =window.setTimeout("huan()",3000);
}
var shi =window.setTimeout("huan()",3000);
function pause()
{
window.clearTimeout(shi);
}
function conti()
{
shi = window.setTimeout("huan()",3000);
}
function dong(ad)
{
var tu =document.getElementById("ta");
var a=parseInt(tu.style.marginLeft);
if(ad==-1)
{
if(a==0)
{
tu.style.marginLeft=-3200+"px";
}
else
{
tu.style.marginLeft= (a+800)+"px";
}
}
else
{
if(a==-3200)
{
tu.style.marginLeft=0+"px";
}
else
{
tu.style.marginLeft= (a-800)+"px";
}
}
}
</script>
