vue开发中,很多地方如果说都用到了某一方法,我们就可以进行指令化封装,通过自定义指令来实现这里通过两个例子说明vue-Directive的使用


1.v-focus
主要用来实现页面加载进来的时候文本框自动获取焦点,因为原生的方法存在兼容问题,所以通过指令 来解决后可以解决部分兼容 问题
实现如下:
import Vue from 'vue' Vue.directive('focus',{ inserted: function (el) { el.focus(); } })
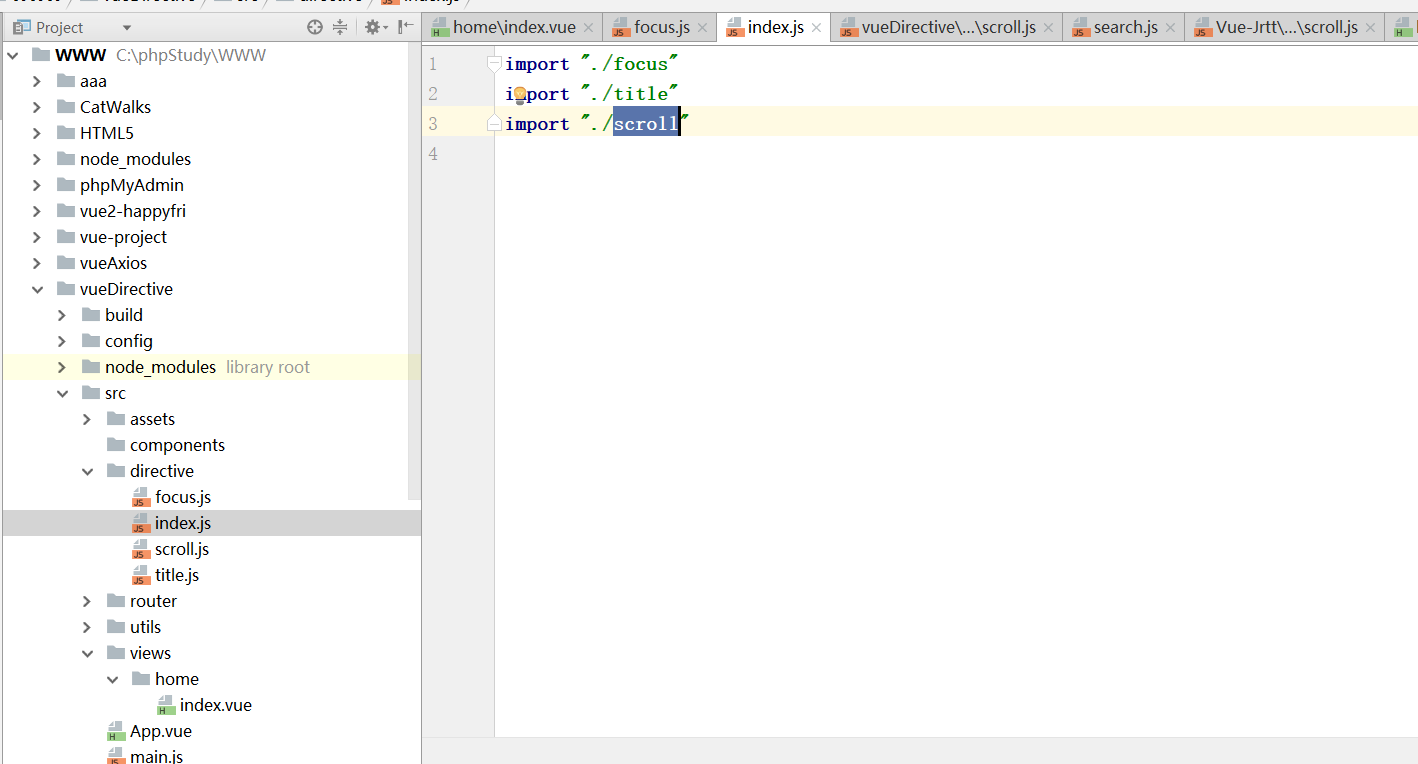
一般我们将自定义指令放在directive文件夹中,然后通过主入口文件引入

.jpg)
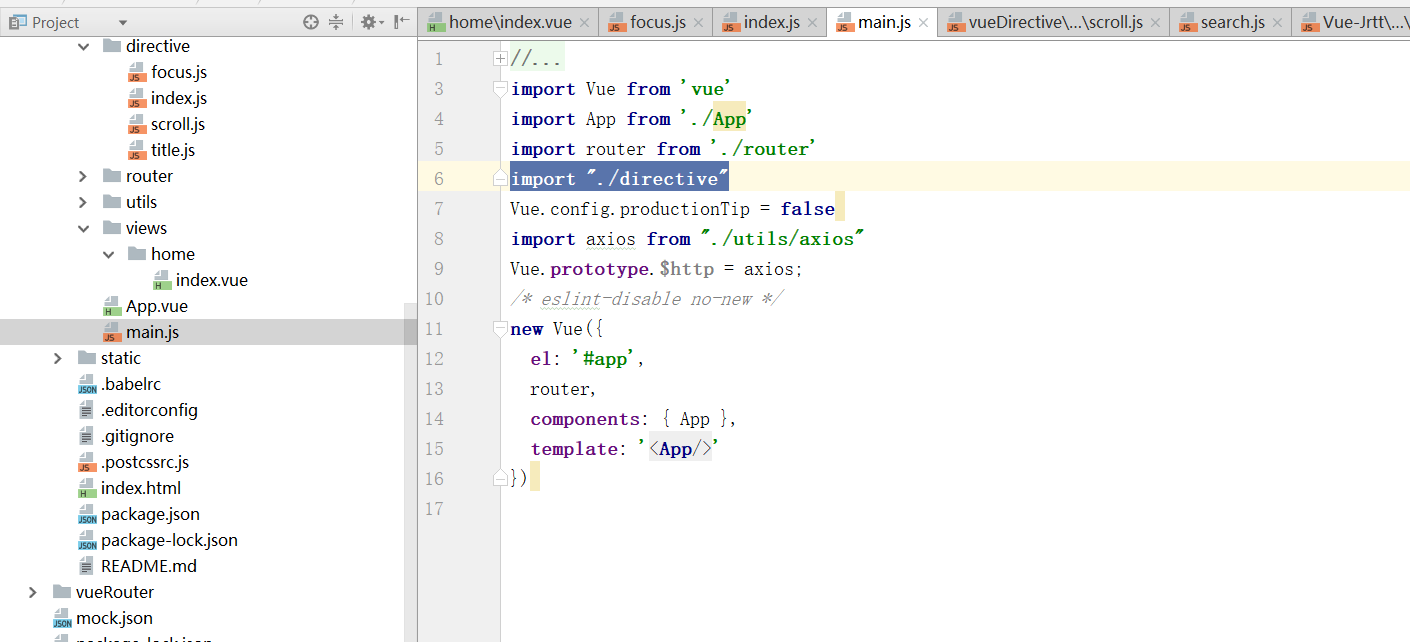
然后再main.js文件中import导入即可

.jpg)
下来我们就可以中使用我们的v-focus指令,使用后页面再加载完毕后文本框就会自动获得焦点
下来我们实现v-scroll滑倒底部进行数据的请求加载
要实现滑动到底部我们需要进行计算,计算滚动条的top值以及clientHeight
scroll.js
import Vue from 'vue' Vue.directive('scroll',{ inserted: function (el,binding,vnode,oldVnode) { let scrollHeight = el.offsetHeight, cb_name = binding.expression, cb = vnode.context[cb_name]; el.addEventListener('scroll', async () => { if(scrollHeight + el.scrollTop>= el.firstChild.clientHeight) { try{ cb && await cb(); } catch(error) { console.log(error) } } }) } })
将上述代码放入scroll.js文件中,放入directive文件中也通过index文件导入,我们就可以使用
引用:
<template> <div class="container"> <div class="header">这里是头部</div> <div class="section" v-scroll="loadingMore"> <ul> <li class="list"> 1.自定义指令v-focus:<input v-focus type="text"> </li> <li class="list"> 2.自定义指令v-title:<span v-title="msg"></span> </li> <li class="list"> 3.自定义指令v-scroll: v-scroll </li> <li class="list"> 4 </li> <li class="list">5</li> <li class="list">6</li> <li class="list">7</li> <li class="list">8</li> <li class="list">9</li> <li class="list">10</li> <li class="list">11</li> <li class="list">12</li> <li class="list">13</li> <li class="list">14</li> <li class="list">15</li> <li class="list">16</li> <li class="list">17</li> <li class="list">18</li> <li class="list">19</li> <li class="list">20</li> <li class="list">21</li> <li class="list">22</li> <li class="list">23</li> <li class="list">24</li> <li class="list">25</li> <li class="list">26</li> <li class="list">27</li> <li class="list">28</li> <li class="list">29</li> <li class="list top" @click="Top('回到顶部',$event)" style="text-align: center;"><i class="iconfont icon-shangshuangjiantou">Top</i></li> </ul> </div> <div class="footer">这里是底部</div> </div> </template> <script> export default { data () { return { msg: "这里是自定义指令v-title", num: 29 } }, methods: { creatLi: function (el) { return document.createElement(el); }, loadingMore: function () { let s = new Promise((resolve,reject) => { this.$http.get("query",{name:"任嘉慧"}) .then(res => { console.log("数据请求成功:"+ res.data); //console.log(res.data.name);//获取数据 let oLi = this.creatLi('li'); oLi.className = 'list'; this.num += 1; oLi.innerHTML = this.num + "." + res.data.name; let oTop = document.querySelector('.top'); oTop.parentNode.insertBefore(oLi,oTop); // 可通过resolve发送给后端一些参数:resolve(res.data.xxx); }) .catch(error => { console.log(error); }) }); }, Top: function (prompt,res) { // console.log(prompt,res); document.getElementsByClassName('section')[0].scrollTop = 0; } } } </script> <style> @import "../../assets/styles/iconfont.css"; .container { 80%; height: 100%; margin: 0 auto; border: 1px solid #ccc; box-sizing: border-box; display: flex; flex-direction: column; } .header,.footer { 100%; height: 120px; line-height: 120px; text-align: center; } .section { 100%; flex: 1; overflow-y: auto; } .list { 100%; height: 90px; line-height: 90px; text-align: left; border-bottom: 1px solid #999988; } </style>
以上代码再滚动到底部时,就去发起一次请求
这里是v-title的使用,该指令没有任何功能只是对指令用法的简单使用
import Vue from 'vue' Vue.directive('title',{ inserted: function (el,binding) { console.log(el);//el为指令所在元素 console.log("binding.name:" + binding.name);//binding.name是指令的名称不包含v- console.log("binding.expression:" +binding.expression); console.log("binding.value:" +binding.value); el.innerHTML = binding.value; } });
这里总结及使用不是很全,如果想是使用其他的功能,博主推荐https://cn.vuejs.org/v2/guide/custom-directive.html