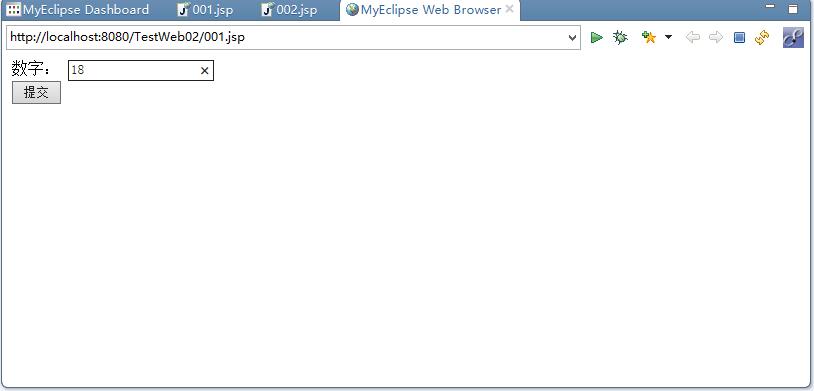
该作业主要在两个网页上进行展示,分别为001.jsp和002.jsp。001.jsp有一个表单字段:number,002.jsp接受这个表单数据并进行判断。
注意:JSP的变量可以分为局部变量和全局变量,在JSP中声明变量时要注意变量的定义域。
1.在程序片断中声明的变量,即在<% %>中声明的变量是JSP的局部变量,它们对外部的函数是不可见的。
2.在<%! %>中声明的变量是全局变量,这种变量在整个JSP页面内都有效。因为JSP引擎将JSP页面编译成Java文件时,将这些变量作为类的成员变量,这些变量的内存空间直到服务器关闭后才释放。
3.在<%! %>中声明的方法,该方法在整个JSP页面内有效,但是在该方法内定义的变量只在该方法内有效。
此为001.jsp的代码段
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%@ page contentType="text/html;charset=gb2312" %>
<%!int Num = 0; %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP '002.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form name="form1" method="post" action="002.jsp">
数字:
<label>
<input type="text" name="number" id="textfield">
<br>
<input type="submit" name="button" id="button" value="提交">
</label>
</form>
</body>
<html>
此为002.jsp的代码段
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%@ page contentType="text/html;charset=gb2312" %>
<%!String Num ; %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%Num=request.getParameter("number");%>
<%
Integer.valueOf(Num);
if(Integer.valueOf(Num)>=10) {
%>
<%=+Integer.valueOf(Num)+">=10" %>
<%
}else{
%>
<%=+Integer.valueOf(Num)+"<10" %>
<%
}
%>
</body>
<html>
下面为几个不同结果的运行截图