所谓本地存储就是将上传图片保存到图片服务器的本地磁盘上。

if (ConfigHelper.GetConfigString("SaveMode") == "Local") // 表示存储的是本地模式 { var hostname = request.QueryString["host"] ?? ""; if (hostname.StartsWith("www.")) { hostname = hostname.Remove(0, 4); } string savePath = string.Join("\", hostname.Split('.').Reverse()); savePath += "\Upload\" + GetPathRule(); string localPath = Path.Combine(HttpRuntime.AppDomainAppPath, savePath); if (!Directory.Exists(localPath)) { Directory.CreateDirectory(localPath); } string ex = Path.GetExtension(file.FileName); if (ConfigHelper.GetConfigString("SaveFileRule") == "Guid") { filename = Guid.NewGuid().ToString("N") + ex; } else { filename = DateTime.Now.ToString("yyyyMMddHHmmssfff") + ex; } file.SaveAs(Path.Combine(localPath, filename)); filename = request.Url.Scheme + "://" + request.Url.Authority + "/" + savePath.Replace("\", "/") + "/" + filename; }
1. 在本地存储模式中,为了区分不同业务网站上传的图片,这里使用了域名做为图片存储路径的一部分,比如域名为www.yourdomain.com , 则上传图片存储路径应该是这样comyourdomain (www省略),如果是passport.yourdomain.com,则存储路径为comyourdomainpassport。
2. 同时为了方便归类,用时间方式进行了文件分组,支持YYYY, YYYYYMM,YYYYYMMDD三种模式,如果选择是YYYY,则一整年的图片都将保存在2015这个文件夹下。
3. 对于文件名称,也有两种方式命名,Guid 和Time ,Time精确到毫秒。
最后将图片路径返回。
分布式存储重点是FastDFS的搭建,需要使用Linux系统, 这里使用了CentOS6.5版本, 使用虚拟机安装。
安装文件

安装步骤
软件环境: vmware workstation 11 , CentO 6.5
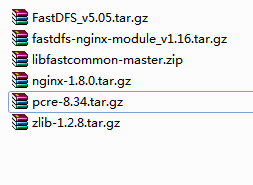
软件包:
因为是虚拟机环境, 建议直接登录到root下, 因为在root下很多的操作都可以直接在界面下完成, 对于不熟悉Linux的人方便操作, 当然正式环境下, 还是要在普通用户下用终端来操作。
1. 复制FastDFS_v5.05.tar.gz、libfastcommon.master.zip、nginx-1.8.0.tar.gz到root文件夹下并解压
2. 复制pcre-8.34.tar.gz、zlib-1.2.8.tar.gz、fastdfs-nginx-module_v1.16.tar.gz到/usr/local/src文件夹下并解压
3. 新建fastDFS用户存储日志和数据的文件夹,以及nginx文件夹
1. 在/opt文件夹下新建tracker文件夹
2. 在/opt文件夹下新建storage_info文件夹
3. 在/opt文件夹下新建storage_data文件夹
4. 在/opt文件夹下新建client文件夹
5. 在/usr/local下新建nginx文件夹
4. 在终端中执行yum install -y gcc
yum install -y gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel
5. 进入到/root文件夹下解压后的libfastcommon-master文件夹, 执行./make.sh,执行成功后,再执行./make.sh install,如果没有错误, 则libfastcommon安装成功
注意,上述安装的路径在/usr/lib64/,但是FastDFS主程序设置的lib目录是/usr/local/lib,所以需要创建软连接如下:
ln -s /usr/lib64/libfastcommon.so /usr/local/lib/libfastcommon.so
ln -s /usr/lib64/libfastcommon.so /usr/lib/libfastcommon.so
ln -s /usr/lib64/libfdfsclient.so /usr/local/lib/libfdfsclient.so
ln -s /usr/lib64/libfdfsclient.so /usr/lib/libfdfsclient.so
6. 进入到root文件夹下解压后的FastDFS文件夹,执行./make.sh,执行成功后,再执行./make.sh install,如果没有错误并且在/etc/fast文件夹下能找到配置文件(client.conf.simple,storage.conf.simple,tracker.conf.simple), 则表示安装成功。
7. 进入到/etc/fast文件夹下
1.将tracker.conf.simple重命名为tracker.conf,其实就是把.simple去掉,打开该文件并修改
base_path=/opt/tracker #即刚才在/opt文件夹下创建的tracker文件夹路径
2.将storage.conf.simple重命名为storage.conf,打开该文件并修改
base_path=/opt/storage_info #即刚才在/opt文件夹下创建的storage_info文件夹
store_path0=/opt/storage_data #即刚才在/opt文件夹下创建的storage_data文件夹
tracker_server=192.168.1.104:22122 #IP地址就是tracker地址, 如果是分布式部署,则填写tracker的IP地址, 如果是单机部署则填写本机地址
3.client.conf.simple重命名为client.conf,打开该文件并修改(这一步并非必须, 主要是为了测试软件是否安装成功)
base_path=/fdfs/client #即刚才在/opt文件夹下创建的client文件夹路径
tracker_server=192.168.1.104:22122 #IP地址就是tracker地址, 如果是分布式部署,则填写tracker的IP地址, 如果是单机部署则填写本机地址
http.tracker_server_port=8080
8. 进入/user/bin文件夹, 右键启动终端,在终端中执行如下命令
fdfs_trackerd /etc/fdfs/tracker.conf start #可以在/opt/tracker文件夹下看日志输出是否正常
fdfs_storaged /etc/fdfs/storage.conf start #可以在/opt/storage_info文件夹下看日志输出是否正常,并在/opt/storage_data文件夹下看是否有文件夹被创建
fdfs_test /etc/fdfs/client.conf upload /root/1.jpg #上传文件 这个1.jpg需要事先存在
执行完上面第三步, 正常情况下, 会返回一个http://192.168.1.104:8080/group1/M00.....jpg 的地址,这就表示已经上传成功,FastDFS也正常安装, 但是这个地址并不能访问, 想要访问, 还需要安装nginx和fastdfs-nginx-module
9. 关于ginx, 在http://www.cnblogs.com/PurpleDream/p/4510279.html 这篇博文中已经提到storage和tracker都是需要安装ngxin的,storage中安装nginx,主要是为了为提供http的访问服务,同时解决group中storage服务器的同步延迟问题。而tracker中安装nginx,主要是为了提供http访问的反向代理、负载均衡以及缓存服务,如果是单机环境, 也应该是启动两个nginx实例的, 但是这里为了简化, 我只为storage安装了nginx。
进入到/usr/local/src文件夹下的fastdfs-nginx-modul文件夹, 进入到src, 打开并编辑config
找到包含CORE_INCS这个一行,将路径中local全部去掉,变为CORE_INCS="$CORE_INCS /usr/include/fastdfs /usr/include/fastcommon/"
进入到/root文件夹下解压后的nginx-1.8.0文件夹下, 右键打开终端, 在终端中执行
./configure --prefix=/usr/local/nginx --add-module=/usr/local/src/fastdfs-nginx-module/src --with-pcre=/usr/local/src/pcre-8.34/ --with-zlib=/usr/local/src/zlib-1.2.8
成功后, 依次执行make、 make install
10.进入到/root/FastDFS/config, 将目录下面的http.conf和mime.types复制到/etc/fdfs/下
进入到/usr/local/src/文件夹下的,找到astdfs-nginx-module/src下的mod_fastdfs.conf这个文件复制到 /etc/fdfs 下
11.打开刚刚复制到/etc/fdfs 的mod_fastdfs.conf,修改如下:
base_path=/opt/storage_info #即刚才在/opt文件夹下创建的storage_info文件夹
tracker_server=192.168.1.104:22122 #tracker服务器的IP地址以及端口号
url_have_group_name= true #文件url中是否有group名
store_path_count=1 #存储路径个数,需要和store_path个数匹配
store_path0=/opt/storage_data #即刚才在/opt文件夹下创建的storage_data文件夹
http.need_find_content_type=true #从文件扩展名查找文件类型(nginx时为true) 注意:这个配置网上一般都会列出,但是在fastdfs5.05的版本中是没有的
[group1] #取消注释
group_name=group1 #取消注释
storage_server_port=23000 #取消注释
store_path_count=1 #取消注释并修改
storage_path0=/opt/storage_data #取消注释并修改
在文件的底部有两个group可以配置, 因为我们默认只有一个group, 所以对第一个group取消注释,并修改,其他保持不变。
12.进入/usr/local/nginx/conf,修改 nginx.conf
listen 8080;
在server段中添加:
location ~/group1/M00{
root /opt/storage_data/data;
ngx_fastdfs_module;
}
在终端中建立软连接 ln -s /opt/storage_data/data /opt/storage_data/data/M00
13.执行完以上步骤后, 软件就算安装完成, 在终端中执行如下命令,
/usr/bin/fdfs_trackerd /etc/fdfs/tracker.conf restart #重启tracker
/usr/bin/fdfs_storaged /etc/fdfs/storage.conf restart #重启storage
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf #重启nginx
14.打开centOS浏览器, 输入182.168.1.104:8080应该能够看到nginx的页面, 输入我们刚才得到的http://192.168.1.104:8080/group1/M00.....jpg的地址, 如果窗口关闭, 则可以重新上传一次, 将返回的地址复制到浏览器, 就应该可以看到上传的图片
15. 如果想要在实体机上访问上述地址, 并能够执行上传操作, 需要打开端口
iptables -I INPUT -p tcp -m state --state NEW -m tcp --dport 22122 -j ACCEPT
iptables -I INPUT -p tcp -m state --state NEW -m tcp --dport 23000 -j ACCEPT
iptables -I INPUT -p tcp -m state --state NEW -m tcp --dport 8080 -j ACCEPT
/etc/init.d/iptables save #保存
执行完成后,就应该可以在实体机的浏览器中访问刚才的图片地址。
执行完上述步骤后,我们已经成功安装了FastDFS,正式环境的安装可以参考http://www.cnblogs.com/PurpleDream/p/4510279.html。
.Net驱动
FastDFS有.Net的驱动,可以在nuget上下载,源码托管在Gtihub上,里面有Demo,你可以参考Demo来验证上述环境安装是否正常,本次使用的也是这个驱动。
接下来的事情就比较简单了,就是将上传的图片保存到FastDFS中。
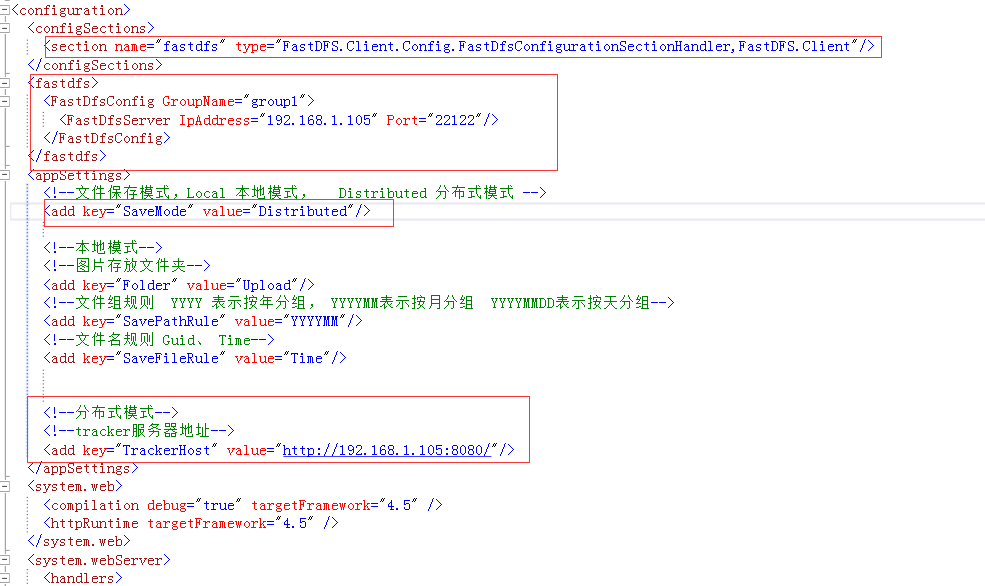
修改配置:


上传图片, 直接调用对应方法就可以了。

byte[] fileData; using (var binaryReader = new BinaryReader(file.InputStream)) { fileData = binaryReader.ReadBytes(file.ContentLength); } var storageNode = FastDFSClient.GetStorageNode(FastDfsGlobalConfig.Config.GroupName); var fileName = FastDFSClient.UploadFile(storageNode, fileData, Path.GetExtension(file.FileName).TrimStart('.')); return ConfigHelper.GetConfigString("TrackerHost") + FastDfsGlobalConfig.Config.GroupName + "/" + fileName;