20155332《网络对抗》Exp5 MSF基础应用
1.实验环境搭建
1.apache的安装与配置
- 安装:sudo apt-get install apache2
- 开启:
service apache2 start或/etc/init.d/apache2 start - 常用命令:
apache2 {start|stop|graceful-stop|restart|reload|force-reload} - 登录本地主页:浏览器网址栏输入
127.0.0.1或localhost,打开正常可以继续。
2.mysql的安装与配置
- 安装:
sudo apt-get install mysql-server - 开启:
/etc/init.d/mysql start - 登录:
sudo mysql -u root -p,默认密码是p@ssw0rd - 更改默认密码(如果不想改可以跳过此步骤):
- 选择mysql数据库:
use mysql; - 更新
root用户的密码为123456:update user set password=password ('123456') where user='root'; - 刷新:
flush privileges; - 退出:
quit; - 重新登录root用户:
sudo mysql -u root -p,密码是123456
- 选择mysql数据库:
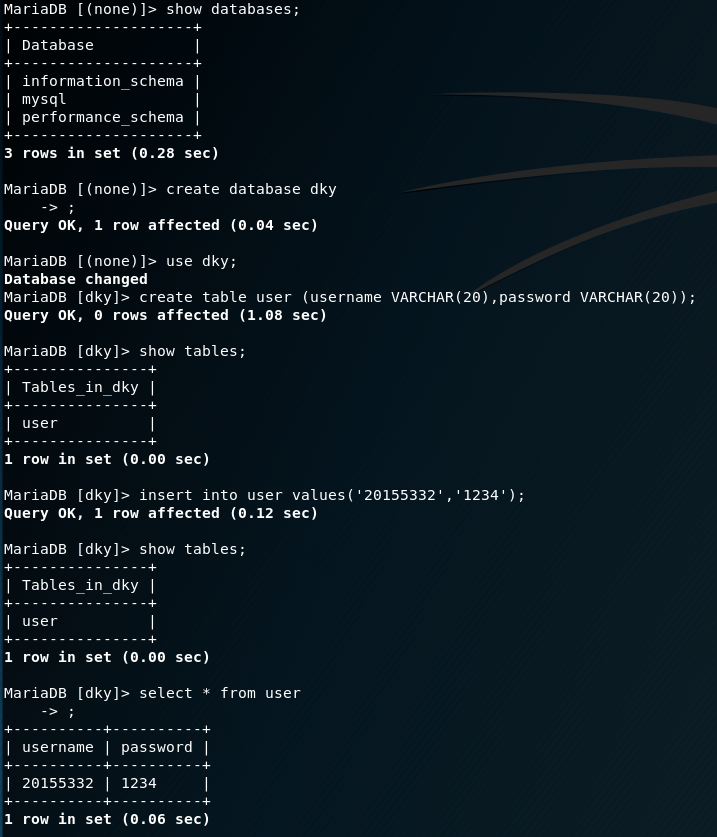
- 新建一个数据库dky,来保存我们登录网站时的用户名和密码:
create database dky;, dky可以换成别的名字 - 如果做完实验想要删除这个数据库:
drop dky; - 在dky数据库中,建立一个名为users的表,包括
username和password两个字段,varchar是字符类型。
use dky;
create table users(
username varchar(50),
password varchar(20)
);
- 在users表中插入一条记录,这个就是登录网站将要用的用户名和密码:
insert into users values('besti', '20155332');




- PHP的安装与配置
- 安装:
sudo apt-get install php - 测试:
- '/var/www/html
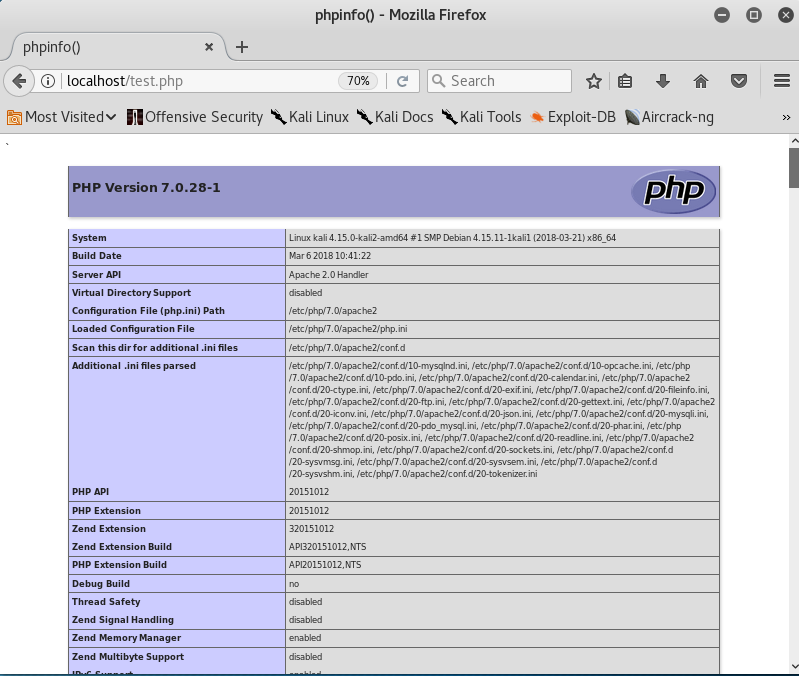
下创建一个测试用的test.php,内容是 - 在浏览器网址栏输入
localhost/test.php,可以看见php的配置网页,说明php安装正常。
- '/var/www/html


2.实践内容
本实践的具体要求有:
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
3.实验步骤
3.1编写一个简单的网站
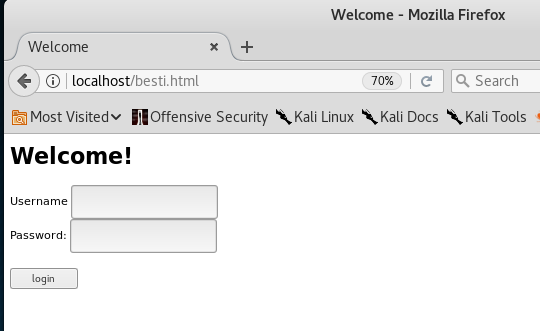
- 1.用HTML写登录表单
搭建数据库时,创建了dky这个数据库,在dky中添加了users表,并插入了一条数据。
登录的用户名为besti,口令为20155332。
besti.html
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h1>Welcome!</h1>
<form method="POST" action="login.php">
<label>
Username
<input type="text" id="username" name="username" />
</label>
<br />
<label>
Password:
<input type="password" id="password" name="password" />
</label>
<br />
<div id="feedback"></div>
<br />
<input type="submit" value="login" />
</form>
<script src="event.js"></script>
</body>
</html>
2.用JavaScript处理事件
event.js
function checkUsername() {
var elMsg = document.getElementById('feedback');
if (this.value.length < 5) {
elMsg.textContent = 'Username must be 5 characters or more';
} else {
elMsg.textContent = '';
}
}
var elUsername = document.getElementById('username');
elUsername.onblur = checkUsername;
- 用PHP编写后台逻辑

login.php
<?php
$username=$_POST["username"];
$password=$_POST["password"];
$query_str="SELECT * FROM users where username='$username' and password='$password';";
$mysqli = new mysqli("127.0.0.1", "dky", "20155332", "dky");
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br><h3>Hello, $username</h3> <br> ";
}
else {
echo "<br><h3> login failed!!!! </h3><br> " ; }
$result->close();
}
$mysqli->close();
?>
4.运行网页
打开网址:

然后,我们输入正确的用户名besti,口令20155332:

5.输入一个错误的用户名或者口令,提示登录失败。

3 实战
- SQL注入
在数据库这门课中,我们学过SQL语句。
SQL语句是有字符串拼接而成的select * from users where username= '(username' and password=')password';
select * from where uid=" " and pwd=" ";
我们可以用'这个符合闭合之前的单引号,然后注释掉后面的SQL语句。
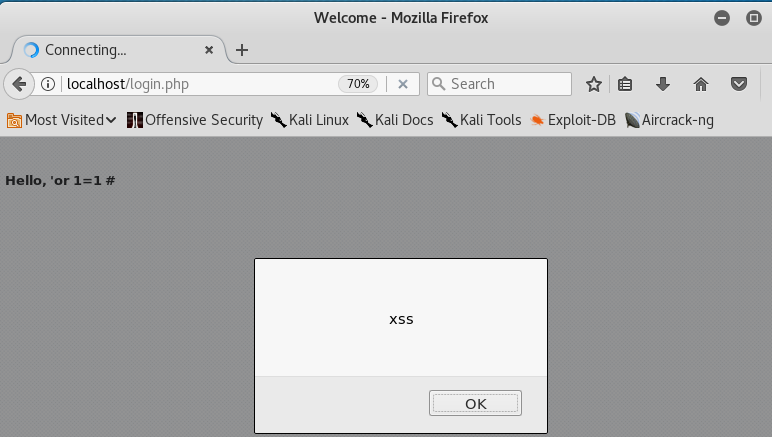
输入'or 1=1 #,得到select * from users where username = '' or 1=1 # and password=''
所以结果集一定不为空,可以绕过登录认证。

- xss截断脚本攻击
接下来尝试进行XSS攻击即跨站脚本攻击,在用户名输入栏输入
'or 1=1 #

4.报告内容:
4.1.基础问题回答
基础问题解答
(1) 什么是表单?
答:表单在网页中提供数据采集功能,文本框、密码框、单选框、提交按钮都是表单的一部分。
(2) 浏览器可以解析运行什么语言?
答:主要就是HTML,CSS和JavaScript,其他的客户端脚本也可以执行。
(3) WebServer支持哪些动态语言?
答:早期Web编程都是靠CGI,你会看到用C/C++、Perl、bash进行服务器端Web编程的。后来就有了Servlet/JSP、PHP、ASP等等,现在出现一些新秀,比如python,Go语言,ruby on rails等等,都可以进行web编程。
4.2.实践总结与体会
sql注入的方式还有很多,我今天只是浅尝辄止,在今后的学习中将不断深入