1、 使用瀑布图初步诊断网站性能瓶颈
一般来说,打开一个网页的速度会受到以下几项的影响:
1) 服务器花了太长的时间将.aspx页面的内容转化为html。
2) .aspx页面花了太长的时间从服务器端将内容发送到客户端。
3) 页面上的图片或者flash文件花了太长的时间从服务器端发送到客户端。
4) JavaScript和CSS文件阻塞页面渲染。
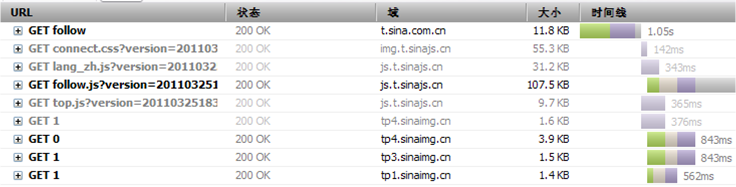
我们可以使用“瀑布图”来确定一个页面的性能问题是由于哪一项造成的。FireBug、Chrome自带的“开发人员工具”都可以生成“瀑布图”。FireBug与Chrome (9.0或以上版本)通过“网络(Network)”选项卡查看“瀑布图”。下面是通过FireFox访问新浪微博”我关注的人”,FireBug生成的瀑布图。

图1 瀑布图
图中每一行表示一个Http请求,每一个请求都有一条时间线,用于表示这个请求所花费的时间。如果将鼠标放到某一条时间线上,可以看到以下信息:

图2 时间线
u 域名解析:搜索DNS服务器并解析域名为IP地址所花费的时间,这里是0ms。
u 建立连接:客户端通过IP地址与Web服务器建立连接所花费的时间,这里是562ms。
u 发送请求:客户端向Web服务器发送请求所花费的时间,这里是0ms。
u 等待响应:服务器从接收到Http请求到开始向客户端发送内容所花费的时间,这里是391ms。这段时间通常包括数据库查询、aspx页面内容转换为html等等操作。
u 接收数据:服务器的响应内容全部发送到客户端所花费的时间,这里是94ms。
有了这些信息,我们就能初步诊断网站的性能瓶颈。
1)首先看一下哪个请求花费的时间比较长,看看这个请求的时间线信息,确定是服务器响应慢了还是网络的问题。
2)如果每个请求所花费的时间都没有明显高于其他,那么就看一下是不是页面的Http请求总数太多了。因为浏览器对单个域名的并发连接数是有限制的,需要处理完一批请求再发送另一批请求。假设页面有100个请求,每个请求花费1s,浏览器最大并发数限制为10个,那么处理完所为请求就需要100/10*1s=10s的时间。
关于最大并发数,Http1.1的标准是2,而目前主流的浏览器IE、FireFox、Chrome为了提高速度,分别修改为10、6、6(根据具体版本可能有所变化)。
2、 各种性能瓶颈及其对策
前端性能问题
雅虎专门研究网页性能问题的工程师发现,一个页面从请求到加载完,80%的时间都花在前端上(http://developer.yahoo.com/blogs/ydn/posts/2007/03/high_performanc/)。事实也是如此,以图一为例,整个页面完全加载完花费了12s的时间,而服务器的响应时间只有391ms,其他时间都花在获取页面静态文件(如JS、CSS、图片等文件)上了。所以优化一个网站首先应从前端性能优化下手。
对策1:使用多域名增加最大并发数
仔细分析图一中的“域”,可以发现“tp1.sinaimg.cn”、“tp3.sinaimg.cn”这样的域名。这样做可以成倍的增加并发数。因为浏览器只对单个域名限制并发数,而不对单个IP限制并发数,所以可将一个IP地址映射到多个域名,然后使用这些域名访问网站资源,这样原本浏览器的并发数为6,使用两个域名并发数就可以达到12个了。但需要注意的是,域名并不是越多就越好的,因为域名解析也需要花费时间,而且并发数太多也会耗费客户端太多的CPU,域名数量到了一定程度,网页性能就会开始下降,所以在应用中需要根据实际情况寻找一个平衡点。如果不是特别需要,一般2到4个为佳。
对策2:通过文件压缩等方式降低单个文件的大小
对于JS文件,可以通过工具对其进行压缩,去除不必要的空格、换行符等。对于图片文件,优先考虑使用CSS来代替,实在不行可以考虑对图片进行裁剪。对于页面文件,尽可能使用Html标签而不使用服务器控件以减少ViewState长度,将内联的javascript和CSS放到单独的文件中,尽可能使用长度较小的字符串来作为控件ID值。
对策3:合并JS和CSS文件减少并发数
如果将两个JS文件合并不至于对项目维护造成影响,那么最好将它们合并。
对策4:使用图片延迟加载技术减少并发数
所谓图片延迟加载,就是每次只加载当前屏幕可见区域的图片,其余的图片在用户滚动页面到该位置后才开始加载。这是一项非常实用的技术,减少了并发数,不但减少了服务器的压力,也降低了页面的加载时间,目前很多门户网站都使用了该技术,如腾讯微博的“看看推荐的人”页面,在该页面上有几千个头像,如果一次性加载全部的图片,就要耗费比较多的客户端和服务器端的资源。该功能的实现原理很简单,就是将页面上的src替换成其他标记(如original),在页面滚动到相应位置后,再将original更改为src。目前有个Jquery插件Jquery.LazyLoad.js可以实现图片的延迟加载,使用方法如下所示:
2 function($){
3 $("img").lazyload({
4 placeholder : grey.gif //代替原图片
5 effect : "fadeIn"
6 });
7 });
不过该插件并没有真正的减少图片延迟加载,因为执行js是在页面的page_load之后,所以实际上打开页面后,图片已经全部下载到客户端,只是因为src属性被替换成original而没有显示起来。针对这种情况,网上有人提供了解决方案:将aspx页面上的src替换成original,这样保证page_load时绝对不会请求图片文件,然后Jquery.LazyLoad.js文件第62行的代码$(self).attr("original", $(self).attr("src"));修改为$(self).attr("original", $(self).attr("original"));
服务器端性能问题
影响服务器端的性能是多方面的,包括软件架构、服务器硬件配置等等各方面,如果编码的时候多注意一下,也能够给性能提升带来帮助。下面仅摘取几条记录如下:
1) 尽量使用List而不使用DataSet。
2) 使用<%# ((MyClass)Container.DataItem).field1 %>替代<%# Eval("field1")%>,因为Eval需通过反射识别field的类型,再进行数据转换,从而影响效率。
3) 涉及到字符串连接,使用StringBuilder类型,但是如果字符串连接操作发生在一个语句上,则不要使用StringBuilder。如:s = s1 + s2 + s3 + s4。