根据最近的上线HTML5的燃气3D培训仿真系统。曾经的老系统是採用基于C++和OpenGL的OpenSceneGraph引擎设计的,OSG引擎性能和渲染效果各方面还是不错的,但由于这次新产品需求要求能执行多移动终端,多年前基于MFC封装OSG的老系统架构也实在该退休了,这年头找能维护MFC这样的古董级GUI的靠谱人也非易事。

系统最终採用HT for Web的3D框架实现。项目中的程序猿也非常高兴有这种机会最终摆脱维护MFC老系统的宿命,尽管大家都仅仅有C++的开发经验。对HTML/CSS/JS并不熟悉,但毕竟HT for Web已经做了极佳的组件封装,CSS和DOM、包含跨平台的兼容性等棘手问题交给HT框架透明处理。程序猿仅仅须要掌握主要的js使用方法就能够高速上手,按HT的说法类比与关系数据库ORM(Object-relational mapping)映射框架,HT提供的是OVM(Object-View mapping)的框架,仅仅须要主要的面对对象的js操作就可以驱动控制各种View组件,当然对于明确原理的人依旧能够不受框架约束自如操作HTML的View层。
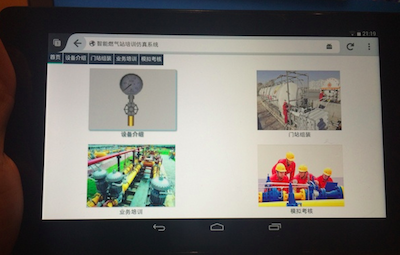
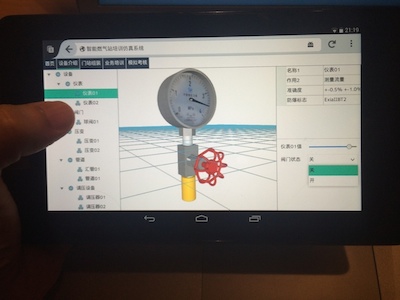
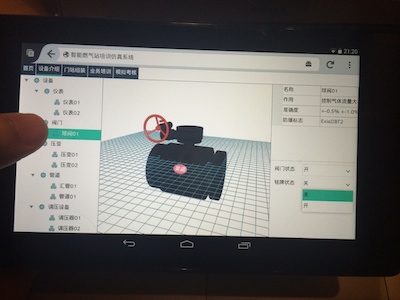
系统主要分为设备介绍、门站组装、业务培训和模拟考核四大部分:

让我感觉比較爽的是控制3D图元部分,曾经不同的设备类型得体力活的写一堆代码。才干好不easy的实现些旋转移动等操作控制。界面控件和3D模型之间的数据同步也得费不少劲。如今用js这样的动态语言真是很灵活。界面都能够很方面的动态生成。加上HT for Web统一的数据模型自己主动就能处理好3D图元与控件之间的数据绑定和联动,我干起活来就像搭积木一样轻松,脑子里想的就是业务功能和业务数据。不用再去折腾不同组件怎样同步这些数据,控件也无需做什么特殊扩展。


当然眼下项目还不过初版移植。业务功能上还未有太大创新。但就眼下的进度我们已经体会到HTML5的开发高速性。js语言也不是想象中那么弱,团队控制好一定的编码规范后js的灵活性带来的开发进度提高还是很显著,刚開始选型大家还在争论OSG基于C++和OpenGL的性能会优于JS和WebGL的方案,但如今回头看我们还是走对路子了,毕竟我们这种企业应用也不须要像游戏级别的渲染和性能的要求,产品公布轻量,开发可高速迭代更是我们须要追求的路线。
下面是一段平板上的操作视频供參考 http://v.youku.com/v_show/id_XNzA0NjE2MjY0.html
版权声明:本文博客原创文章。博客,未经同意,不得转载。