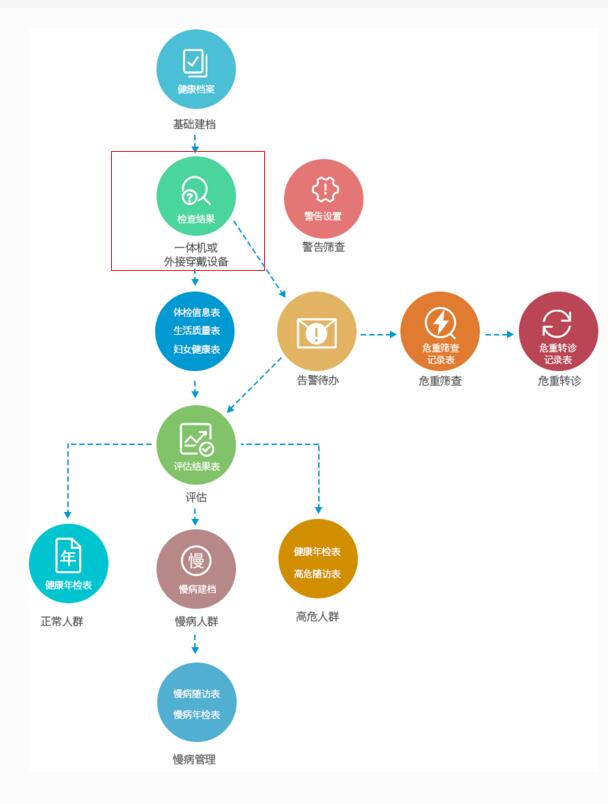
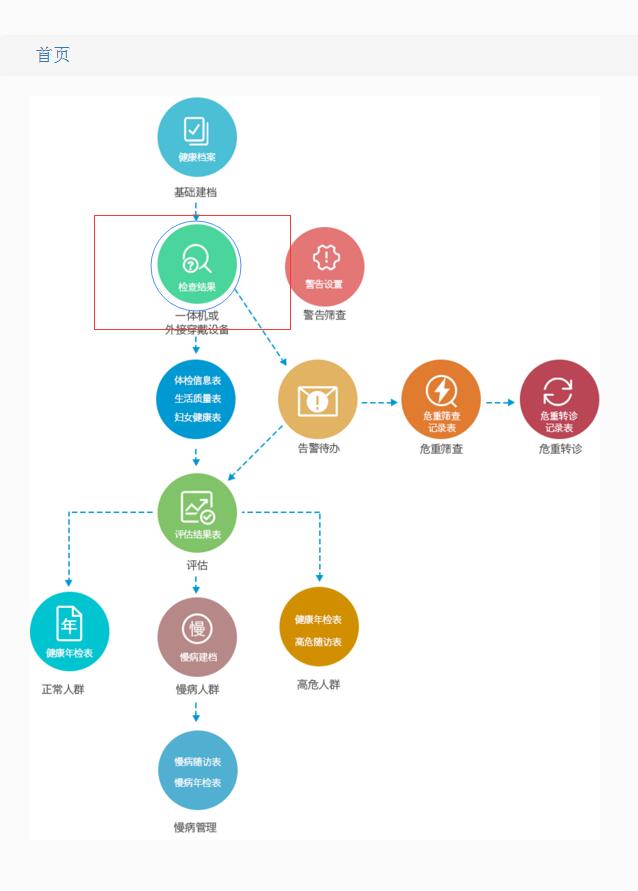
默认a标签及其包含的html元素和map中的area(图片热区映射)在点击过后留有默认的蓝色边框,如下图

可以看到,蓝色的边框破坏了页面的整体美感,很多时候我们都是不需要的。通过设置相应的css可以去除点击过后的蓝色边框。
map area {
outline: none;
}
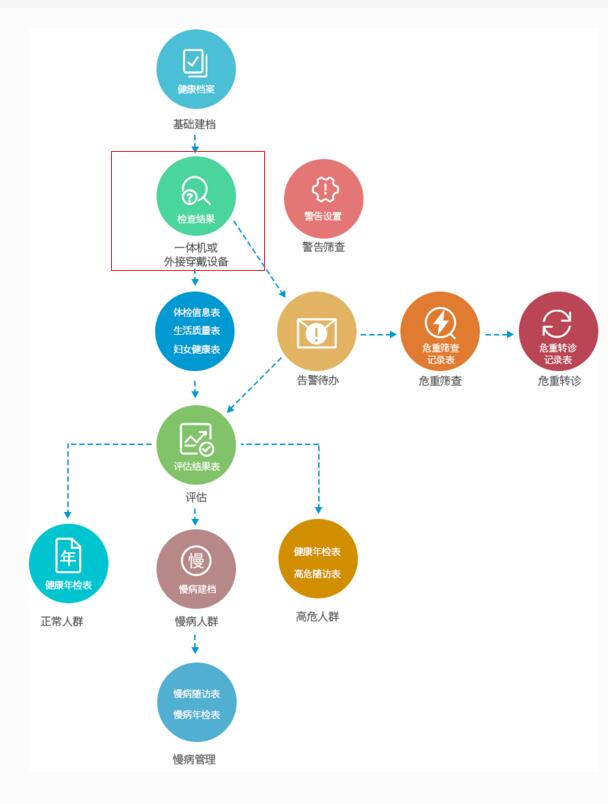
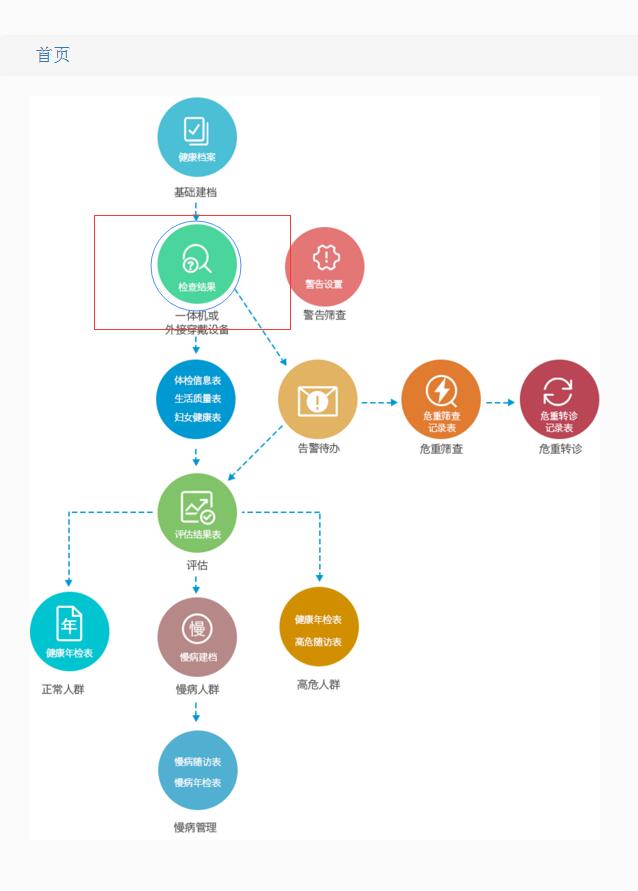
效果如图,点击过后厌人的蓝色的边框不见了,页面也美美的了!

默认a标签及其包含的html元素和map中的area(图片热区映射)在点击过后留有默认的蓝色边框,如下图

可以看到,蓝色的边框破坏了页面的整体美感,很多时候我们都是不需要的。通过设置相应的css可以去除点击过后的蓝色边框。
map area {
outline: none;
}
效果如图,点击过后厌人的蓝色的边框不见了,页面也美美的了!