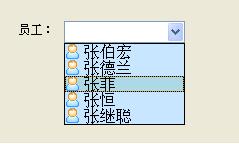
如果你觉得项目中的ComboBox、ListBox或其它的Winforms控件不能满足你的显示要求,包括窗体在内很多控件都支持重绘修改显示样式。下面的示例完成对ComBox数据项的重绘,希望能起到抛砖引玉的作用。
 显示源代码
显示源代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace SimpleDemo
{
public partial class frmDrawItem : Form
{
public frmDrawItem()
{
InitializeComponent();
//指定绘制模式,这项必须指定为,OwnerDrawFixed,OwnerDrawVariable
//Normal 由操作系统绘制,并且元素大小都相等。
//OwnerDrawFixed 手动绘制的,并且元素大小都相等。
//OwnerDrawVariable 手动绘制,元素大小可能不相等。
comboBox2.DrawMode = DrawMode.OwnerDrawFixed;
}
//重绘项事件
private void comboBox2_DrawItem(object sender, DrawItemEventArgs e)
{
//获取要在其上绘制项的图形表面
Graphics g = e.Graphics;
//获取表示所绘制项的边界的矩形
System.Drawing.Rectangle rect = e.Bounds;
//定义要绘制到控件中的图标图像
Image ico = Image.FromFile("head.png");
//定义字体对象
System.Drawing.Font font = new System.Drawing.Font(new FontFamily("宋体"), 12);
if (e.Index >= 0)
{
//获得当前Item的文本
string tempString = comboBox2.Items[e.Index].ToString();
//如果当前项是没有状态的普通项
if (e.State == DrawItemState.None)
{
//在当前项图形表面上划一个矩形
g.FillRectangle(new SolidBrush(Color.FromArgb(200, 230, 255)), rect);
//在当前项图形表面上划上图标
g.DrawImage(ico, new Point(rect.Left, rect.Top));
//在当前项图形表面上划上当前Item的文本
g.DrawString(tempString, font, new SolidBrush(Color.Black), rect.Left + ico.Size.Width, rect.Top);
//将绘制聚焦框
e.DrawFocusRectangle();
}
else
{
e.Graphics.FillRectangle(new SolidBrush(Color.LightBlue), rect);
g.DrawImage(ico, new Point(rect.Left, rect.Top));
g.DrawString(tempString, font, new SolidBrush(Color.Black), rect.Left + ico.Size.Width, rect.Top);
e.DrawFocusRectangle();
}
}
}
}
}
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace SimpleDemo
{
public partial class frmDrawItem : Form
{
public frmDrawItem()
{
InitializeComponent();
//指定绘制模式,这项必须指定为,OwnerDrawFixed,OwnerDrawVariable
//Normal 由操作系统绘制,并且元素大小都相等。
//OwnerDrawFixed 手动绘制的,并且元素大小都相等。
//OwnerDrawVariable 手动绘制,元素大小可能不相等。
comboBox2.DrawMode = DrawMode.OwnerDrawFixed;
}
//重绘项事件
private void comboBox2_DrawItem(object sender, DrawItemEventArgs e)
{
//获取要在其上绘制项的图形表面
Graphics g = e.Graphics;
//获取表示所绘制项的边界的矩形
System.Drawing.Rectangle rect = e.Bounds;
//定义要绘制到控件中的图标图像
Image ico = Image.FromFile("head.png");
//定义字体对象
System.Drawing.Font font = new System.Drawing.Font(new FontFamily("宋体"), 12);
if (e.Index >= 0)
{
//获得当前Item的文本
string tempString = comboBox2.Items[e.Index].ToString();
//如果当前项是没有状态的普通项
if (e.State == DrawItemState.None)
{
//在当前项图形表面上划一个矩形
g.FillRectangle(new SolidBrush(Color.FromArgb(200, 230, 255)), rect);
//在当前项图形表面上划上图标
g.DrawImage(ico, new Point(rect.Left, rect.Top));
//在当前项图形表面上划上当前Item的文本
g.DrawString(tempString, font, new SolidBrush(Color.Black), rect.Left + ico.Size.Width, rect.Top);
//将绘制聚焦框
e.DrawFocusRectangle();
}
else
{
e.Graphics.FillRectangle(new SolidBrush(Color.LightBlue), rect);
g.DrawImage(ico, new Point(rect.Left, rect.Top));
g.DrawString(tempString, font, new SolidBrush(Color.Black), rect.Left + ico.Size.Width, rect.Top);
e.DrawFocusRectangle();
}
}
}
}
}
总结:如果仅仅是美化可以选择使用皮肤控件,但使用重绘更加灵活,可以满足一些功能上的需求。另外不同的控件还有一些不同重绘事件,可以参照MSDN。

 显示源代码
显示源代码