一、简介
1.1、概要
Node.js 是一个基于Google Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。

Nodejs 的单线程 非阻塞 I/O 事件驱动 在 Java、 PHP 或者.net 等服务器端语言中,会为每一个客户端连接创建一个新的线程。 而每个线程需要耗费大约 2MB 内存。也就是说,理论上,一个 8GB 内存的服务器可以同时 连接的最大用户数为 4000 个左右。要让 Web 应用程序支持更多的用户,就需要增加服务器 的数量,而 Web 应用程序的硬件成本当然就上升了。 Node.js 不为每个客户连接创建一个新的线程, 而仅仅使用一个线程。当有用户连接了, 就触发一个内部事件,通过非阻塞 I/O、事件驱动机制,让 Node.js 程序宏观上也是并行的。 使用 Node.js,一个 8GB 内存的服务器,可以同时处理超过 4 万用户的连接
Nodejs是由 Ryan Dahl 于2009年5月推出的最初版本,Ryan Dahl 是一名专注于实观高性晚Web服务器的优化专家,他将Chrome浏览器的V8引擎单独移植出来,在此基础之上,为其上层的JavaScnpr提供了友好的API,供开发人员使用,而且完全开源免费。

能方便地搭建响应速度快、易于扩展的网络应用,Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。
官网:https://nodejs.org/en/,https://nodejs.org/zh-cn/
中文:https://cnodejs.org/、http://nodejs.cn/
简单说Node.js就是运行在服务器端的JavaScript,是现在流行的语言中能同时运行在前端与后台的程序语言,你可以把JavaScript想像成Java与C#。相关技术:
数据库:MongoDB,非关系型数据库,NoSQL(Not only SQL)
MVC框架:AngularJS、VUE、React
Web服务器:Express
模板引擎:jade、ejs、htmljs、swig、hogan.js
1.2、Node.js的功能
node.js作为一个JavaScript的运行环境,提供了基础的功能和API:(基于node.js衍生了很多框架)
- Express框架 (快速构建web应用)
- Electron 框架 (快速构建跨平台的桌面应用)
- restify 框架 (快速构建API接口项目)
- 创建实用的命令行工具辅助前端开发,读写操作数据库等
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它几乎是任何类型项目的流行工具!
1.3、Node.js特点
Node.js的最大特点是单线程。Node.js 应用程序在单个进程中运行,无需为每个请求创建新的线程。 Node.js 在其标准库中提供了一组异步的 I/O 原语,以防止 JavaScript 代码阻塞,通常,Node.js 中的库是使用非阻塞范式编写的,使得阻塞行为成为异常而不是常态。
当 Node.js 执行 I/O 操作时(比如从网络读取、访问数据库或文件系统),Node.js 将在响应返回时恢复操作(而不是阻塞线程和浪费 CPU 周期等待)。
这允许 Node.js 使用单个服务器处理数千个并发连接,而不会引入管理线程并发(这可能是错误的重要来源)的负担。
Node.js 具有独特的优势,因为数百万为浏览器编写 JavaScript 的前端开发者现在无需学习完全不同的语言,就可以编写除客户端代码之外的服务器端代码。
在 Node.js 中,可以毫无问题地使用新的 ECMAScript 标准,因为你不必等待所有用户更新他们的浏览器,你负责通过更改 Node.js 版本来决定使用哪个 ECMAScript 版本,你还可以通过运行带有标志的 Node.js 来启用特定的实验性功能。
(1)它是一个JavaScript 运行环境:Node.js作为运行环境可以让JavaScript 脱离浏览器,在服务器端单独执行,如果客户端和服务器端使用相同的开发语言,可以在很大程度上达到客户端和租务器端代码的共用。
(2)依赖于Chrome V8 引擎进行代码解析:Chrome V8负责在非浏览器解析情况下解析JavaScript 代码。
(3)事件驱动(Event-Driven):对于事件驱动来说,在学习JavaScript的初级阶段。都会接触到事件,如onclick、onload等,这些事件通常会绑定在某个页面元素上,然后为其指定事件处理函数,当事件被触发时才会执行相应的处理函数。可以说这样的事件处理机制就是标准的事件驱动机制。
(4)非阻塞I/O(non-blocking L/O):提到非阻塞I/O,首先有必要了解一下阻塞I/O,I/O(Input/Output)表示输入/输出操作,阻塞I/O可以理解为被阻塞了的输入/输出操作。在服务器端有很多会涉及阻塞LO的操作,例如在读取文件的过程中,需要等待文件读取完毕后才能继续执行后面的操作,Node.js中使用事件同调的方式来解决这种阻塞l/O的情况,避免了阻塞I/O所需的等待,所以说它具有非阻塞l/O的特点。
(5)轻量,可伸缩,适于实时数据交互应用:在Node.js中,Socket可以实现双向通信,例如聊天室就是实时的数据交互应用。
(6)单进程,单线程,单线程:进程就是一个应用程序的一次执行过程,它是一个动态的概念:而线程是进程中的一部分,进程包含多个线程在运行。单线程就是进程中只有一个线程,阻塞1/O模式下一个线程只能处理一个任务:而非阻塞1/O模式下,一个线程永远在处理任务,这样CPU的利用率是100%,Nodej采用单线程,利用事件驱动的异步编程模式,实现了非阻塞I/O。
二、搭建Node.js开发环境
2.1、安装Node.js
去官网下下载最新版本的Node.js一步一步按提示安装即可,如果安装失败就手动安装,将Node.js的安装位置配置到环境变量的path中。

安装完成后启动命令行,测试:

2.2、安装IDE开发Node.js插件
如果不使用IDE开发项目效率较低,在很多主流的集成开发环境(IDE)中都可以安装插件支持Node.js开发。
2.2.1、VSCode
下载安装好VSCode(https://code.visualstudio.com/):

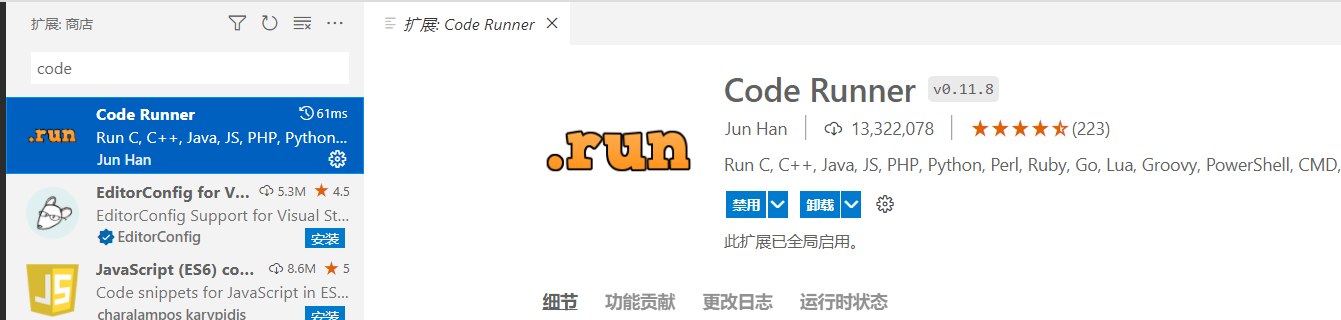
安装好插件CodeRunner
Code Runner应该是下载量最大的插件之一了,代码一键运行,并支持了 Node.js, Python, C++, Java, PHP, Perl, Ruby, Go等超过40种的语言。

安装好Code Runner之后,打开你所要运行的文件,有多种方式来快捷地运行你的代码:
- 键盘快捷键 Ctrl+Alt+N
- 快捷键 F1 调出 命令面板, 然后输入 Run Code
- 在编辑区,右键选择 Run Code
- 在左侧的文件管理器,右键选择 Run Code
- 右上角的运行小三角按钮
停止代码运行:
- 键盘快捷键 Ctrl+Alt+M
- 快捷键 F1 调出 命令面板, 然后输入 Stop Code Run
- 在Output Channel,右键选择 Stop Code Run
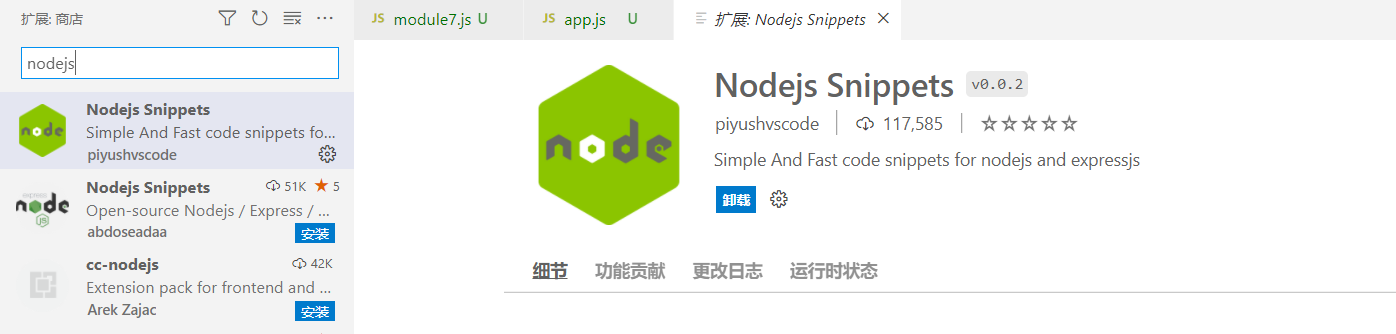
安装Nodejs Snippets插件让VSCode支持Nodejs代码的智能提示。

2.2.2、HBuilder
启动HBuilder->工具->插件安装

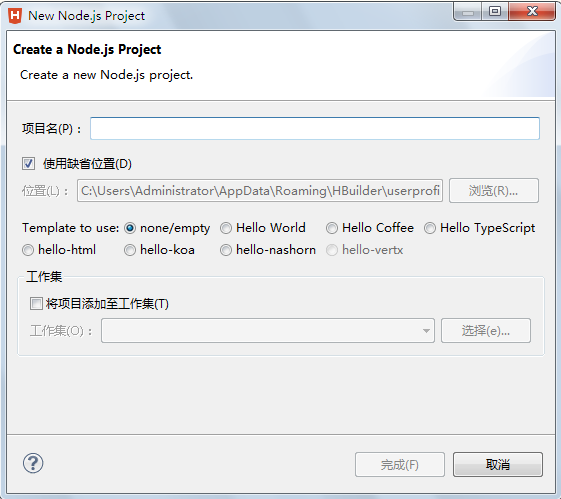
安装成功后就可以新建Node.js项目了:

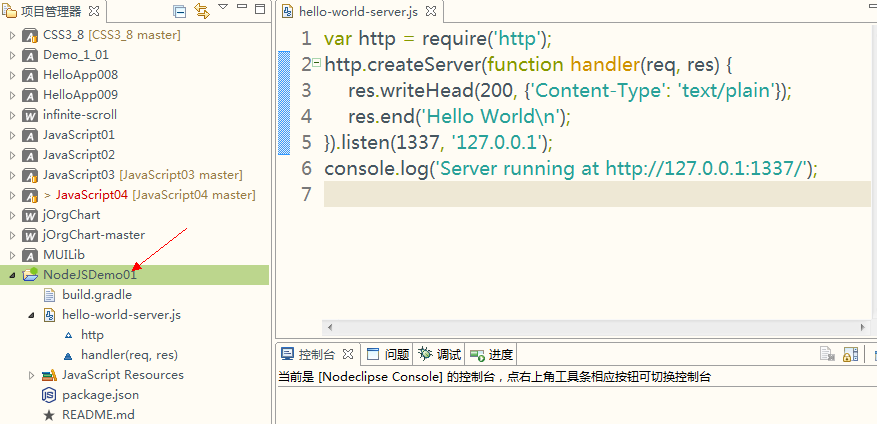
这里选择Hello World,新建好的项目如下:

hello-world-server.js文件就是一个简单的web服务器,右键选择“运行方式”->"Node Application"
控制台提示“Server running at http://127.0.0.1:1337/”在浏览器查看的效果如下:

三、第一个Node.js程序
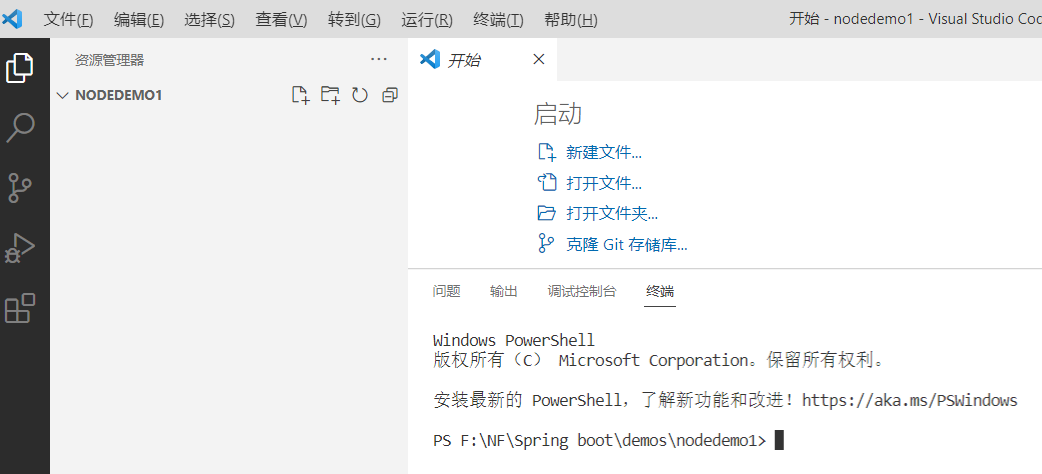
在VSCode中创建一个新的项目,如nodedemo1:

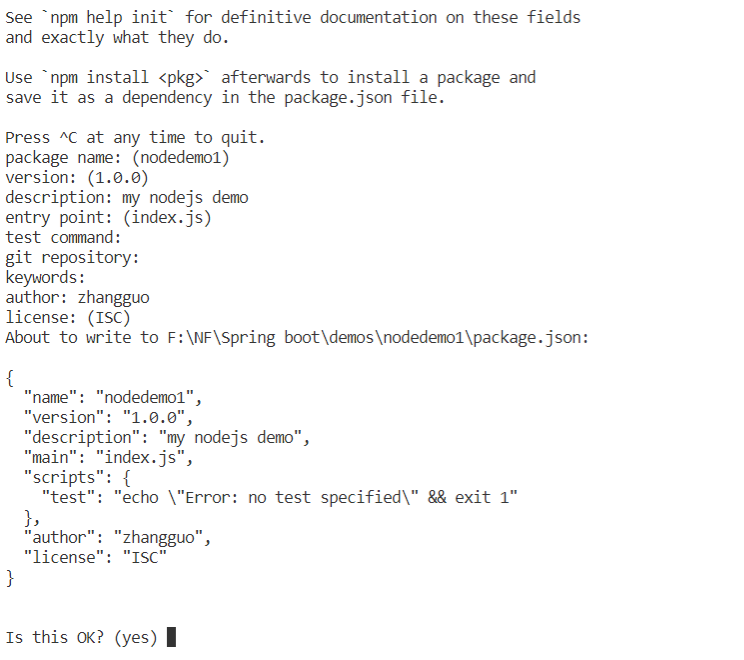
点击“查看”-> "终端",在控制台输入npm init初始化项目:

根据提示完成项目的初始配置,创建index.js。
在上面的示例中,我们是通过IDE完成编译与运行的,其实手动运行也可以,比如编写一段代码如下:
index.js
//依赖一个http模块,相当于java中的import,与C#中的using var http = require('http'); //创建一个服务器对象 server = http.createServer(function (req, res) { //设置请求成功时响应头部的MIME为纯文本 res.writeHeader(200, {"Content-Type": "text/plain"}); //向客户端输出字符 res.end("Hello World\n"); }); //让服务器监听本地8000端口开始运行 server.listen(8000,'127.0.0.1'); console.log("server is runing at 127.0.0.1:8000");
在node环境下解释运行:

运行结果:

引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
创建服务器:服务器可以监听客户端的请求,类似于TomCat、IIS、Apache 、Nginx 等 HTTP 服务器。
接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
第一行请求(require)Node.js 自带的 http 模块,并且把它赋值给 http 变量。
接下来我们调用 http 模块提供的函数: createServer 。这个函数会返回 一个对象,这个对象有一个叫做 listen 的方法,这个方法有一个数值参数, 指定这个 HTTP 服务器监听的端口号。
四、NPM(Node.js包管理器)
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
a)、允许用户从NPM服务器下载别人编写的第三方包到本地使用。
b)、允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
c)、允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
4.1、查看npm版本
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:

4.2、升级npm
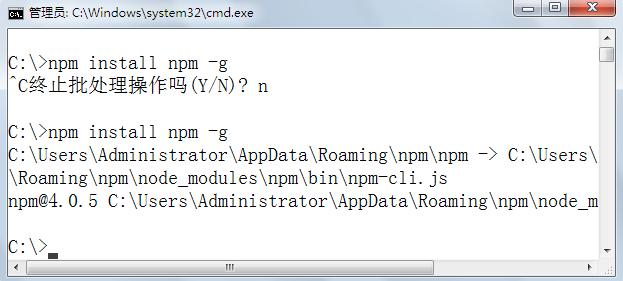
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级
npm install npm -g

4.3、安装模块
npm install <Module Name> -参数 或 npm i 模块名
如果带参数-g表示全局安装,否则只是安装到某个目录下。
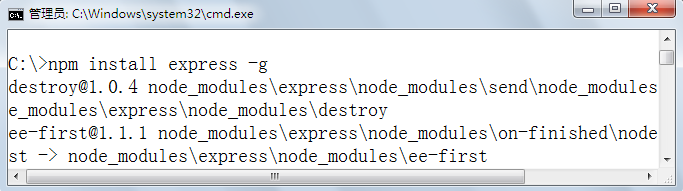
以下实例,我们使用 npm 命令安装常用的 Node.js web框架模块 express

//--save 安装并添加条目到 package.json 文件的 dependencies。 //--save-dev 安装并添加条目到 package.json 文件的 devDependencies。 //执行npm install命令时,npm包管理工具先读取package.json中的dependencies节点,读取到记录的所有依赖包名称和版本号之后,npm包管理工具会把这些包一次性下载到项目中。 npm install
4.4、卸载模块
我们可以使用以下命令来卸载 Node.js 模块。
npm uninstall <Module Name>
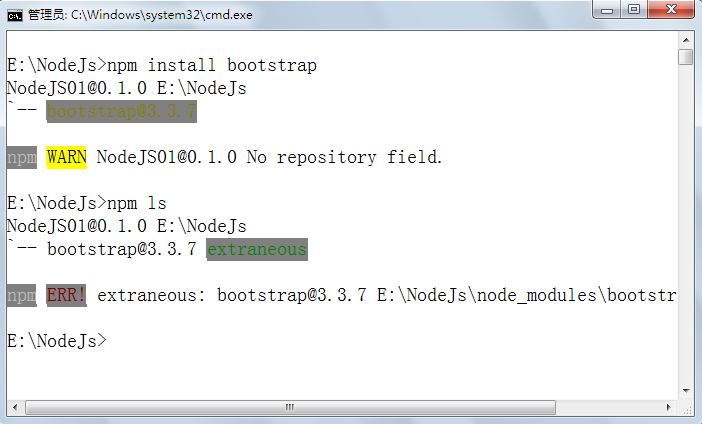
如先使用安装指令安装bootstrap:
npm install bootstrap
再使用卸载指令删除模块:
npm uninstall bootstrap
可以到 /node_modules/ 目录下查看包是否还存在
4.5、模块列表
使用模块列表命令可以方便的看到当前项目中依赖的包:
npm ls

4.6、更新模块
我们可以使用以下命令更新模块:
npm update 模块名称
npm up -g 模块名称
4.7、搜索模块
npm search 模块名称
4.8、NPM 常用命令
除了本章介绍的部分外,NPM还提供了很多功能,package.json里也有很多其它有用的字段。
除了可以在npmjs.org/doc/查看官方文档外,这里再介绍一些NPM常用命令。
NPM提供了很多命令,例如install和publish,使用npm help可查看所有命令。
NPM提供了很多命令,例如install和publish,使用npm help可查看所有命令。
使用npm help <command>可查看某条命令的详细帮助,例如npm help install。
在package.json所在目录下使用npm install . -g可先在本地安装当前命令行程序,可用于发布前的本地测试。
使用npm update <package>可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。
使用npm update <package> -g可以把全局安装的对应命令行程序更新至最新版。
使用npm cache clear可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人。
使用npm unpublish <package>@<version>可以撤销发布自己发布过的某个版本代码。
4.9、更换NPM 镜像
因为npm的服务器在国外,在网络状态不好的情况下引入一个模块会因为网络延迟而失败,可以更换成国内速度更快的镜像服务器,这里以使用淘宝 NPM 镜像(http://npm.taobao.org/)为例:
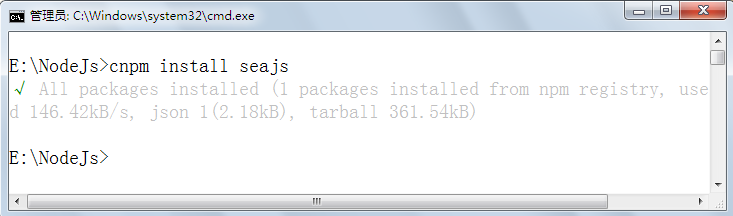
npm install -g cnpm --registry=https://registry.npm.taobao.org

这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]

这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
如是安装失败,可以试试:
alias cnpm="npm --registry=https://registry.npm.taobao.org \ --cache=$HOME/.npm/.cache/cnpm \ --disturl=https://npm.taobao.org/dist \ --userconfig=$HOME/.cnpmrc" # Or alias it in .bashrc or .zshrc $ echo '\n#alias for cnpm\nalias cnpm="npm --registry=https://registry.npm.taobao.org \ --cache=$HOME/.npm/.cache/cnpm \ --disturl=https://npm.taobao.org/dist \ --userconfig=$HOME/.cnpmrc"' >> ~/.zshrc && source ~/.zshrc
nrm
为了更方便的切换下包的镜像源,可以安装nrm这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源。
//通过npm包管理器,将nrm安装为全局可用的工具 npm i nrm -g //查看所有可用的镜像源 nrm ls //将下包的镜像源铁环为淘宝镜像 nrm use taobao
4.10、package.json
4.10.1、概述
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
npm init可以通过交互的方式初始化项目,npm init -y快速初始化一个包管理配置文件
下面是一个最简单的package.json文件,只定义两项元数据:项目名称和项目版本。
{ "name" : "xxx", "version" : "0.0.0", }
package.json文件就是一个JSON对象,该对象的每一个成员就是当前项目的一项设置。比如name就是项目名称,version是版本(遵守“大版本.次要版本.小版本”的格式)。
下面是一个更完整的package.json文件。
{ "name": "Hello World", "version": "0.0.1", "author": "张三", "description": "第一个node.js程序", "keywords":["node.js","javascript"], "repository": { "type": "git", "url": "https://path/to/url" }, "license":"MIT", "engines": {"node": "0.10.x"}, "bugs":{"url":"http://path/to/bug","email":"bug@example.com"}, "contributors":[{"name":"李四","email":"lisi@example.com"}], "scripts": { "start": "node index.js" }, "dependencies": { "express": "latest", "mongoose": "~3.8.3", "handlebars-runtime": "~1.0.12", "express3-handlebars": "~0.5.0", "MD5": "~1.2.0" }, "devDependencies": { "bower": "~1.2.8", "grunt": "~0.4.1", "grunt-contrib-concat": "~0.3.0", "grunt-contrib-jshint": "~0.7.2", "grunt-contrib-uglify": "~0.2.7", "grunt-contrib-clean": "~0.5.0", "browserify": "2.36.1", "grunt-browserify": "~1.3.0", } }
下面详细解释package.json文件的各个字段。
成熟示例:

{ "_args": [ [ { "raw": "md5@^2.2.1", "scope": null, "escapedName": "md5", "name": "md5", "rawSpec": "^2.2.1", "spec": ">=2.2.1 <3.0.0", "type": "range" }, "E:\\NF\\vue\\demos\\demo02" ] ], "_from": "md5@>=2.2.1 <3.0.0", "_id": "md5@2.2.1", "_inCache": true, "_location": "/md5", "_nodeVersion": "4.4.5", "_npmOperationalInternal": { "host": "packages-16-east.internal.npmjs.com", "tmp": "tmp/md5-2.2.1.tgz_1472679629604_0.48944878415204585" }, "_npmUser": { "name": "pvorb", "email": "paul@vorba.ch" }, "_npmVersion": "3.9.3", "_phantomChildren": {}, "_requested": { "raw": "md5@^2.2.1", "scope": null, "escapedName": "md5", "name": "md5", "rawSpec": "^2.2.1", "spec": ">=2.2.1 <3.0.0", "type": "range" }, "_requiredBy": [ "#USER", "/" ], "_resolved": "https://registry.npmjs.org/md5/-/md5-2.2.1.tgz", "_shasum": "53ab38d5fe3c8891ba465329ea23fac0540126f9", "_shrinkwrap": null, "_spec": "md5@^2.2.1", "_where": "E:\\NF\\vue\\demos\\demo02", "author": { "name": "Paul Vorbach", "email": "paul@vorba.ch", "url": "http://paul.vorba.ch" }, "bugs": { "url": "https://github.com/pvorb/node-md5/issues" }, "contributors": [ { "name": "salba" } ], "dependencies": { "charenc": "~0.0.1", "crypt": "~0.0.1", "is-buffer": "~1.1.1" }, "description": "js function for hashing messages with MD5", "devDependencies": { "mocha": "~2.3.4" }, "directories": {}, "dist": { "shasum": "53ab38d5fe3c8891ba465329ea23fac0540126f9", "tarball": "https://registry.npmjs.org/md5/-/md5-2.2.1.tgz" }, "gitHead": "5536a25dbe856b25d9963fd47da5eb4e1bca4250", "homepage": "https://github.com/pvorb/node-md5#readme", "license": "BSD-3-Clause", "main": "md5.js", "maintainers": [ { "name": "coolaj86", "email": "coolaj86@gmail.com" }, { "name": "pvorb", "email": "paul@vorba.ch" } ], "name": "md5", "optionalDependencies": {}, "readme": "ERROR: No README data found!", "repository": { "type": "git", "url": "git://github.com/pvorb/node-md5.git" }, "scripts": { "test": "mocha" }, "tags": [ "md5", "hash", "encryption", "message digest" ], "version": "2.2.1" }

{ "_args": [ [ { "raw": "charenc@~0.0.1", "scope": null, "escapedName": "charenc", "name": "charenc", "rawSpec": "~0.0.1", "spec": ">=0.0.1 <0.1.0", "type": "range" }, "E:\\NF\\vue\\demos\\demo02\\node_modules\\md5" ] ], "_from": "charenc@>=0.0.1 <0.1.0", "_id": "charenc@0.0.2", "_inCache": true, "_location": "/charenc", "_nodeVersion": "4.4.5", "_npmOperationalInternal": { "host": "packages-12-west.internal.npmjs.com", "tmp": "tmp/charenc-0.0.2.tgz_1482450158427_0.9801697849761695" }, "_npmUser": { "name": "pvorb", "email": "paul@vorba.ch" }, "_npmVersion": "3.9.3", "_phantomChildren": {}, "_requested": { "raw": "charenc@~0.0.1", "scope": null, "escapedName": "charenc", "name": "charenc", "rawSpec": "~0.0.1", "spec": ">=0.0.1 <0.1.0", "type": "range" }, "_requiredBy": [ "/md5" ], "_resolved": "https://registry.npmjs.org/charenc/-/charenc-0.0.2.tgz", "_shasum": "c0a1d2f3a7092e03774bfa83f14c0fc5790a8667", "_shrinkwrap": null, "_spec": "charenc@~0.0.1", "_where": "E:\\NF\\vue\\demos\\demo02\\node_modules\\md5", "author": { "name": "Paul Vorbach", "email": "paul@vorb.de", "url": "http://vorb.de" }, "bugs": { "url": "https://github.com/pvorb/node-charenc/issues" }, "dependencies": {}, "description": "character encoding utilities", "devDependencies": {}, "directories": {}, "dist": { "shasum": "c0a1d2f3a7092e03774bfa83f14c0fc5790a8667", "tarball": "https://registry.npmjs.org/charenc/-/charenc-0.0.2.tgz" }, "engines": { "node": "*" }, "gitHead": "01d66efb429d0cb242b2dd5af2ce338554fd3e54", "homepage": "https://github.com/pvorb/node-charenc#readme", "license": "BSD-3-Clause", "main": "charenc.js", "maintainers": [ { "name": "pvorb", "email": "paul@vorb.de" } ], "name": "charenc", "optionalDependencies": {}, "readme": "ERROR: No README data found!", "repository": { "type": "git", "url": "git://github.com/pvorb/node-charenc.git" }, "scripts": {}, "tags": [ "utf8", "binary", "byte", "string" ], "version": "0.0.2" }
4.10.2、scripts字段
scripts指定了运行脚本命令的npm命令行缩写,比如start指定了运行npm run start时,所要执行的命令。
下面的设置指定了npm run preinstall、npm run postinstall、npm run start、npm run test时,所要执行的命令。
"scripts": { "preinstall": "echo here it comes!", "postinstall": "echo there it goes!", "start": "node index.js", "test": "tap test/*.js" }
4.10.3、dependencies字段,devDependencies字段
dependencies字段指定了项目运行所依赖的模块,devDependencies指定项目开发所需要的模块。
它们都指向一个对象。该对象的各个成员,分别由模块名和对应的版本要求组成,表示依赖的模块及其版本范围。
{ "devDependencies": { "browserify": "~13.0.0", "karma-browserify": "~5.0.1" } }
对应的版本可以加上各种限定,主要有以下几种:
- 指定版本:比如
1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。 - 波浪号(tilde)+指定版本:比如
~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。 - 插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
- latest:安装最新版本。
package.json文件可以手工编写,也可以使用npm init命令自动生成。
$ npm init
这个命令采用互动方式,要求用户回答一些问题,然后在当前目录生成一个基本的package.json文件。所有问题之中,只有项目名称(name)和项目版本(version)是必填的,其他都是选填的。
有了package.json文件,直接使用npm install命令,就会在当前目录中安装所需要的模块。
$ npm install
如果一个模块不在package.json文件之中,可以单独安装这个模块,并使用相应的参数,将其写入package.json文件之中。
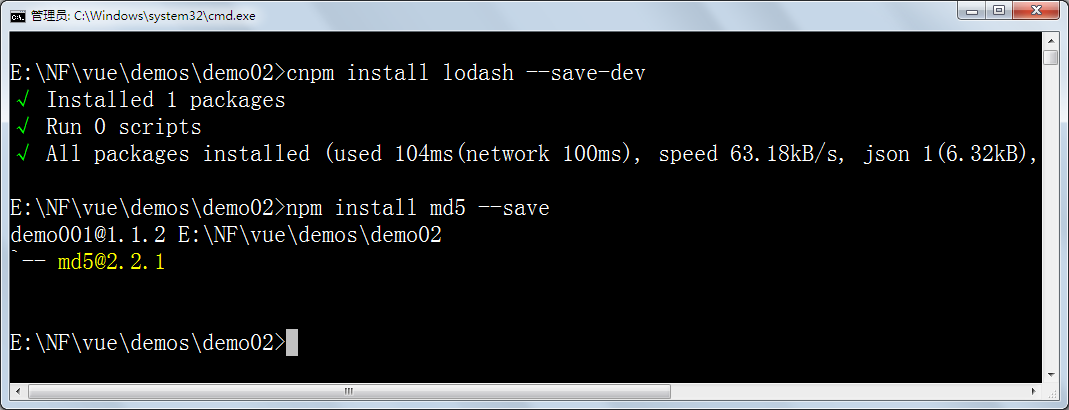
$ npm install express --save
$ npm install express --save-dev
上面代码表示单独安装express模块,--save参数表示将该模块写入dependencies属性,--save-dev表示将该模块写入devDependencies属性。
示例:

package.json
{ "name": "demo001", "version": "1.1.2", "description": "vueclidemo", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "node index.js" }, "keywords": [ "vue", "vue-cli" ], "author": "zhangguo", "license": "MIT", "repository": { "type": "git", "url": "https://git.dev.tencent.com/zhangguo5/vuedemo001.git" }, "dependencies": { "md5": "^2.2.1" }, "devDependencies": { "lodash": "^4.17.15" } }
index.js
var md5=require("md5"); var _=require("lodash"); function Cat(){ console.log(md5("Hello Cat!")); } Cat(); var users = [ { 'user': 'fred', 'age': 48 }, { 'user': 'barney', 'age': 36 }, { 'user': 'fred', 'age': 40 }, { 'user': 'barney', 'age': 34 } ]; var result=_.sortBy(users,['user','age']); console.log(result);
运行结果:

-S 即--save(保存)
包名会被注册在package.json的dependencies里面,在生产环境下这个包的依赖依然存在。
-D 即--dev(生产)
包名会被注册在package.json的devDependencies里面,仅在开发环境下存在的包用-D,如babel、sass-loader这些解析器
1. devDependencies中的插件只用于开发环境,不用于生产环境,而dependencies是需要发布到生产环境的。像gulp、babel、webpack这些压缩代码、打包的工具,在实际运行中不需要,所以用-D
2.elementui、echarts这些插件在实际运行中也是需要的,所以用-S。
4.10.4、peerDependencies
有时,你的项目和所依赖的模块,都会同时依赖另一个模块,但是所依赖的版本不一样。比如,你的项目依赖A模块和B模块的1.0版,而A模块本身又依赖B模块的2.0版。
大多数情况下,这不构成问题,B模块的两个版本可以并存,同时运行。但是,有一种情况,会出现问题,就是这种依赖关系将暴露给用户。
最典型的场景就是插件,比如A模块是B模块的插件。用户安装的B模块是1.0版本,但是A插件只能和2.0版本的B模块一起使用。这时,用户要是将1.0版本的B的实例传给A,就会出现问题。因此,需要一种机制,在模板安装的时候提醒用户,如果A和B一起安装,那么B必须是2.0模块。
peerDependencies字段,就是用来供插件指定其所需要的主工具的版本。
{ "name": "chai-as-promised", "peerDependencies": { "chai": "1.x" } }
上面代码指定,安装chai-as-promised模块时,主程序chai必须一起安装,而且chai的版本必须是1.x。如果你的项目指定的依赖是chai的2.0版本,就会报错。
注意,从npm 3.0版开始,peerDependencies不再会默认安装了。
4.10.5、bin字段
bin项用来指定各个内部命令对应的可执行文件的位置。
"bin": { "someTool": "./bin/someTool.js" }
上面代码指定,someTool 命令对应的可执行文件为 bin 子目录下的 someTool.js。Npm会寻找这个文件,在node_modules/.bin/目录下建立符号链接。在上面的例子中,someTool.js会建立符号链接npm_modules/.bin/someTool。由于node_modules/.bin/目录会在运行时加入系统的PATH变量,因此在运行npm时,就可以不带路径,直接通过命令来调用这些脚本。
因此,像下面这样的写法可以采用简写。
scripts: { start: './node_modules/someTool/someTool.js build' } // 简写为 scripts: { start: 'someTool build' }
所有node_modules/.bin/目录下的命令,都可以用npm run [命令]的格式运行。在命令行下,键入npm run,然后按tab键,就会显示所有可以使用的命令。
4.10.6、main字段
main字段指定了加载的入口文件,require('moduleName')就会加载这个文件。这个字段的默认值是模块根目录下面的index.js。
4.10.7、config 字段
config字段用于添加命令行的环境变量。
下面是一个package.json文件。
{ "name" : "foo", "config" : { "port" : "8080" }, "scripts" : { "start" : "node server.js" } }
然后,在server.js脚本就可以引用config字段的值。
http
.createServer(...)
.listen(process.env.npm_package_config_port)
用户执行npm run start命令时,这个脚本就可以得到值。
$ npm run start
用户可以改变这个值。
$ npm config set foo:port 80
4.10.8、browser字段
browser指定该模板供浏览器使用的版本。Browserify这样的浏览器打包工具,通过它就知道该打包那个文件。
"browser": { "tipso": "./node_modules/tipso/src/tipso.js" },
4.10.9、engines 字段
engines字段指明了该模块运行的平台,比如 Node 的某个版本或者浏览器。
{ "engines" : { "node" : ">=0.10.3 <0.12" } }
该字段也可以指定适用的npm版本。
{ "engines" : { "npm" : "~1.0.20" } }
4.10.10、man字段
man用来指定当前模块的man文档的位置。
"man" :[ "./doc/calc.1" ]
4.10.11、preferGlobal字段
preferGlobal的值是布尔值,表示当用户不将该模块安装为全局模块时(即不用–global参数),要不要显示警告,表示该模块的本意就是安装为全局模块。
4.10. 12、style字段
style指定供浏览器使用时,样式文件所在的位置。样式文件打包工具parcelify,通过它知道样式文件的打包位置。
"style": [ "./node_modules/tipso/src/tipso.css" ]
4.11、gnvm-node.js多版本管理器
在多个项目同时开发时,由于项目时间不同,我们会遇到不同项目所支持的node.js版本不一致的情况,导致运行项目时产生冲突。那么怎样可以使我们的node.js版本灵活支持我们所运行的项目呢?使用gnvm,Windows 下的 Node.js 多版本管理器,类似 nvm、nvmw、nodist。
(1)、特点:
下载即用,无需配置。
彩色日志输出。
支持多线程下载。
内置 TAOBAO,方便切换,也支持自定义 。
支持 NPM 下载/安装/配置。
(2)、安装gnvm
1、用管理员权限启动cmd;
并确保node是空闲的(将使用中的node关闭)
(3)、安装gnvm:
gnvm下载地址:
将gnvm.exe 文件放在Node.js 所在的文件夹,
文件夹路默认安装路径为:C:\Program Files\nodejs,如果不知道node的安装路径
可查看node安装的位置:where node
验证gnvm是否可用:
使用指令 gnvm version
这时候就可以使用gnvm指令管理nodejs版本了
(4)、gnvm相关指令
1、安装多个 node 版本
gnvm search *.*.* //查询所有版本 gnvm install latest 1.0.0-x86 1.0.0-x64 5.0.0 // 安装 gnvm install 10.0.0 // 安装指定版本,也可以指定安装32位或64位,eg: gnvm install 10.0.0-x64 gnvm update latest // 更新本地 latest 的 node 版本 2、卸载任意版本的 node gnvm uninstall latest // 卸载最新版本的 node gnvm uninstall 10.0.0 // 卸载指定版本 3、查看本地所有安装的 node 版本 gnvm ls 4、切换任意版本的 node gnvm use 10.0.0 5、安装 npm gnvm npm latest 6、安装淘宝镜像 gnvm config registry TAOBAO
五、示例下载
git:https://coding.net/u/zhangguo5/p/NodeJS001/git
git:https://coding.net/u/zhangguo5/p/NodeJSExpress/git
六、作业
6.1、请安装好node.js环境,测试版本,在控制台写一个方法用于计算1-100间的所有能被3整除的数,并调用。
6.2、重现上课的每一个示例内容,可以对照视频进行。
6.3、使用node.js完成一个web服务器,输出Hello Node.js!到客户端浏览器,要求内网穿透,手机端与其它同学的电脑可以访问。
6.4、使用md5,sha256循环10次加密你姓名的拼音,尝试破解。
6.5、使用lodash找出任意5个方法,调用方法,不能与官网的示例一样。
6.6、使用gnvm切换不同的node.js版本。
