1 <!DOCTYPE html> 2 <html lang="en"> 3 <head><meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 <div>参考</div> 8 <div>粗体</div> 9 </body> 10 </html>

一些小需求,我希望这个标签的字体看起来比起其它的粗,我们可以使用css样式更改font-size,是的,这是绝对可以的,但是我们现在不讨论css,一点都不沾,我们只使用标签本身,使用h系列(h1-6),这是一个好方法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head><meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 <div>参考</div> 8 <h1>h1</h1> 9 <h2>h2</h2> 10 <h3>h3</h3> 11 <h4>h4</h4> 12 <h5>h5</h5> 13 <h6>h6</h6> 14 </body> 15 </html>

貌似h3比较合适,h6太小了,我都看花眼了,好吧,我现在还想要个斜体了,这可怎么办,其实我想使用b跟i标签
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head><meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 <div>参考</div> 8 <div><b>粗体</b></div> 9 <div><i>粗体</i></div> 10 </body> 11 </html>

这很不错,这就是标签们的妙用,不需要css就可以做出我们想要的东西,这很有好处,因为我们不用写css了,也不用跟标签关联id、class等,这就减少了文件的传输量,我们都知道我们的静态资源需要靠网络走http协议传输,传输就需要占用资源,当然你可以说我们可以将这些放在cdn上,但是cdn也是按流量计费的,你又说那我自己搭建memcache或者redis集群什么的,但是不论你怎么做,你占用的资源都是多了,而且html又是从上至下解析给标签渲染css,又要一些时间,所以,如果有标签本身就可以达到的效果就不要用css写。
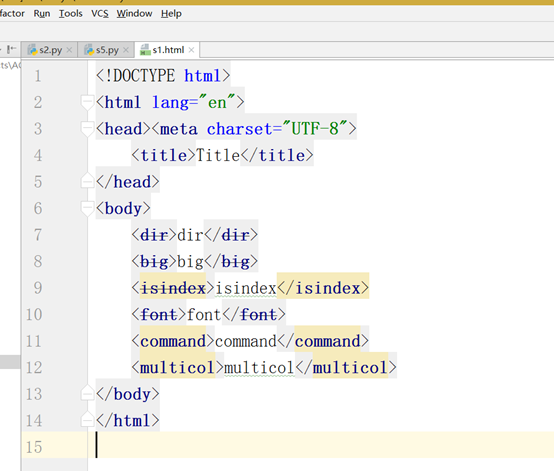
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element是所有的标签,但是你不需要背,因为这太多了,我们可以没事看看,积少成多,哪怕一天一个,但是有一个很重要的部分你需要知道:即将被废弃的标签与已经被废弃的标签,不要使用它!如何分辨这些标签呢,就决定是你了!IDE!

一目了然!回来吧,IDE!
好吧,即便如此我们还是需要一些最基本最常用的标签的,因为它们太重要了
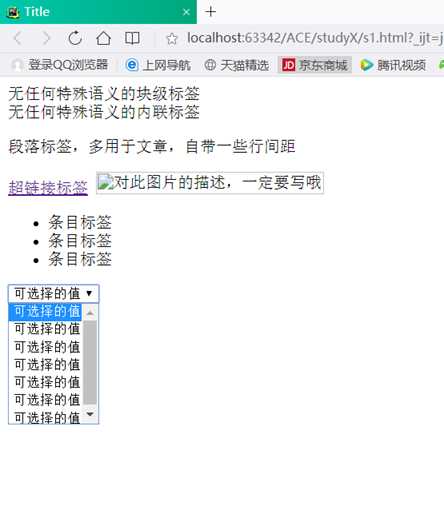
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head><meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 <div>无任何特殊语义的块级标签</div> 8 <span>无任何特殊语义的内联标签</span> 9 <p>段落标签,多用于文章,自带一些行间距</p> 10 <a href="https://www.baidu.com" target="_blank">超链接标签</a> 11 <img src="http://img1.imgtn.bdimg.com/it/u=2197420880,1654835261&fm=26&gp=0.jpg" alt="对此图片的描述,一定要写哦"> 12 <ul> 13 <!--条目集合标签--> 14 <li>条目标签</li> 15 <li>条目标签</li> 16 <li>条目标签</li> 17 </ul> 18 <select> 19 <!--下拉选择标签--> 20 <option>可选择的值</option> 21 <option>可选择的值</option> 22 <option>可选择的值</option> 23 <option>可选择的值</option> 24 <option>可选择的值</option> 25 <option>可选择的值</option> 26 <option>可选择的值</option> 27 </select> 28 </body> 29 </html>

还有我们各种功能的input标签
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head><meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 <input type="button" value="单纯的点击标签" /> 8 <hr> 9 <form> 10 <input type="submit" /> 11 <input type="reset" /> 12 </form> 13 <hr> 14 <input /> 15 <input type="password" /> 16 <hr> 17 <p>性别(单选框) 18 <br />男<input type="radio" name="sex" /> 19 <br />女<input type="radio" name="sex" /> 20 <!--必须设置相同的name!--> 21 </p> 22 <hr> 23 <p>爱好(多选框) 24 <br />吃<input type="checkbox" /> 25 <br />吃<input type="checkbox" /> 26 <br />吃<input type="checkbox" /> 27 <br />吃<input type="checkbox" /> 28 <br />吃<input type="checkbox" /> 29 </p> 30 </body> 31 </html>

最后在列出一个网站的基本框架所需要的标签(看看就好)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head><meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 <header> 8 <picture> 9 <img src="" alt="logo"> 10 </picture> 11 <section> 12 <h1>总标题</h1> 13 </section> 14 </header> 15 16 <nav> 17 <menu></menu> 18 <menu></menu> 19 <menu></menu> 20 </nav> 21 22 <aside> 23 <ul> 24 <li><a href=""></a></li> 25 <li><a href=""></a></li> 26 </ul> 27 <ul> 28 <li><a href=""></a></li> 29 <li><a href=""></a></li> 30 </ul> 31 <ul> 32 <li><a href=""></a></li> 33 <li><a href=""></a></li> 34 </ul> 35 </aside> 36 37 <div> 38 <article> 39 <h2></h2> 40 <picture> 41 <img src="" alt="" > 42 <source /> 43 </picture> 44 </article> 45 <article> 46 <h2></h2> 47 <video></video> 48 </article> 49 <article> 50 <h2></h2> 51 <p></p> 52 <p></p> 53 <p></p> 54 </article> 55 </div> 56 57 <footer> 58 <a></a> 59 </footer> 60 </body> 61 </html>
那么,就先这样吧~北方卖萌中...