<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>吸顶效果</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
height: 2000px;
}
/*吸顶效果*/
#top{
line-height: 50px;
background: red;
color: yellow;
font-size: 20px;
text-align: center;
text-shadow: 0 0 8px tomato;
}
#top::selection{
color: maroon;
background:#fff;
}
/*隐藏头部*/
#header{
100%;
line-height: 50px;
background: rgba(0,0,0,.4);
text-align: center;
box-shadow: 0 0 5px black;
position: fixed;
left: 0;
top: -103px;
}
#header.top{
top: 0;
transition-top:0.5;
}
.txt:hover{
box-shadow: 0 0 2px red;
}
.btn:hover{
box-shadow: 0 0 2px red;
}
.txt{
190px;
height:26px;
vertical-align: middle;
border:1px solid #ccc;
border-right: 0;
outline: none;
transition: .5;
}
.btn{
35px;
height:28px;
vertical-align: middle;
border:1px solid #ccc;
border-left: 0;
outline: none;
cursor: pointer;
transition: .5;
}
p{
font-size: 20px;
font-weight:30;
color:#ff0;
}
</style>
</head>
<body>
<div id="top">If you do you can do you will never more than you are now!</div>
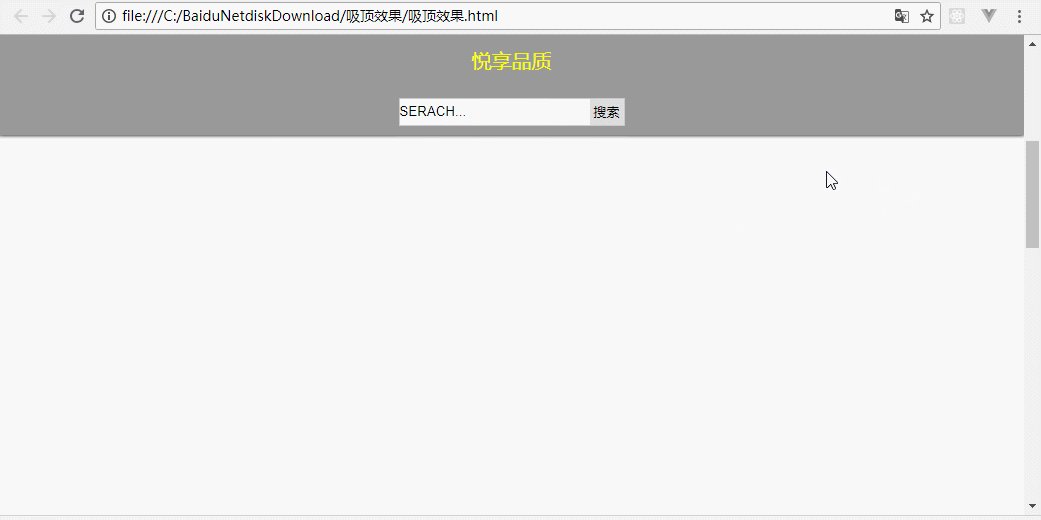
<div id="header">
<p>悦享品质</p>
<form action="">
<input type="text" class="txt" value="SERACH..."><input type="submit" value="搜索" class="btn">
</form>
</div>
<script>
//吸顶效果
var oTop = document.getElementById('top');
setTimeout(function(){
oTop.style.display = 'none';//设置id为top的样式
},3000);
var oHeader = document.getElementById('header');
window.onscroll = function(){
//获取窗口的滚动条位置
var sScroll = document.body.scrollTop || document.documentElement.scrollTop;
if(sScroll >= 400){
oHeader.className = 'top';
}else{
oHeader.className = '';
}
}
</script>
</body>
</html>