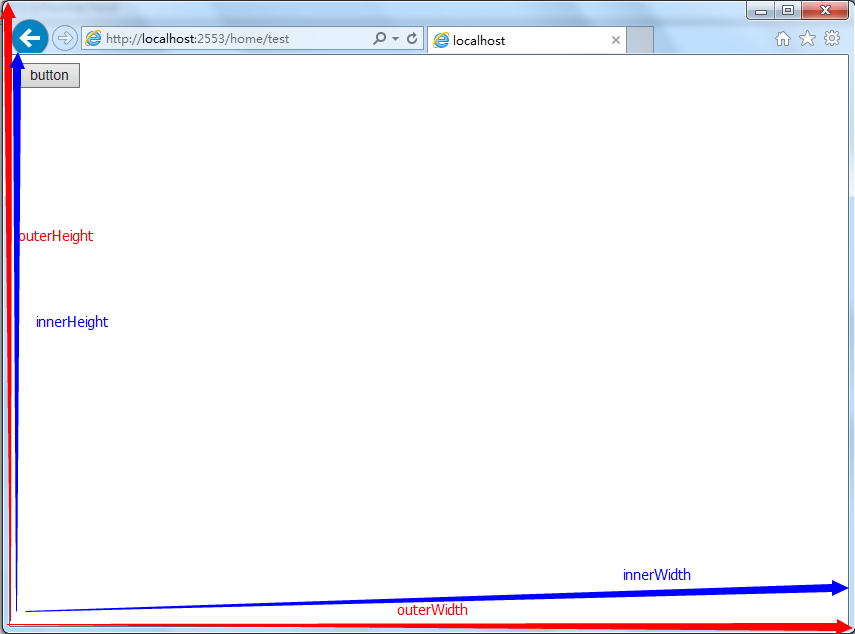
在Javascript中可以使用OuterWidth,OuterHeight 获取浏览器的大小.用 innerWidth,innerHeight 来获取窗口的大小(除去浏览器边框部分)。对于IE6 及之前版本,要区分是标准模式,还是混杂模式。标准模式使用document.documentElement.clientWidth,document.documentElement.clientHeight;混杂模式使用document.body 的clientWidth,clientHeight。

1 (function () { 2 var pageWidth = window.innerWidth; 3 var pageHeight = window.innerHeight; 4 5 var broswerWidth = window.outerWidth; 6 var broswerHeight = window.outerHeight; 7 alert(pageWidth + " " + pageHeight); 8 alert(broswerWidth + " " + broswerHeight); 9 if (typeof pageWidth != "number") { 10 if (document.compatMode == "CSS1Compat") { //The standard mode 11 pageWidth = document.documentElement.clientWidth; 12 pageHeight = document.documentElement.clientHeight; 13 } else { 14 pageWidth = document.body.clientWidth; 15 pageHeight = document.body.clientHeight; 16 } 17 } 18 19 })();

获取窗口的位置:IE,chrome,Safari,使用screenLeft,screenTop 来获取窗口距离屏幕左边和屏幕上边的位置。而Firefox不支持此属性,Firefox使用screenXP,screenY 达到同样的效果。

1 (function btnFun() { 2 var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : 3 window.screenX; 4 var topPos = (typeof window.screenTop == "number") ? window.screenTop : 5 window.screenY; 6 alert(leftPos + " " + topPos); 7 //alert(window.screenLeft+" "+window.screenTop); 8 })();
