一.微信小程序:树形菜单
由于项目需求,需要做一个类似树形菜单的东西来显示树状结构的数据。后端返回的数据为:
[ { "code":"00", "name":"总公司", "children":[ { "code":"0001", "name":"东北分公司", "children":[ { "code":"000101", "name":"辽宁分公司" } ] }, { "code":"0002", "name":"西南分公司", "children":[ { "code":"000201", "name":"成都分公司" }, { "code":"000202", "name":"重庆分公司" }, { "code":"000203", "name":"云南分公司" } ] }, { "code":"0003", "name":"华南分公司", "children":[ { "code":"000301", "name":"深圳分公司" } ] } ] } ]
那么问题来了,小程序并没有树形控件,小程序无法动态新增子节点。此时非常怀念elementui啊~,百度很多说可以用多级嵌套wx:for来实现,但是太麻烦了,找了很久,发现有大佬做了一个组件,我就在大佬的组件基础上加以修改最后应用到我的项目中去。https://blog.csdn.net/haishangfeie/article/details/81040211
首先,我们引入插件path-view,然后在进行样式设计,相关代码如下:
<view class="ruleZhezhao {{isRuleTrue?'isRuleShow':'isRuleHide'}}"> <view class='ruleZhezhaoContent'> <image src='../../imgs/out1.png' class='ruleHide' bindtap='hideRule'></image> <path-view keepLoc="{{true}}" btnTxt='选中本项' catchtapBtn="selThis" unnormalizedValue="{{unnormalizedValue2}}" contentKey="name"> </path-view> </view> </view>
css设计:
.isRuleShow{ display: block; } .isRuleHide{ display: none; } .ruleZhezhao{ height: 100%; width: 100%; position: fixed; background-color:rgba(0, 0, 0, .5); z-index: 2; top: 0; left: 0; } .ruleZhezhaoContent{ z-index: 99; padding: 20rpx 0; width: 300px; height: 300px; background: #fff; margin: 40% auto; border-radius: 20rpx; /* display: flex; */ flex-direction: column; justify-content: space-around; align-items: center; position: relative; } .ruleHide{ height: 60rpx!important; width: 60rpx!important; position: absolute; top: 5rpx; right: 5rpx; }
js设计:
//获取事故单位 showRule: function () { this.setData({ isRuleTrue: true }) }, hideRule: function () { this.setData({ isRuleTrue: false }) }, selThis(e) { // console.log(e.detail); this.setData({ company_name: e.detail.name, company_code: e.detail.code, isRuleTrue: false }) },
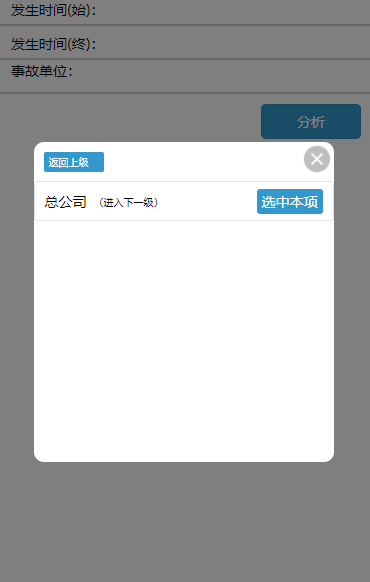
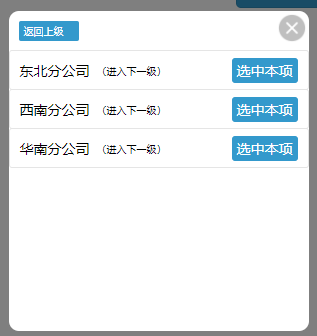
最终实现版本如下:

二.小程序的canvas层级最高问题
项目需求为在canvas页面实现一个弹框。像map,canvas,video,textarea是由客户端创建的原生组件,原生组件的层级是最高的,所以页面中的其他组件无论设置z-index为多少,都无法覆盖在原生组件上。小程序有提到如何解决原生组件层级最高问题,比如cover-view,但是它也有一定限制,比如它只支持嵌套cover-view,cover-image,button。百度有提到几种办法,比如可以在点击弹框的时候将canvas转换为image。但是我没有实现,还有说可以在canvas中设置定位,比如设置left一个比较大的值,让canvas的显示超出屏幕范围。我想的是如果canvas 本身使用hidden或display:none无效的话。是否可以在外部的view设置是否显示,然后测试居然可以。
如果没有设置的话效果如下:

修改代码如下:
<view class="container {{isRuleTrue?'isRuleHide':'isRuleShow'}}">
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ecOne}}"></ec-canvas>
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ecTwo}}"></ec-canvas>
</view>
js代码:
showRule: function () { this.setData({ isRuleTrue: true }) }, hideRule: function () { this.setData({ isRuleTrue: false }) },
修改后效果如下: