一、隐式动画属性
* 在前面几讲中已经提到。每个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层)。
全部的非Root Layer。也就是手动创建的CALayer对象,都存在着隐式动画。
* 当对非Root Layer的部分属性进行对应的改动时,默认会自己主动产生一些动画效果,这些属性称为Animatable Properties(可动画属性)。
* 列举几个常见的Animatable Properties:
- bounds:用于设置CALayer的宽度和高度。
改动这个属性会产生缩放动画
- backgroundColor:用于设置CALayer的背景色。
改动这个属性会产生背景色的渐变动画
- position:用于设置CALayer的位置。改动这个属性会产生平移动画
比方:假设一開始CALayer的position为(100, 100)。然后在某个时刻改动为(200, 200),那么整个CALayer就会在短时间内从(100, 100)这个位置平移到(200, 200)
* 我们也能够从官方文档中查询全部的Animatable Properties
1.点击Window -> Organizer

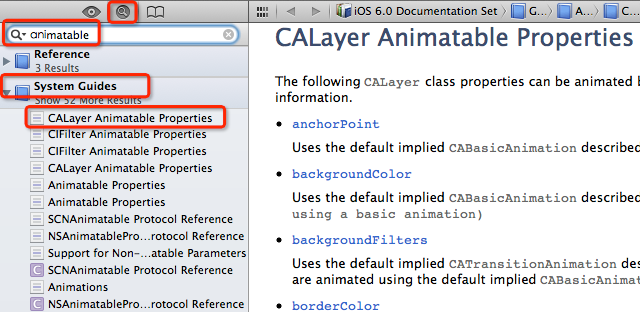
2.在搜索框输入"animatable"就可以

二、position和anchorPoint
* position和anchorPoint属性都是CGPoint类型的
* position能够用来设置CALayer在父层中的位置。它是以父层的左上角为坐标原点(0, 0)
* anchorPoint称为"定位点",它决定着CALayer身上的哪个点会在position属性所指的位置。它的x、y取值范围都是0~1。默认值为(0.5, 0.5)
1.创建一个CALayer,加入到控制器的view的layer中
1 CALayer *myLayer = [CALayer layer]; 2 // 设置层的宽度和高度(100x100) 3 myLayer.bounds = CGRectMake(0, 0, 100, 100); 4 // 设置层的位置 5 myLayer.position = CGPointMake(100, 100); 6 // 设置层的背景颜色:红色 7 myLayer.backgroundColor = [UIColor redColor].CGColor; 8 9 // 加入myLayer到控制器的view的layer中 10 [self.view.layer addSublayer:myLayer];
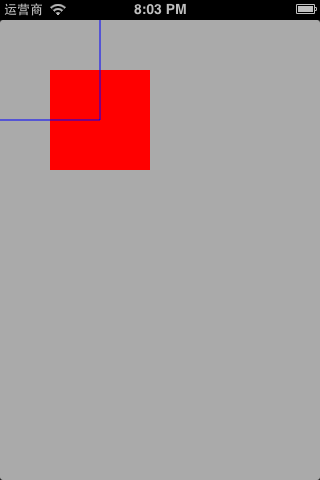
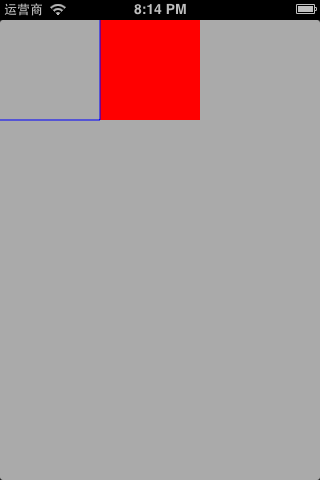
第5行设置了myLayer的position为(100, 100),又由于anchorPoint默认是(0.5, 0.5)。所以最后的效果是:myLayer的中点会在父层的(100, 100)位置

注意,蓝色线是我自己加上去的,方便大家理解,并非默认的显示效果。
两条蓝色线的宽度均为100。
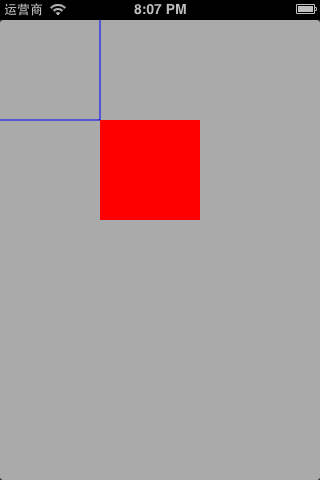
2.若将anchorPoint改为(0, 0),myLayer的左上角会在(100, 100)位置
1 myLayer.anchorPoint = CGPointMake(0, 0);

3.若将anchorPoint改为(1, 1)。myLayer的右下角会在(100, 100)位置
1 myLayer.anchorPoint = CGPointMake(1, 1);

4.将anchorPoint改为(0, 1),myLayer的左下角会在(100, 100)位置
1 myLayer.anchorPoint = CGPointMake(0, 1);

我想,你应该已经明确anchorPoint的用途了吧,它决定着CALayer身上的哪个点会在position所指定的位置上。
它的x、y取值范围都是0~1,默认值为(0.5, 0.5)。因此,默认情况下,CALayer的中点会在position所指定的位置上。当anchorPoint为其它值时,以此类推。
