最近有点空闲时间,所以想好好看看几个一直没机会看的问题。把它写下来,是促进自己更好地理解,同时也是一个备忘吧!
先说元素居中,元素居中,从最开始接触前端就一直挥之不去的一个问题,也许是太忙了,这个本该认真研究的问题,竟然一直都没有好好总结,总是遇到了临时应付。一个个小问题的深度剖析和积累,达到量的积累才能获得质的改变。(当然,同时,所有很大很大的东西其实都是由一点一点的小东西组成的,比如一个大的网站是由很多有组织的居中,或者浮动等层层嵌套和叠加等而实现的。)所以,这是一个好的开头,元素居中,我的第一个深度剖析和总结的问题!
很多时候,我们实现居中可能只用某一种方式,习惯了就会基本上一直使用。讨论的意义在于融会贯通,也许实际项目中并不一定会用到其中的很多种居中方式,但是,这是一件一加一远大于二的事,别人给你说一千遍,也不如你自己亲自实践一遍,实践总是会给你意想不到的“小奖励”,你在实践的过程中很多属性你会从陌生到了然于胸,而且很多并不能够言传。
先来划分维度,这里讲从水平居中和垂直居中两个纬度来讨论。
一,水平居中
顾名思义就是水平方向上的居中,情境有很多。比如,按钮上的文字,标题,图片相对父容器等等。
1.自动外边距:块级、定宽的元素水平居中
从很多文章中了解到,这应该是大家使用最普遍的一种水平居中方式。对于一个有固定宽度的块级元素,只要设置margin: 0px auto;即可实现水平的居中效果。如果有父容器则相对于父容器居中,否则相对于body居中。不定宽的话,这个块级元素将会占据整整一行。
原理理解:左右auto也就是左右一样多,这样就很容易理解为什么能够水平居中了。
<div style="height: 200px; 200px;background-color: antiquewhite;margin: 0px auto;">定宽块状元素,左右margin auto</div>
2.文本的text-align: center:行内元素水平居中
这个居中方式只针对文本和行内元素有效(块级元素可通过设置display:inline使其适用。)。给父元素设text-align:center,则其子元素就能够水平居中。这本是针对文字的一个样式,这样的使用方式很方便,但是严格意义上来说有点不正规吧,但是,真的很好用哦,兼容性也超好。
原理理解:类似于word中文字的居中,这里你把所有行内元素想象成文字就好了。
<div class="text-center"> <span>文本,同时也是行内元素的居中</span> <img src="img/img.jpg" /> </div>
3.加table标签,为table设自动外边距:不定宽块级元素水平居中。
此时,块级元素宽度会随着内容变化,但是布局始终是居中显示的。
原理:使用了表格单元格的特殊属性。
<table style="margin: 0 auto;"> <tbody><tr><td><div style="background-color: aquamarine;">不定宽块状元素,加table标签,给table设margin auto。实现居中</div></td></tr></tbody> </table>
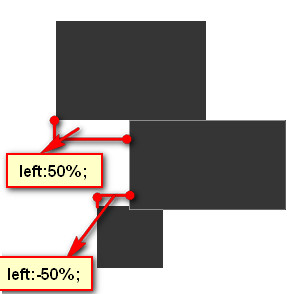
4.绝对定位结合百分比:不定宽块级元素水平居中。
原理理解:容器相对于body有一半的left,然后内容相对屏幕的中间那条线向左移动自身一半的距离,刚好实现了居中。
<div style="position: absolute;left: 50%;"> <div style="position: relative;left: -50%;background-color: purple;">同时设置容器和元素position然后再分别设置left值</div> </div>
二,垂直居中
垂直居中同样也要分情况讨论,父元素高度确定的单行文本,父元素确定的多行文本,图片和块状元素等。
1.line-height=height:父元素高度确定的单行文本
原理理解:文字在一行内部是居中显示的,让行高等于元素高,这样文字在行内居中自然也就在元素内部居中了。
<div style="height: 60px;line-height: 60px;background-color: lawngreen;">父元素高度确定的单行文本。上下居中。</div>
2.display:table-cell;vertical-align: middle:父元素高度确定的多行文本。
原理理解:这是通过table-cell激活了vertical-align:middle,也就是垂直居中;
<div style="height: 200px;display:table-cell;vertical-align: middle;background-color: skyblue;"> 多行文本。。。。 </div>
3.绝对定位居中技术:
原理理解:它通过激活margin:auto;来实现居中,W3C默认的是元素margin:auto,时上下边距为零的,但是,通过绝对定位和相对定位,然后设置left,bottom,right,top值为零,模拟一个从文档流中分离的边界,这是设置margin:auto,就可以让上下左右margin都相同了。
.center-container{position: relative;height: 100px;}
.absolute-center{ width: 50%; overflow: auto; margin: auto; position: absolute; top: 0; bottom: 0; left: 0; right: 0; }
* 容器是需要有高度的,并且定位属性为relative。
* 内容要有宽度或者高度,以防它占据整个容器。
* overflow: auto;防止溢出时错误显示。设为auto溢出时会出现滚动条。保持在容器内部。
原理详解:A:普通内容流中,margin:auto;的效果等同于让上下边距为零,这是W3C官方文档中定义的。
B:position:absolute;是绝对定位块跳出了内容流,内容流中其余部分渲染时绝对定位部分不进行渲染。
C:为区块设置 top: 0; bottom: 0; left: 0;right:0;将给浏览器重新分配一个边界框,此时该元素将填充其父元素所有可用空间;一般父元素为body或者声明position:relative;的元素。
D:给内容块设置一个高度或者宽度,能够防止让内容块占据所有可用空间。
E:由于,内容块脱离文档流,设置了margin:auto后浏览器会给margin top和bottom设置相同的值,从而实现上下居中。
(1)、容器内的绝对居中
这是直接利用了margin的均分来实现的。
<div class="center-container" style="background-color: aquamarine;">我是容器 <div class="absolute-center" style="background-color: bisque;height: 50%;">我是内容,我现在是在容器内部居中显示的。</div> </div>
(2)、视区内的绝对居中
结合position:fixed;z-index来实现。
<div class="center-container" style="background-color: aquamarine;">我是容器 <div class="absolute-center" style="position:fixed;z-index:999;background-color: coral; 30%;height: 200px;">我是在视区内绝对居中的。<br />绝对居中</div> </div>
(3)、侧边栏
给left或者right设置具体值,然后另一个auto就好了。
<div class="center-container" style="background-color: aquamarine;">我是容器 <div class="absolute-center" style="left: auto;right: 10px;background-color: lawngreen; 300px;">我是在视区内偏右侧上下绝对居中的。</div> </div>
(4)、响应式居中
结合百分比。
<div class="center-container" style="background-color: aquamarine;">我是容器 <div class="absolute-center" style="60%;height:60%;min-200px;max-width:400px;background-color: mediumaquamarine;">响应式居中。</div> </div>
(5)、图片居中
这个要控制图片高度auto,放置图片显示错误。
<div class="center-container" style="background-color: orchid;height: 200px;"> <img style="200px;height: auto;display: table;" class="absolute-center" src="img/img.jpg" /> </div>
还有很多适用情况,重要的是理解原理,然后灵活应用。
4.floater DIV:
原理理解:这是通过一个浮动的div,宽度为百分之百,高度为容器的一半,然后通过负的下边距,来把需要居中的元素拉到格式的位置来实现的,这种方式不是很灵活,虽然能够实现居中。
<div style="background-color: hotpink;height: 200px;"> <div style="float: left;height: 50%; 100%;margin-bottom: -50px;"></div> <div style="background-color: aquamarine;clear: both;height: 100px;">我是内容</div> </div>
5.相同的padding top和bottom实现居中:
原理理解:这个就很好理解了,上下padding相同,自然就居中了。不过灵活性也不大。
<div style="background-color: darkorange;padding: 20px 0;"> <div style="background-color: burlywood;">相同的上下padding</div> </div>