前言:
近几天参加公司培训,公司要求,开发的时候使用source insight、PC-lint和VC来编程和调试,这不用不知道,一用吓一跳,这套工具一组合简直爽的根本停不下来。
先说一下各自的作用,source insight主要用于编辑和浏览代码,编写代码的时候它有大量的提示,就像使用了搜狗输入法一般,还有很重要的是把鼠标往一个变量上面一停,下面的上下文窗口就把它的相关定义显示出来了,对于包含大量结构体的复杂系统来说,非常方便,当然还有其他好多优点。然后,是PC-lint,这个是一个静态检查工具,有的时候我们编程序的时候,虽然编译通过了,且功能实现了,但是还是会存在潜在的风险,而编译器往往会把这些潜在的错误放掉,所以公司要求使用PC-lint进行静态检查。最后就是VC了,这个没什么好说的,编译调试工具而已,因为前面两个工具没有编译调试功能,所以使用VC了,我这里由于电脑安装的是VS,所以下面就总结一下source insight、PC-lint和VS的一起使用吧。
一、高效的使用VS和source insight
(1)使用VS建立一个工程,并且在工程中添加必要的源文件,如VS工程文件如下:

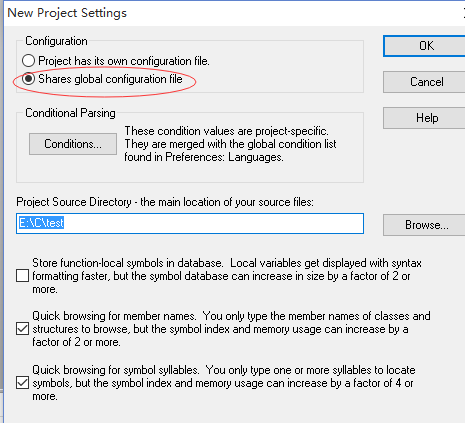
(2)在source insight中建立一个工程(注意跟VS的工程建立在同一个文件夹下)
细节如下:



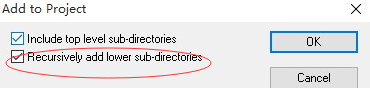
同步完之后可以看到VS中建立的三个文件,以后每次改变工程文件的时候,都要在source insight中project-Add and remove project files中进行文件的添加删除,然后同步。

建立完之后目录如下:

其中VS的源文件,在test中。
这是就可以在source insight中编写代码了,然后记得每次编完之后保存一下文件,再切回到VS工程界面,会问你接受文件改变不?接受的话文件中的内容就被改成在source insight中编写的代码了,反过来一样(因为它们都是对同一个文件进行编码的)。
(3)在source 中添加并同步source insight工程
二、在source insight中集成PC-lint
编完代码之后就可以编译调试了,都搞定之后,可以使用PC-lint进行静态检查,以进一步减少潜在的错误,为了方便时候可以在source insight中集成PC-lint命令,并给它设置一个快捷键,这样使用起来就方便了。
(1)安装好source insight之后,下载一个无需安装版本的PC-lint,然后将其复制到C盘根目录。
(2)source insight中选择options-custom command进行命令设置如下:

其中command名字随便取,这里取的是pc-lint
其他参数如下:
Run: C:LINTLINT-NT.EXE option.lnt %f
Dir: C:LINT
Pattern: ^([a-zA-Z].*)(([0-9][0-9]*)).*
然后选择add,这回打开这个命令点击run就可以检查运行PC-lint检查source insight当前工程下的文件了,为了更方便的使用这个命令,可以把这个命令添加到别的窗口中,还可以添加快捷键。
options-menu assignments
如下在command中输入关键字,找到要设置的命令PC-lint,然后选择一个Menu中的菜单(如help),还可以调整其位置,然后 insert即可,这回在help菜单中就可以直接看到PC-lint的按钮了。

还可以添加快捷键:
options-keys assignment

这样以后使用ctrl+p就可以直接调用PC-lint进行静态检查了。
如,下面这个提示:表示num1和num2都没有初始化,n定义了但是没有使用。
