一、前端MVC概要
1.1、库与框架的区别

框架是一个软件的半成品,在全局范围内给了大的约束。库是工具,在单点上给我们提供功能。框架是依赖库的。AngularJS是框架而jQuery则是库。
1.2、AMD与CMD
在传统的非模块化JavaScript开发中有许多问题:命名冲突、文件依赖、跨环境共享模块、性能优化、职责单一、模块的版本管理、jQuery等前端库层出不穷,前端代码日益膨胀
AMD规范及其代表:RequireJS
异步模块定义(Asynchronous Module Definition),它是依赖前置 (因为依赖必须一开始就写好)会先尽早地执行(依赖)模块 , 相当于所有的require都被提前了
CMD规范及其代表:SeaJS
(Common Module Definition)模块定义规范
一个模块就是一个文件;它推崇依赖就近想什么时候require就什么时候加载,实现了 懒加载, 延迟执行 (as lazy as possible)
1.2、前端MVC概要
MVC的核心理念是:你应该把管理数据的代码(Model)、业务逻辑的代码(Controller)、以及向用户展示数据的代码(View)清晰的分离开
模型:代表应用当前的状态
视图:用于展示数据,用于接口
控制器:用来管理模型和视图之间的关系



1.3、React

React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。支持虚拟DOM(Virtual DOM)和组件化的开发。
ReactJS官网地址:http://facebook.github.io/react/
Github地址:https://github.com/facebook/react
1.4、Vue.js

Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API,作者是尤雨溪是中国人。
易用
已经会了HTML,CSS,JavaScript?即刻阅读指南开始构建应用!
灵活
简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能
17kb min+gzip 运行大小
超快虚拟 DOM
最省心的优化
1.5、AngularJS简介
AngularJS是一个前端MVVM框架。
angular的英文字面意思是:有角的; 用角测量的
AngularJS是协助搭建单页面工程(SPA)的开源前端框架。它通过MVC模式使得开发与测试变得更容易。
AngularJS试图成为WEB应用中的一种端对端的解决方案。它将指导开发整个应用。
AngularJS于2009年发布第一个版本,由Google进行维护,压缩版94k。

1.3版后不再支持IE8
1.3版后不支持全局控制器
2.0版 alpha
git仓库:https://github.com/angular/
http://www.angularjs.cn/中文社区
http://www.apjs.net/ 中文网
a web framework for modern web apps

1.5.1、AngularJS特点
1、功能强大,完善的前端MVVM框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能;
2、声明式风格、直观、易于操作、访问和实现
3、支持单元测试、本身基于TDD完成
4、致力于减轻开发人员在开发AJAX应用过程中的痛苦
5、angular 是最适合CRUD的SPA 单页面的应用程序
不适合SEO、交互频繁的,如游戏之类交互体验网站

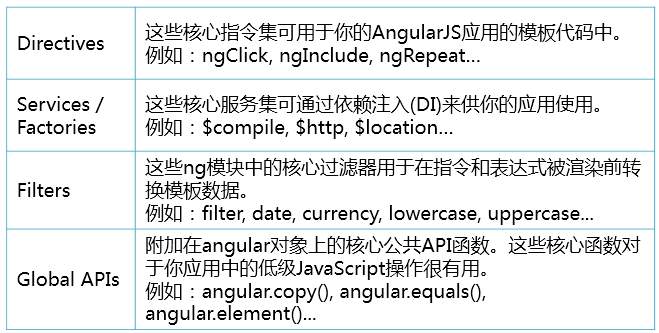
AngularJS的核心组件:

1.6、第一个AngularJS程序
如果要开发基于angularJS的项目,则先要添加对angularJS的引用,有如下几个方法:
1)、去angular官网或git下载,地址:https://github.com/angular/
2)、使用cdn
3)、安装node.js,使用npm获取
示例代码:
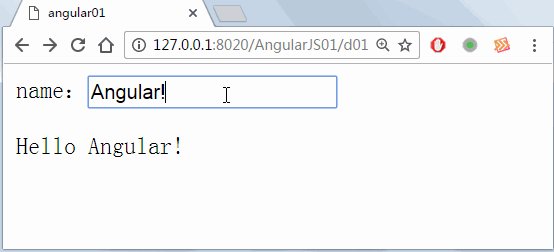
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>angular01</title> </head> <body> <!--指定控制器的作用范围--> <div ng-controller="HelloController"> name:<input type="text" ng-model="message"/> <p> {{"Hello "+message}} </p> </div> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("HelloController", function($scope) { //在全局作用域对象上添加属性message,并指定值 $scope.message = "Angular!"; }); </script> </body> </html>
运行结果:

第一个AngularJS程序要注意的地方:
1、HTML里面没有Class或者ID来标记在哪里添加事件监听器
2、当HelloController把message设置成Hello World时,我们没有必要注册任何事件监听或者编写任何回调函数。
3、HelloController只是一个普通的JavaScript类,不需要继承Angular所提供的任何东西。
4、HelloController可以获取它所需要的$scope对象,则没有必要去创建它,依赖注入
5、当文本框中的值发生变化时$scope对象中的值立即变化,模型与视图双向绑定
6、没有必要自己调用HelloController的构造方法,或者指定何时去调用
1.7、定义AngularJS模块
AngularJS模块是一种容器、它把代码隔离并组织成简单、整洁、可复用的块。
angular.module(name,[requires],[configFn]);
name:模块名称,必须指定
requires:依赖项,要被添加到注入器服务提供这个模块使用的模块名的数组,如果需要另一个模块的功能,你需要将它添加在列表中,所有依赖的实在数组中指定依赖的模块。
configFn:模块配置阶段调用的另一个函数。
//1、定义模块,指定模块名称,依赖对象,配置函数 angular.module("mocule1",['$window','$http'],function(){ //服务提供者 $provider.value("PI","3.14"); }); //2、定义模块,简化,无依赖,无配置函数 var module2=angular.module("module2",[]); //3、获得指定模块 var module3=angular.module("module3"); //4、同时同义模块与控制器 angular.module("module4",[]).controller("controller4",function(){ });
二、模板与数据绑定
2.1、显示普通文本
angular中,把HTML文件被称为模板
显示文本
方法一:
<span>{{item.title}}</span>
方法二:
<span ng-bind="item.title"></span>
示例:
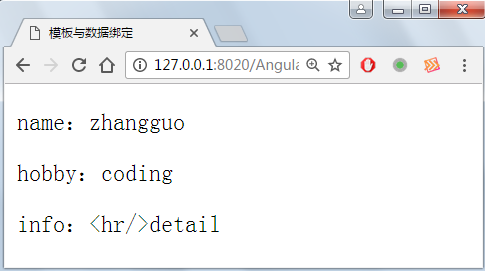
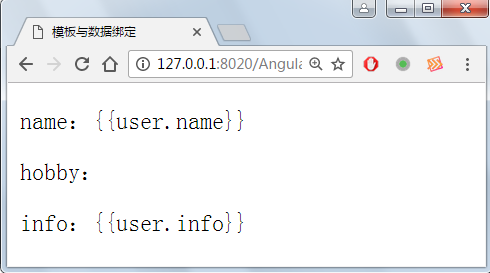
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>模板与数据绑定</title> </head> <body> <!--指定控制器的作用范围--> <div ng-controller="HelloController"> <p> name:{{user.name}} </p> <p> hobby:<span ng-bind="user.hobby"></span> </p> <p> info:{{user.info}} </p> </div> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("HelloController", function($scope) { //在全局作用域对象上添加对象,并指定值 $scope.user = { "name": "zhangguo", "hobby": "coding", "info": "<hr/>detail" }; }); </script> </body> </html>
结果:

当加载慢时的效果:

方法二与方法一的区别:
使用模块标签{{ }}加载慢或渲染慢时用户将看到标签,而ng-bind不会,但是使用模块要方便。
2.2、显示HTML
为了安全默认的HTML都将被转义。$sce 是 angularJS 自带的安全处理模块,$sce.trustAsHtml(str) 方法便是将数据内容以 html 的形式进行解析并返回。将此过滤器添加到 ng-bind-html 、data-ng-bind-html? 所绑定的数据中,便实现了在数据加载时对于 html 标签的自动转义。
示例代码:
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>模板与数据绑定</title> </head> <body> <!--指定控制器的作用范围--> <div ng-controller="HelloController"> <p> {{info}} </p> <p> ng-bind:<span ng-bind="info"></span> </p> <p> ng-bind-html:<span ng-bind-html="info"></span> </p> </div> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("HelloController", function($scope,$sce) { $scope.info=$sce.trustAsHtml("<h2>html info</h2>"); }); </script> </body> </html>
运行结果:

2.3、ng-model
使用ng-model属性把元素绑定到模型属性上,如果$scope上不存在,则立即创建,如果存在则绑定,允许同时绑定到多个HTML元素上。
<input type="checkbox" ng-model="isChecked"/>
$scope中有isChecked与没有isChecked的区别
ngModel 会尝试使用表达式的计算结果来绑定到当前域上的属性。如果属性在当前域上不存在,它会立即创建并添加到当前域
示例:
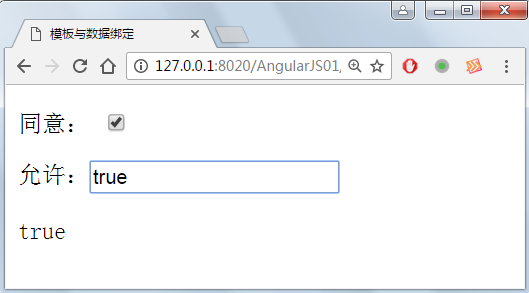
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>模板与数据绑定</title> </head> <body> <!--指定控制器的作用范围--> <div ng-controller="HelloController"> <p> 同意: <input type="checkbox" ng-model="isChecked"/> </p> 允许:<input type="text" ng-model="isChecked"/> <p> {{isChecked}} </p> </div> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("HelloController", function($scope) { $scope.isChecked=true; }); </script> </body> </html>
结果:

要注意$scope中是否存在该模型,如果有则会初始化数据。
2.4、ng-change
ng-change属性来指定一个控制器方法,变化时触发
当用户改变输入时计算给出的表达式。表达式会被立即计算,不像 JavaScript的onchange事件只会在最后一次改变时触发(通常,当用户离开表单元素或按回车键时)。当值的变化来自于模型时,不会对表达式进行计算。
这个指令需要同时给出 ngModel
示例:
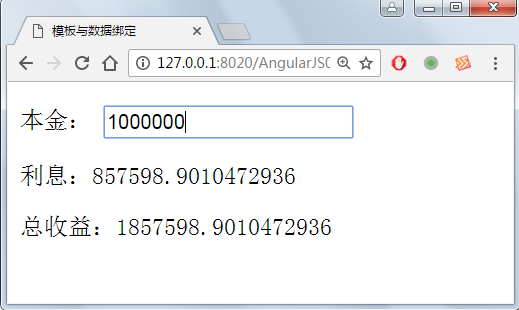
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>模板与数据绑定</title> </head> <body> <!--指定控制器的作用范围--> <div ng-controller="HelloController"> <p> 本金: <input type="text" ng-model="money" ng-change="getInterest()"/> </p> <p> 利息:{{interest}} </p> <p> 总收益:{{interest*1+money*1}} </p> </div> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("HelloController", function($scope) { $scope.getInterest=function(){ $scope.interest=$scope.money*Math.random(); } }); </script> </body> </html>
结果:

2.5、$watch
用于监视对象的变化,可以获得变化前的值与变化后的值。
上面的做法有一个潜在的问题,只有当用户在文档框中输入值的时候我们才会去计算,如还有更多的输入框,每一个输入框都要绑定。
$scope.$watch(‘fund.interest’,callback);
示例代码:
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>模板与数据绑定</title> </head> <body> <!--指定控制器的作用范围--> <div ng-controller="HelloController"> <p> 本金: <input type="text" ng-model="money"/> </p> </div> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("HelloController", function($scope) { $scope.$watch("money",function(newVal,old){ console.log("旧值:"+old+" 新值:"+newVal); }); }); </script> </body> </html>
运行结果:

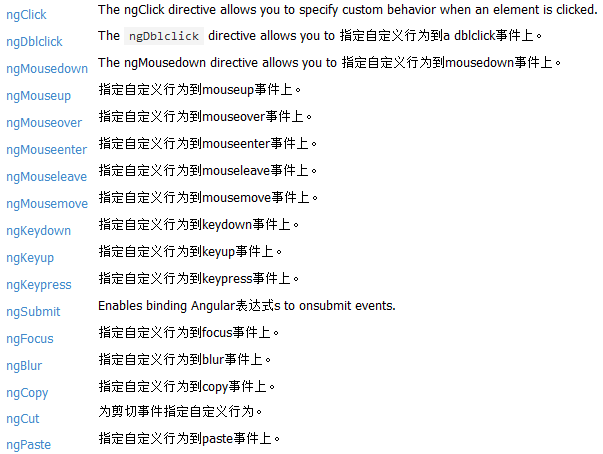
2.6、事件
angularjs的内置指令中有许多封装好的事件指令,如下所示:

示例:
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="submitExample"> <head> <meta charset="UTF-8"> <title>模板与数据绑定</title> </head> <body> <!--指定控制器的作用范围--> <form ng-submit="submit()" ng-controller="ExampleController"> Enter text and hit enter: <input Type="text" ng-model="text" name="text" ng-copy="copy()" /> <input Type="submit" id="submit" value="Submit" /> <pre>list={{list}}</pre> <p> <input ng-copy="copied=true" ng-init="copied=false; value='copy me'" ng-model="value"> <br/> 是否复制: {{copied}} <br/><br/> <input ng-paste="paste=true" ng-init="paste=false" placeholder='paste here'> <br/> 是否粘贴: {{paste}} </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> angular.module('submitExample', []) .controller('ExampleController', ['$scope', function($scope) { $scope.list = []; $scope.text = 'hello'; $scope.submit = function() { if($scope.text) { $scope.list.push(this.text); $scope.text = ''; } }; }]); </script> </body> </html>
结果:

ng-submit它可以防止默认动作(这对表单意味着向服务器发送请求和重新加载当前页),但只在表单没包含action, data-action或x-action属性时。
2.7、ng-repeat迭代
ngRepeat指令为集合中的每项实例化一个模板。每个模板的实例拥有自己的域,使用循环变量指向当前集合项上,$index指向当前项的索引或键值。
特殊属性应用于每个模板实例的本地域上,包括:

对象集合的修改将会自动更新视图
为了解决重复元素序列只有一个父元素的情况,ngRepeat (不同于其它ng指令)支持扩展重复范围,通过使用ng-repeat-start 和 ng-repeat-end分别定义明确的开始和结束点。ng-repeat-start 指令工作方法类似ng-repeat,但是会重复从标签定义本身位置开始到ng-repeat-end定义位置之间的所有HTML代码。
<header ng-repeat-start="item in items"> Header {{ item }} </header> <div class="body"> Body {{ item }} </div> <footer ng-repeat-end> Footer {{ item }} </footer>
如果上面例子中的items变量的值为['A','B'],则输出结果为:
<header> Header A </header> <div class="body"> Body A </div> <footer> Footer A </footer> <header> Header B </header> <div class="body"> Body B </div> <footer> Footer B </footer>
示例代码:
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>模板与数据绑定</title> </head> <body> <!--指定控制器的作用范围--> <div ng-controller="HelloController"> <h2> 用户列表 </h2> <ul> <li ng-repeat="user in users | orderBy:'reverse' | filter:'c'"> <p ng-if="$odd" style="background: lightblue;"> {{$index}} {{user}} </p> <p ng-if="$even" style="background: lightgreen;"> {{$index}} {{user}} </p> </li> </ul> <p> <input ng-model="user" /><button ng-click="add()">添加</button> </p> <p> {{users}} </p> </div> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("HelloController", function($scope) { $scope.users=["tcom","mark","rosce","jack","lucy"]; $scope.add=function(){ $scope.users.push($scope.user); } }); </script> </body> </html>
运行结果:

练习:
实现对一个学生对象数组进行如下操作
添加、删除、修改、搜索、排序

参考代码:
<div ng-init="friends = [ {name:'John', age:25, gender:'boy'}, {name:'Jessie', age:30, gender:'girl'}, {name:'Johanna', age:28, gender:'girl'}, {name:'Joy', age:15, gender:'girl'}, {name:'Mary', age:28, gender:'girl'}, {name:'Peter', age:95, gender:'boy'}, {name:'Sebastian', age:50, gender:'boy'}, {name:'Erika', age:27, gender:'girl'}, {name:'Patrick', age:40, gender:'boy'}, {name:'Samantha', age:60, gender:'girl'}]"> 我有 {{friends.length}}个朋友 他们是: <input Type="text" ng-model="q" placeholder="filter friends..." /> <ul> <li class="animate-repeat" ng-repeat="friend in friends | filter:q"> [{{$index + 1}}] {{friend.name}}他{{friend.age}}岁了 </li> </ul> </div>
运行结果:

2.8、ng-show与ng-hide
用于显示与隐藏元素。
ng-show=true 显示
ng-hide=true 隐藏
ng-if 与 show/hide的原理是不一样的
示例:
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>模板与数据绑定</title> </head> <body> <!--指定控制器的作用范围--> <div ng-controller="HelloController"> <p> 同意: <input type="checkbox" ng-model="isChecked" /> </p> 允许:<input type="text" ng-model="isChecked" /> <p> {{isChecked}} </p> <p> <span ng-show="isChecked">显示</span> </p> <p> <span ng-hide="isChecked">隐藏</span> </p> </div> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("HelloController", function($scope) { $scope.isChecked = true; }); </script> </body> </html>
结果:

2.9、ng-class与ng-style
指定类样式与行内样式。
ngClass指令允许你动态设置HTML元素的CSS类,通过绑定到一个包含要添加的所有类的表达式。
这个指令有三种使用方式,这三种方式取决于表达式计算结果:
如果表达式结果为字符串,则字符串为使用空格分隔的一个或多个类名。
如果表达式结果为一个数组,则数组中每个元素为使用空格分隔的一个或多个类名字符串。
如果表达式结果为一个对象,对象中的每个key-value中如果键值为真时则键名作为类名。
这个指令不会添加重复的类,如果这个类已经存在的话。
当表达式改变时,以前添加的类会被移除,并且只会添加之后新产生的类。
ngStyle指令允许你在HTML元素上条件化设置CSS样式。
<li ng-class="{bg1:$odd,bg2:$even}"></li>
当条件为true时类样式出现
<span ng-style="myStyle">Sample Text</span>
myStyle={color:'red'}
示例:
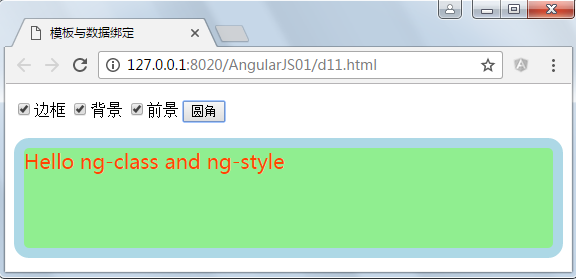
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>模板与数据绑定</title> <style type="text/css"> .border{ border: 10px solid lightblue; } .bg{ background: lightgreen; } .color{ color: orangered; font-size: 20px; font-family: "microsoft yahei"; } div{ min-height: 100px; } </style> </head> <body> <!--指定控制器的作用范围--> <div ng-controller="HelloController"> <p> <input type="checkbox" ng-model="isBorder"/>边框 <input type="checkbox" ng-model="isBg"/>背景 <input type="checkbox" ng-model="isColor"/>前景 <button type="button" ng-click="cls1={'border-radius':'15px'}">圆角</button> </p> <div ng-class="{border:isBorder,bg:isBg,color:isColor}" ng-style="cls1"> Hello ng-class and ng-style </div> </div> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("HelloController", function($scope) { }); </script> </body> </html>
结果:

2.10、ng-src与ng-href
用于指定资源路径。
在src或者href属性上简单使用{{}}绑定时无法很好运行,出现404错误因为图片加载时可能模板还未被替换成真实路径。
由于浏览器会优先使用并行的方式来加载图片和其它内容,所以angular没有机会拦截到数据绑定请求。
<img src="{{product.picture}}" />
<img ng-src="{{product.picture}}"/>
<a ng-href="{{url}}"></a>
总之在模板中如果需要使用到src属性与href属性尽量使用ng-src与ng-href避免400错误。
2.11、表达式
在模板中使用表达式是为了以充分的灵活性在模板、业务逻辑和数据之间建立联系,同时又能避免让业务逻辑渗透到模板中。
算术:+ - * / %
比较:== != > < >= <=
逻辑:&& || !
位运算:^ & |
模板解析器中没有for,while,if,throw,具有容错性
尽量不要把业务逻辑放到模板中,清晰的区分视图和控制器之间的职责可以保证含义明确并易于测试。
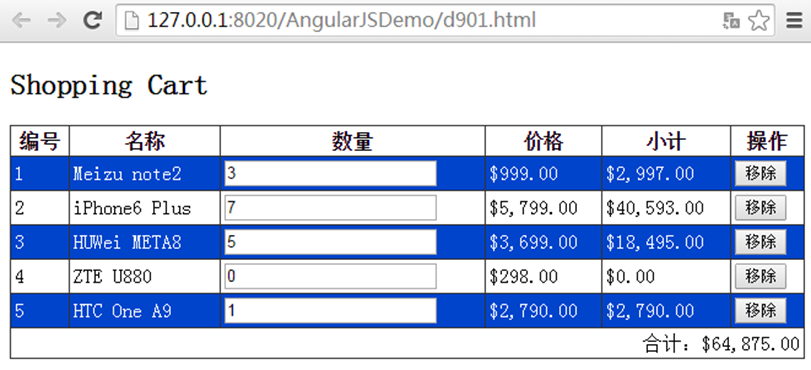
练习:购物车
1、双向绑定集合中的数据
2、执行移除事件
3、隔行换色、使用angularJS完成
4、点击数量与小计时进行排序(选做)

三、区分UI和控制器的职责
控制器的职责:
1、为应用中的模型设置初始状态
2、通过$scope对象把数据模型和函数暴露给视图(UI模板)
3、监视模型其余部分的变化,并采取相应的动作,双向绑定
为了让控制器保持轻量可管理状态,建议在视图的每一块功能区域创建一个控制器如,MenuController、PathController
可以嵌套控制器,适OO中的继承特性
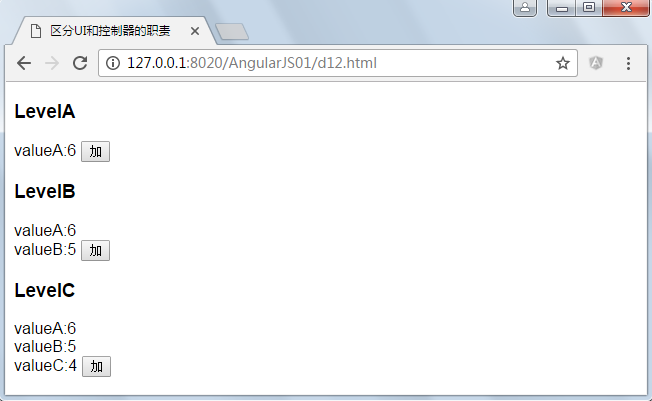
示例代码:
<!DOCTYPE html> <!--指定angular托管的范围--> <html ng-app="app"> <head> <meta charset="UTF-8"> <title>区分UI和控制器的职责</title> </head> <body> <!--指定控制器的作用范围--> <div ng-controller="LevelA"> <h3>{{title}}</h3> valueA:{{valueA}} <button type="button" ng-click="inc()">加</button> <div ng-controller="LevelB"> <h3>{{title}}</h3> valueA:{{valueA}}<br/> valueB:{{valueB}} <button type="button" ng-click="inc()">加</button> <div ng-controller="LevelC"> <h3>{{title}}</h3> valueA:{{valueA}}<br/> valueB:{{valueB}}<br/> valueC:{{valueC}} <button type="button" ng-click="inc()">加</button> </div> </div> </div> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> angular.module("app",[]).controller("LevelA",function($scope){ $scope.title="LevelA"; $scope.valueA=1; $scope.inc=function(){ $scope.valueA++; } }).controller("LevelB",function($scope){ $scope.title="LevelB"; $scope.valueB=1; $scope.inc=function(){ $scope.valueB++; } }).controller("LevelC",function($scope){ $scope.title="LevelC"; $scope.valueC=1; $scope.inc=function(){ $scope.valueC++; } }) </script> </body> </html>
运行结果:

四、javascript之数组操作
4.1、创建
var arrayObj = new Array();
var arrayObj = new Array([size]);
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]);
示例:
var array11 = new Array(); //空数组 var array12 = new Array(5); //指定长度,可越界 var array13 = new Array("a","b","c",1,2,3,true,false); //定义并赋值 var array14=[]; //空数组,语法糖 var array15=[1,2,3,"x","y"]; //定义并赋值
4.2、访问与修改
var testGetArrValue=arrayObj[1];
arrayObj[1]= "值";
//4.2、访问与修改 array12[8]="hello array12"; //赋值或修改 console.log(array12[8]); //取值 //遍历 for (var i = 0; i < array13.length; i++) { console.log("arrayl3["+i+"]="+array13[i]); } //枚举 for(var i in array15){ console.log(i+"="+array15[i]); //此处的i是下标 }
结果:

4.3、添加元素
将一个或多个新元素添加到数组未尾,并返回数组新长度
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回被删除元素数组,deleteCount要删除的元素个数
arrayObj.splice(insertPos,deleteCount,[item1[, item2[, . . . [,itemN]]]])
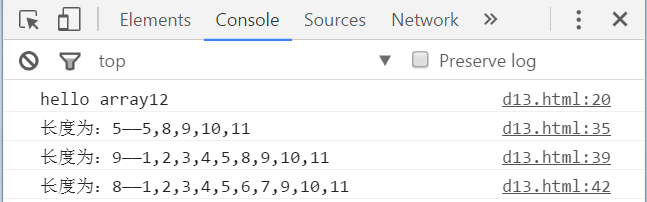
示例代码:
//4.3、添加元素 var array31=[5,8]; //添加到末尾 array31.push(9); var len=array31.push(10,11); console.log("长度为:"+len+"——"+array31); //添加到开始 array31.unshift(4); var len=array31.unshift(1,2,3); console.log("长度为:"+len+"——"+array31); //添加到中间 var len=array31.splice(5,1,6,7); //从第5位开始插入,删除第5位后的1个元素,返回被删除元素 console.log("被删除:"+len+"——"+array31);
运行结果:

4.4、删除
移除最后一个元素并返回该元素值
arrayObj.pop();
移除最前一个元素并返回该元素值,数组中元素自动前移
arrayObj.shift();
删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
arrayObj.splice(deletePos,deleteCount);
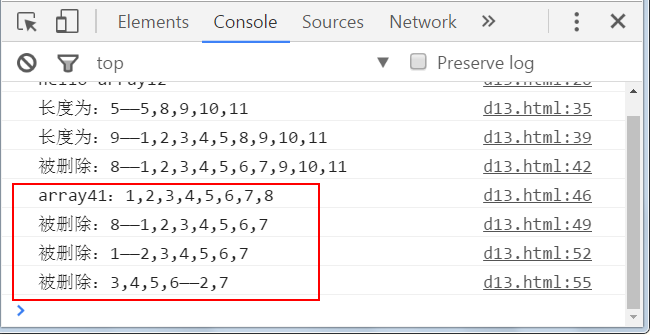
示例:
//4.4、删除 var array41=[1,2,3,4,5,6,7,8]; console.log("array41:"+array41); //删除最后一个元素,并返回 var e=array41.pop(); console.log("被删除:"+e+"——"+array41); //删除首部元素,并返回 var e=array41.shift(); console.log("被删除:"+e+"——"+array41); //删除指定位置与个数 var e=array41.splice(1,4); //从索引1开始删除4个 console.log("被删除:"+e+"——"+array41);
结果:

4.5、截取和合并
以数组的形式返回数组的一部分,注意不包括 end 对应的元素,如果省略 end 将复制 start 之后的所有元素
arrayObj.slice(start, [end]);
将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
示例:
//4.5、截取和合并 var array51=[1,2,3,4,5,6]; var array52=[7,8,9,0,"a","b","c"]; //截取,切片 var array53=array51.slice(2); //从第3个元素开始截取到最后 console.log("被截取:"+array53+"——"+array51); var array54=array51.slice(1,4); //从第3个元素开始截取到索引号为3的元素 console.log("被截取:"+array54+"——"+array51); //合并 var array55=array51.concat(array52,["d","e"],"f","g"); console.log("合并后:"+array55);
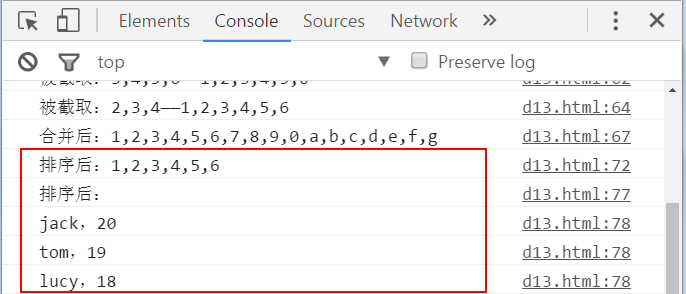
结果:

4.6、拷贝
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.slice(0);
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat();
因为数组是引用数据类型,直接赋值并没有达到真正实现拷贝,地址引用,我们需要的是深拷贝。
4.7、排序
反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.reverse();
对数组元素排序,返回数组地址
arrayObj.sort();
arrayObj.sort(function(obj1,obj2){});
示例:
var array71=[4,5,6,1,2,3]; array71.sort(); console.log("排序后:"+array71); var array72=[{name:"tom",age:19},{name:"jack",age:20},{name:"lucy",age:18}]; array72.sort(function(user1,user2){ return user1.age<user2.age; }); console.log("排序后:"); for(var i in array72) console.log(array72[i].name+","+array72[i].age);
结果:

4.8、合并成字符
返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
arrayObj.join(separator);
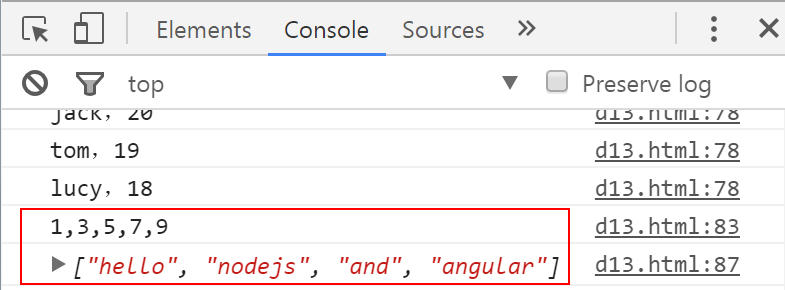
示例代码:
//4.8、合并成字符与将字符拆分成数组 var array81=[1,3,5,7,9]; var ids=array81.join(","); console.log(ids); //拆分成数组 var text="hello nodejs and angular"; var array82=text.split(" "); console.log(array82);
运行结果:

所有代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>数组操作</title> </head> <body> <script type="text/javascript"> //4.1、创建 var array11 = new Array(); //空数组 var array12 = new Array(5); //指定长度,可越界 var array13 = new Array("a","b","c",1,2,3,true,false); //定义并赋值 var array14=[]; //空数组,语法糖 var array15=[1,2,3,"x","y"]; //定义并赋值 //4.2、访问与修改 array12[8]="hello array12"; //赋值或修改 console.log(array12[8]); //取值 //遍历 for (var i = 0; i < array13.length; i++) { //console.log("arrayl3["+i+"]="+array13[i]); } //枚举 for(var i in array15){ //console.log(i+"="+array15[i]); //此处的i是下标 } //4.3、添加元素 var array31=[5,8]; //添加到末尾 array31.push(9); var len=array31.push(10,11); console.log("长度为:"+len+"——"+array31); //添加到开始 array31.unshift(4); var len=array31.unshift(1,2,3); console.log("长度为:"+len+"——"+array31); //添加到中间 var len=array31.splice(5,1,6,7); //从第5位开始插入,删除第5位后的1个元素,返回被删除元素 console.log("被删除:"+len+"——"+array31); //4.4、删除 var array41=[1,2,3,4,5,6,7,8]; console.log("array41:"+array41); //删除最后一个元素,并返回 var e=array41.pop(); console.log("被删除:"+e+"——"+array41); //删除首部元素,并返回 var e=array41.shift(); console.log("被删除:"+e+"——"+array41); //删除指定位置与个数 var e=array41.splice(1,4); //从索引1开始删除4个 console.log("被删除:"+e+"——"+array41); //4.5、截取和合并 var array51=[1,2,3,4,5,6]; var array52=[7,8,9,0,"a","b","c"]; //截取,切片 var array53=array51.slice(2); //从第3个元素开始截取到最后 console.log("被截取:"+array53+"——"+array51); var array54=array51.slice(1,4); //从第3个元素开始截取到索引号为3的元素 console.log("被截取:"+array54+"——"+array51); //合并 var array55=array51.concat(array52,["d","e"],"f","g"); console.log("合并后:"+array55); //4.7、排序 var array71=[4,5,6,1,2,3]; array71.sort(); console.log("排序后:"+array71); var array72=[{name:"tom",age:19},{name:"jack",age:20},{name:"lucy",age:18}]; array72.sort(function(user1,user2){ return user1.age<user2.age; }); console.log("排序后:"); for(var i in array72) console.log(array72[i].name+","+array72[i].age); //4.8、合并成字符与将字符拆分成数组 var array81=[1,3,5,7,9]; var ids=array81.join(","); console.log(ids); //拆分成数组 var text="hello nodejs and angular"; var array82=text.split(" "); console.log(array82); </script> </body> </html>
