有时候不得不感叹时光飞逝,去年冬天时说了解下前端自动化的内容,可是一眨眼已经今年冬天了,一年的时间竟也从来没搞过。若不是这次公司有需要,还不知道搁置到什么时候呢!切入正题。(好吧,今天才正式发布,已经是下一年的春天了。。。)
目的:将开发文件夹中的内容进过一系列优化后,生成发布文件夹,用于发布。这个实践中一系列优化包括,预编译less(gulp-less),JavaScript语法检查(gulp-jshint),JavaScript代码压缩(gulp-uglify)等,详见package.json文件中的依赖描述。
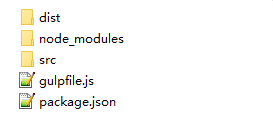
文件夹结构及说明:

dist:这个文件夹是用于发布的文件夹,是经过一系列优化后的开发文件。
node_modules:这是项目gulp各种插件的安装文件夹。
src:这是开发文件夹,我们将主要在这个文件夹里面进行开发工作,完成后改变会自动优化后同步到dist文件夹。
gulpfile.js:这个是gulp要用到的js文件,里面定义了插件引用以及任务等。
package.json:这是包说明文件,主要描述项目的相关信息,包括路径,git库,插件版本以及作者信息等等。
第一步:框架搭建
准备工作:请西安安装nodejs(自带npm环境)。
命令行运行npm -v可查看自己是否有npm环境:

1,新建项目名称文件夹:
(1)新建package.json包描述文件:

接下来我们可以填入项目的对应信息,然后回车,直到完成。
(2)命令行进入新建的文件夹,输入以上代码,检查是否已全局安装gulp,若没有先全局安装。(命令为:npm install --global gulp-cli)
D:工作gulp_test>gulp -v
如果结果如上,则表示还未安装gulp,按照第二步,开始安装gulp。
第二步:在项目中安装gulp
1.先全局安装:
如果之前进行过gulp全局安装,先运行npm -rm --global gulp以确保旧版本的gulp不与gulp-cli冲突;
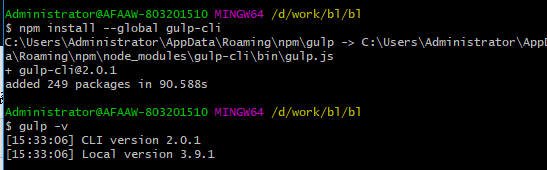
npm install --global gulp-cli 这个是全局安装的命令。
安装完成后,在输入gulp -v,查看版本,会看到版本信息。具体代码如下图所示:

2.项目中或者说项目的开发依赖中安装gulp:
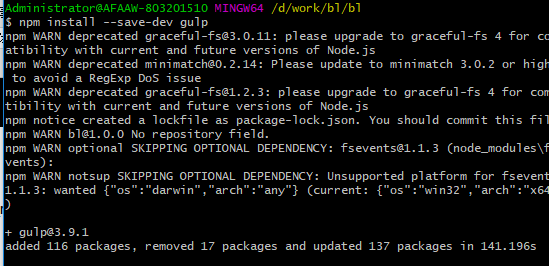
npm install --save-dev gulp 这个是项目中安装gulp的命令。

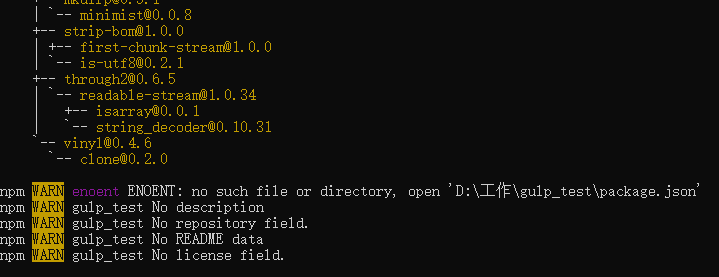
安装完成后,刚刚新建的文件夹里面会出现一个新的文件夹:node_modules。如果出现以以下提示,这是因为现在还没有package.json包描述文件,这个文件主要描述了项目的详细信息,例如依赖包,版本,作者仓库地址等等,可以手动创建,也可以通过npm init 命令生成:

生成该文件命令如下图所示:

第三步:安装插件
插件的安装有两种方式:
第一种,如果你的插件已经都在package.json中定义过了,可以通过npm install 快速一次性安装所有描述中需要的插件。
第二中,通过 npm install 插件名 ,来一个一个的安装你所需要的插件,这里我们通过第二种方式。
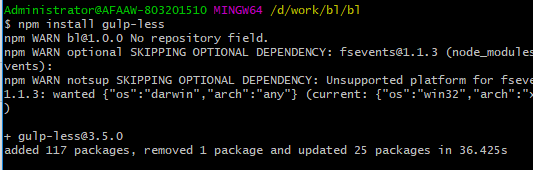
D:工作gulp_test>npm install gulp-less
第四步:定义任务,执行
为了避免篇幅太长,这里列举的是部分代码。最基础的任务定义就是这样子的。任务定义好了之后,就可以在命令行中通过gulp + 任务名称的方式来调用了。直接gulp回车,会自动执行default中定义的所有任务。
//压缩js文件
gulp.task('uglify', function(event) {
gulp.src('src/js/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
});
//压缩css文件
gulp.task('cleanCss', function(event) {
gulp.src('src/css/*.css')
.pipe(cleanCss())
.pipe(gulp.dest('dist/css'));
});
//压缩html文件
gulp.task('minifyHtml', function(event) {
gulp.src('src/*.html')
.pipe(minifyHtml())
.pipe(gulp.dest('dist'));
});
//监听css文件变化
var watcheCssChange=gulp.watch('src/img/*.jpg',['cleanCss']);
watcheCssChange.on('change',function(event){
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
});
//监听html文件变化
var watcheHtmlChange=gulp.watch('src/img/*.jpg',['minifyHtml']);
watcheHtmlChange.on('change',function(event){
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
});
//监听js文件变化
var watcheJsChange=gulp.watch('src/img/*.jpg',['uglify']);
watcheJsChange.on('change',function(event){
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
});
gulp.task('default', ['watch_img', 'uglify','cleanCss','minifyHtml']);
到这里 ,一个最基础的,前端自动化实践(暂且这么称呼吧,虽然离自动化还很远O(∩_∩)O)就完成了,可以通过它来使用命令行快速实现图片压缩,代码压缩以及less编译等等常用功能。因为是第一次实践,肯定存在好多问题,欢迎在评论区批评指正。