Exp8:Web基础
一、实验要求
1. Web前端HTML 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
2. Web前端javascipt 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
3. Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
5. 最简单的SQL注入,XSS攻击测试 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
二、实验具体内容
1. Web前端HTML
1. kali默认已安装Apache,可使用 service apache2 start 命令打开Apache服务。如果没有任何错误提示,即表明成功开启。

此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

2. cd /var/www/html 进入Apache目录下, touch simple_form.html 新建一个简单的含有表单的html文件,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
在浏览器中输入 /var/www/html/simple_form.html 打开网页如下所示:

2. Web前端javascipt
1. 在已有 simple_form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 login_test.html 如下所示:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
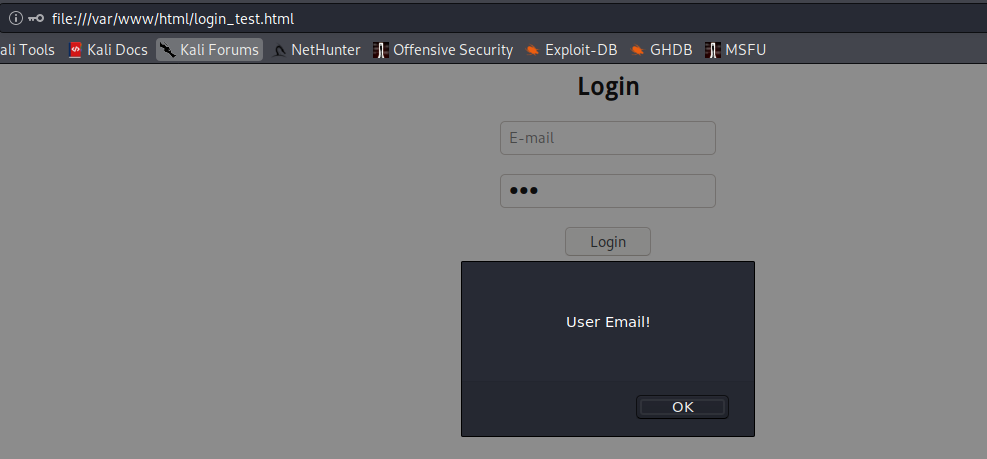
2. 在浏览器访问 /var/www/html/login_test.html ,如果用户邮箱或密码未填写就提交,网页会出现以下提示:

3. MySQL基础
1. /etc/init.d/mysql start :开启MySQL服务

2. mysql -u root -p :使用root权限进入(默认密码: password )
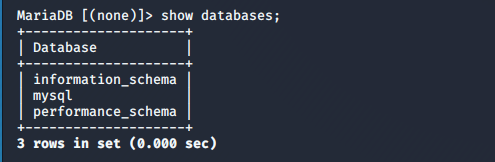
3. show databases;:查看数据库基本信息
4. use mysql :使用 mysql 数据库
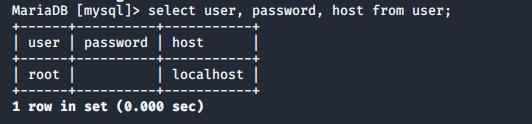
5. select user, password, host from user; :查看当前用户信息:
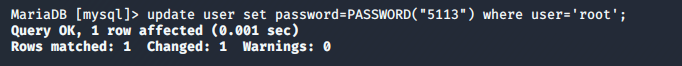
6. update user set password=PASSWORD("新密码") where user='root'; :修改密码
7. flush privileges; :更新权限
8. exit :退出数据库, mysql -u root -p :使用新的密码登录:
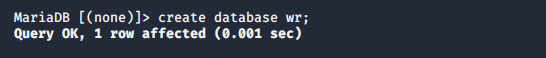
9. create database 数据库名称; :建立数据库
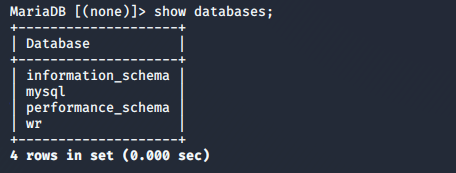
10. show databases; :查看存在的数据库
11. use 数据库名称; :使用刚才创建的数据库
12. create table 表名 (字段设定列表); :建立数据库表,并设置字段基本信息
- 这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限
![]()
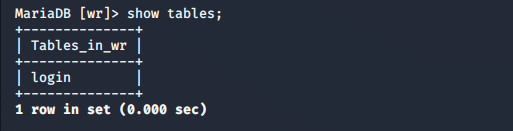
13. show tables; :查看表信息

14. insert into 表名 values('值1','值2','值3'...); :插入数据
![]()
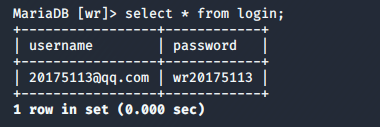
15. select * from 表名; 查询表中的数据
16. grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码"; :将对数据库wr的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户wr,20175113是登录密码:![]()
17.增加新用户后, exit 退出,然后使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
4. 编写PHP网页
1. 在 /var/www/html 目录下新建一个PHP测试文件 phptest.php ,简单了解一下它的一些语法:
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is my php test page!<br>"; ?>
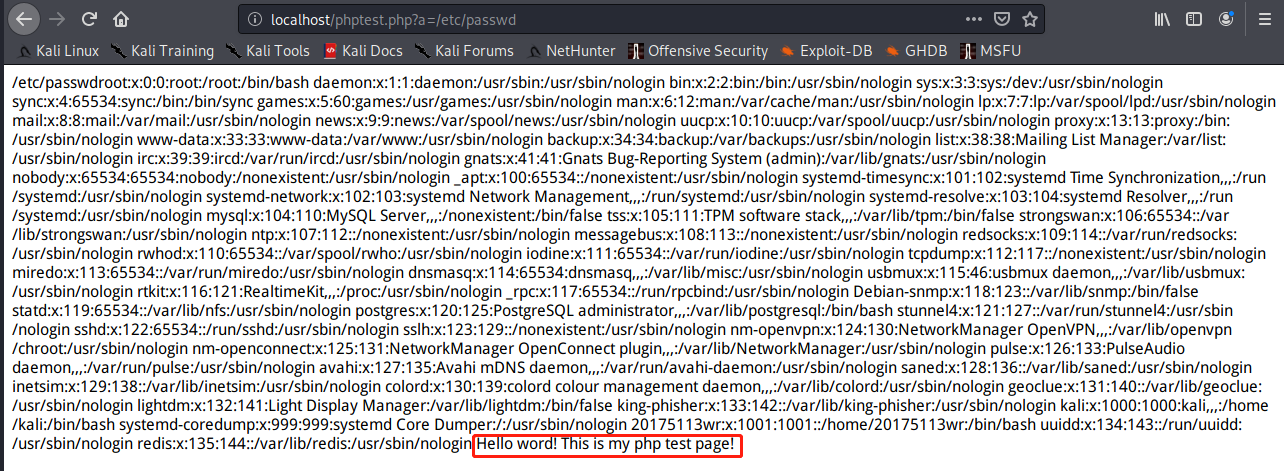
2. 在浏览器网址栏中输入 localhost:80/phptest.php ,可看到文件的内容

也可以在浏览器网址栏中输入 localhost:80/phptest.php?a=/etc/passwd ,可看到 /etc/passwd 文件的内容

3.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "wr", "20175113", "wr"); $query_str1="use wr;"; /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s ", $mysqli->connect_error); exit();
} echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)){
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
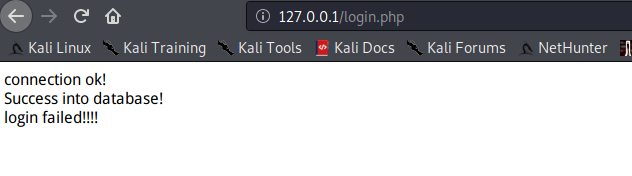
4. 在浏览器中输入 127.0.0.1/login.php ,连接成功如下图,但是由于没有输入登录信息,因此查询失败

5.在浏览器输入 127.0.0.1/login.html 访问自己的登录界面
6.输入用户名和密码认证,成功登陆

5. 最简单的SQL注入,XSS攻击测试
(1)SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
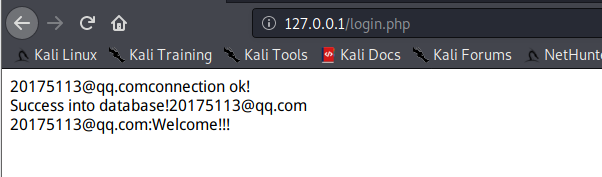
- 在用户名输入框输入 ' or 1=1# ,密码任意输入,可登陆成功

这是因为,输入的用户名和我们的代码中select语句组合起来变成了 select * from users where username='' or 1=1#' and password='' ,# 相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
(2)XSS攻击
跨站脚本攻击(Cross Site Scripting)为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
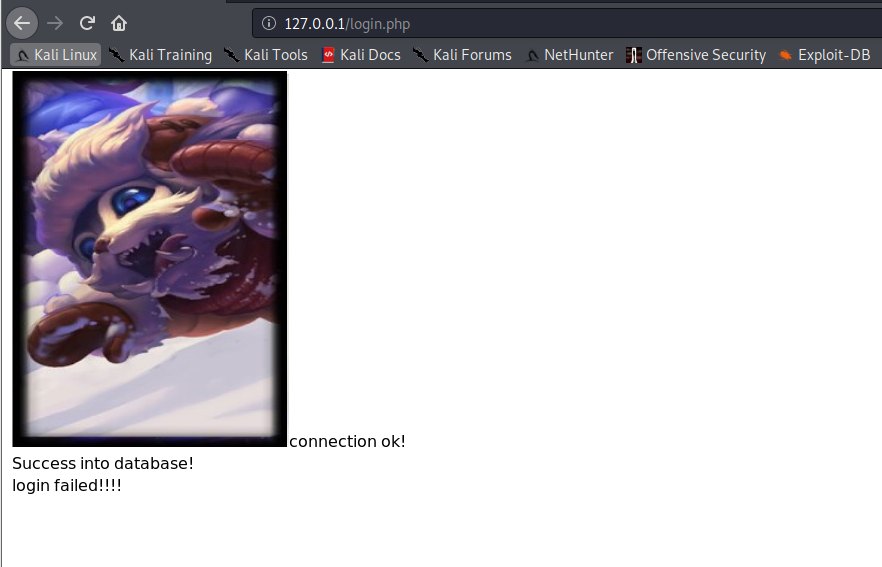
- 将一张图片放在 /var/www/html 目录下,在用户名输入框输入 <img src="1.jpg" /> ,密码随意,就可以读取图片了

三、实验过程遇到的问题
这次出现的问题主要能分为以下几大类
1. SQL语句出错
比方说少输入一个 ; ,还有在创建表的sql语句中不规定列名和列的数据形式
无法查询出结果
- 解决方案:先执行
use login
2. 网站跳转
点击login后跳转的界面显示的为404。。。
- 解决方案:找到html前台代码,找到action修改为要跳转的文件
3. 无法输入除 email 形式以外的用户名
- 解决方案:将
“type”改为text
四、基础问题回答
1.什么是表单
表单(form)是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能
一个表单有三个基本组成部分:表单标签、表单域、表单按钮
表单标签(<form>):这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言。
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- PHP
- JavaScript
- ASP
3.WebServer支持哪些动态语言
- JavaScript、ASP、PHP等脚本语言
- ASP基于IIS WEBSERVER,是微软的服务器端脚本技术
- PHP基于APACHE WEBSERVER是一种在服务器端执行的嵌入HTML文档的脚本语言。
- JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
五、实验体会和总结
本次实验,我最大的体会就是,网络对抗这门课是个综合性很强的课程,可以与很多我们学过或正在学习的课程融通,比如上学期的网络安全编程基础、信息安全技术和这学期的信息系统安全等,关于网页编程和数据库的知识,幸亏上学期有过简单系统的学习,不然感觉这次实验做起来会比较吃力。
“SQL注入”在之前的课程中都有提及,其实防范的方法很简单,限制用户名的输入即可。