官网
前提
入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果觉得写的还行,请点个 star 支持一下吧
麻烦博客下方点个【推荐】,谢谢
NuGet
Install-Package HZH_Controls
目录
https://www.cnblogs.com/bfyx/p/11364884.html
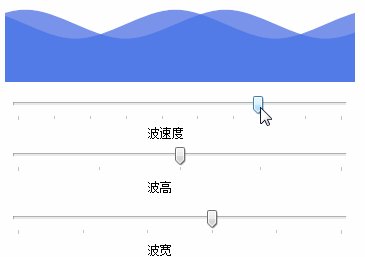
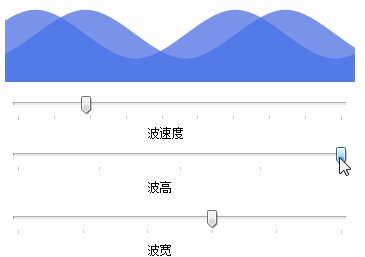
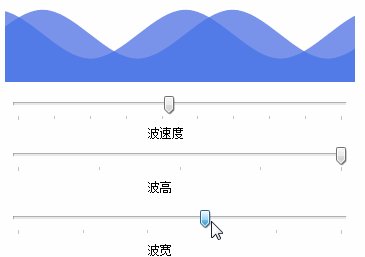
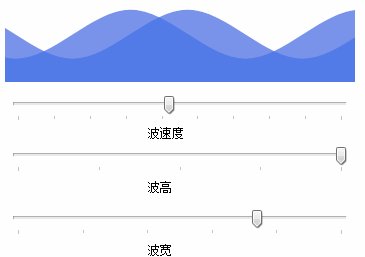
用处及效果

准备工作
这个用的GDI+画的,如果不了解,可以百度一下。
开始
添加一个类 UCWave ,继承Control
定义属性
1 private Color m_waveColor = Color.FromArgb(73, 119, 232); 2 3 [Description("波纹颜色"), Category("自定义")] 4 public Color WaveColor 5 { 6 get { return m_waveColor; } 7 set { m_waveColor = value; } 8 } 9 10 private int m_waveWidth = 200; 11 /// <summary> 12 /// 为方便计算,强制使用10的倍数 13 /// </summary> 14 [Description("波纹宽度(为方便计算,强制使用10的倍数)"), Category("自定义")] 15 public int WaveWidth 16 { 17 get { return m_waveWidth; } 18 set 19 { 20 m_waveWidth = value; 21 m_waveWidth = m_waveWidth / 10 * 10; 22 intLeftX = value * -1; 23 } 24 } 25 26 private int m_waveHeight = 30; 27 /// <summary> 28 /// 波高 29 /// </summary> 30 [Description("波高"), Category("自定义")] 31 public int WaveHeight 32 { 33 get { return m_waveHeight; } 34 set { m_waveHeight = value; } 35 } 36 37 private int m_waveSleep = 50; 38 /// <summary> 39 /// 波运行速度(运行时间间隔,毫秒) 40 /// </summary> 41 [Description("波运行速度(运行时间间隔,毫秒)"), Category("自定义")] 42 public int WaveSleep 43 { 44 get { return m_waveSleep; } 45 set 46 { 47 if (value <= 0) 48 return; 49 m_waveSleep = value; 50 if (timer != null) 51 { 52 timer.Enabled = false; 53 timer.Interval = value; 54 timer.Enabled = true; 55 } 56 } 57 } 58 59 Timer timer = new Timer(); 60 int intLeftX = -200;
重绘
1 protected override void OnPaint(PaintEventArgs e) 2 { 3 base.OnPaint(e); 4 var g = e.Graphics; 5 g.SetGDIHigh(); 6 List<Point> lst1 = new List<Point>(); 7 List<Point> lst2 = new List<Point>(); 8 int m_intX = intLeftX; 9 while (true) 10 { 11 lst1.Add(new Point(m_intX, 1)); 12 lst1.Add(new Point(m_intX + m_waveWidth / 2, m_waveHeight)); 13 14 lst2.Add(new Point(m_intX + m_waveWidth / 4, 1)); 15 lst2.Add(new Point(m_intX + m_waveWidth / 4 + m_waveWidth / 2, m_waveHeight)); 16 m_intX += m_waveWidth; 17 if (m_intX > this.Width + m_waveWidth) 18 break; 19 } 20 21 GraphicsPath path1 = new GraphicsPath(); 22 path1.AddCurve(lst1.ToArray(), 0.5F); 23 path1.AddLine(this.Width + 1, -1, this.Width + 1, this.Height); 24 path1.AddLine(this.Width + 1, this.Height, -1, this.Height); 25 path1.AddLine(-1, this.Height, -1, -1); 26 27 GraphicsPath path2 = new GraphicsPath(); 28 path2.AddCurve(lst2.ToArray(), 0.5F); 29 path2.AddLine(this.Width + 1, -1, this.Width + 1, this.Height); 30 path2.AddLine(this.Width + 1, this.Height, -1, this.Height); 31 path2.AddLine(-1, this.Height, -1, -1); 32 33 g.FillPath(new SolidBrush(Color.FromArgb(220, m_waveColor.R, m_waveColor.G, m_waveColor.B)), path1); 34 g.FillPath(new SolidBrush(Color.FromArgb(220, m_waveColor.R, m_waveColor.G, m_waveColor.B)), path2); 35 }
为了“波动”,添加定时器,定时器事件如下
1 void timer_Tick(object sender, EventArgs e) 2 { 3 intLeftX -= 10; 4 if (intLeftX == m_waveWidth * -2) 5 intLeftX = m_waveWidth * -1; 6 this.Refresh(); 7 }
完整代码

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Drawing; 5 using System.Drawing.Drawing2D; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; 9 10 namespace HZH_Controls.Controls 11 { 12 public class UCWave : Control 13 { 14 private Color m_waveColor = Color.FromArgb(73, 119, 232); 15 16 [Description("波纹颜色"), Category("自定义")] 17 public Color WaveColor 18 { 19 get { return m_waveColor; } 20 set { m_waveColor = value; } 21 } 22 23 private int m_waveWidth = 200; 24 /// <summary> 25 /// 为方便计算,强制使用10的倍数 26 /// </summary> 27 [Description("波纹宽度(为方便计算,强制使用10的倍数)"), Category("自定义")] 28 public int WaveWidth 29 { 30 get { return m_waveWidth; } 31 set 32 { 33 m_waveWidth = value; 34 m_waveWidth = m_waveWidth / 10 * 10; 35 intLeftX = value * -1; 36 } 37 } 38 39 private int m_waveHeight = 30; 40 /// <summary> 41 /// 波高 42 /// </summary> 43 [Description("波高"), Category("自定义")] 44 public int WaveHeight 45 { 46 get { return m_waveHeight; } 47 set { m_waveHeight = value; } 48 } 49 50 private int m_waveSleep = 50; 51 /// <summary> 52 /// 波运行速度(运行时间间隔,毫秒) 53 /// </summary> 54 [Description("波运行速度(运行时间间隔,毫秒)"), Category("自定义")] 55 public int WaveSleep 56 { 57 get { return m_waveSleep; } 58 set 59 { 60 if (value <= 0) 61 return; 62 m_waveSleep = value; 63 if (timer != null) 64 { 65 timer.Enabled = false; 66 timer.Interval = value; 67 timer.Enabled = true; 68 } 69 } 70 } 71 72 Timer timer = new Timer(); 73 int intLeftX = -200; 74 public UCWave() 75 { 76 this.Size = new Size(600, 100); 77 this.SetStyle(ControlStyles.AllPaintingInWmPaint, true); 78 this.SetStyle(ControlStyles.DoubleBuffer, true); 79 this.SetStyle(ControlStyles.ResizeRedraw, true); 80 this.SetStyle(ControlStyles.Selectable, true); 81 this.SetStyle(ControlStyles.SupportsTransparentBackColor, true); 82 this.SetStyle(ControlStyles.UserPaint, true); 83 timer.Interval = m_waveSleep; 84 timer.Tick += timer_Tick; 85 this.VisibleChanged += UCWave_VisibleChanged; 86 } 87 88 void UCWave_VisibleChanged(object sender, EventArgs e) 89 { 90 timer.Enabled = this.Visible; 91 } 92 93 void timer_Tick(object sender, EventArgs e) 94 { 95 intLeftX -= 10; 96 if (intLeftX == m_waveWidth * -2) 97 intLeftX = m_waveWidth * -1; 98 this.Refresh(); 99 } 100 protected override void OnPaint(PaintEventArgs e) 101 { 102 base.OnPaint(e); 103 var g = e.Graphics; 104 g.SetGDIHigh(); 105 List<Point> lst1 = new List<Point>(); 106 List<Point> lst2 = new List<Point>(); 107 int m_intX = intLeftX; 108 while (true) 109 { 110 lst1.Add(new Point(m_intX, 1)); 111 lst1.Add(new Point(m_intX + m_waveWidth / 2, m_waveHeight)); 112 113 lst2.Add(new Point(m_intX + m_waveWidth / 4, 1)); 114 lst2.Add(new Point(m_intX + m_waveWidth / 4 + m_waveWidth / 2, m_waveHeight)); 115 m_intX += m_waveWidth; 116 if (m_intX > this.Width + m_waveWidth) 117 break; 118 } 119 120 GraphicsPath path1 = new GraphicsPath(); 121 path1.AddCurve(lst1.ToArray(), 0.5F); 122 path1.AddLine(this.Width + 1, -1, this.Width + 1, this.Height); 123 path1.AddLine(this.Width + 1, this.Height, -1, this.Height); 124 path1.AddLine(-1, this.Height, -1, -1); 125 126 GraphicsPath path2 = new GraphicsPath(); 127 path2.AddCurve(lst2.ToArray(), 0.5F); 128 path2.AddLine(this.Width + 1, -1, this.Width + 1, this.Height); 129 path2.AddLine(this.Width + 1, this.Height, -1, this.Height); 130 path2.AddLine(-1, this.Height, -1, -1); 131 132 g.FillPath(new SolidBrush(Color.FromArgb(220, m_waveColor.R, m_waveColor.G, m_waveColor.B)), path1); 133 g.FillPath(new SolidBrush(Color.FromArgb(220, m_waveColor.R, m_waveColor.G, m_waveColor.B)), path2); 134 } 135 } 136 }
最后的话
如果你喜欢的话,请到 https://gitee.com/kwwwvagaa/net_winform_custom_control 点个星星吧

