通过Ajax获取JSON数据
以我之前写的与用户交互的动态清单列表为例,使用JSON前todo.html代码如下:
<!DOCTYPE html>
<html ng-app="todoApp">
<head>
<meta charset="UTF-8">
<title>TO DO List</title>
<link href="./bootstrap/css/bootstrap.css" rel="stylesheet"/>
<link href="./bootstrap/css/bootstrap-theme.css" rel="stylesheet"/>
<script src="./angularJs/angular.js"></script>
<script>
var model = {
user:"Yimi",
items:[{action:"练车",done:true},
{action:"看课外书",done:false}]
};
var todoApp = angular.module("todoApp",[]);
todoApp.controller("ToDoCtrl",function($scope){ //以$开头的变量名表示AngularJS的内置特性
$scope.todo = model;
$scope.incompleteCount = function(){
var count = 0;
angular.forEach($scope.todo.items,function(item){
if(!item.done){count++;}
});
return count;
}
$scope.warningLevel = function(){
return $scope.incompleteCount() < 2 ? "label-success" : "label-warning";
}
$scope.addNewItem = function(actionText){
$scope.todo.items.push({action:actionText, done:false});
}
});
</script>
</head>
<body ng-controller="ToDoCtrl">
<div class="page-header">
<h1>{{todo.user}}'s TO DO List
<!--添加ng-hide="incompleteCount() == 0"使未办事项数为0时不显示此标签-->
<span class="label label-default" ng-hide="incompleteCount() == 0" ng-class="warningLevel()">{{incompleteCount()}}</span></h1>
</div>
<div class="panel">
<div class="input-group">
<input class="form-control" ng-model="actionText"/>
<span class="input-group-btn">
<button class="btn btn-default" ng-click="addNewItem(actionText)">Add</button>
</span>
</div>
<table class="table table-striped">
<thead>
<tr>
<th>Description</th>
<th>Done</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in todo.items">
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"/></td>
<td>{{item.done}}</td>
</tr>
</tbody>
</table>
</div>
</body>
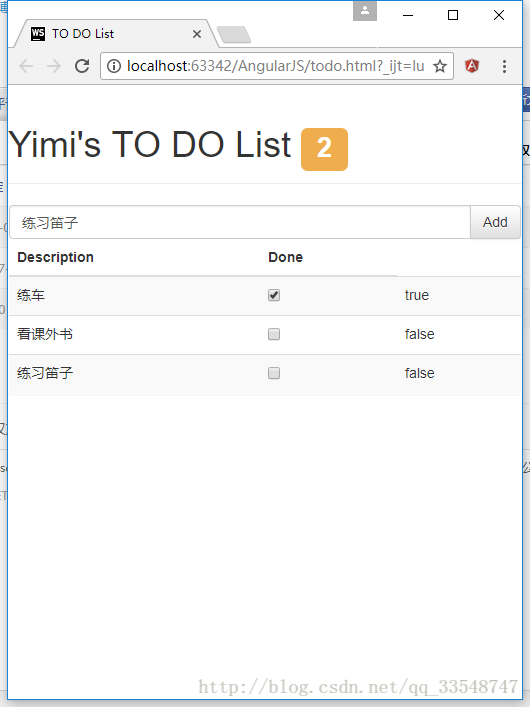
</html>效果图如下:
现在把模型model内的items中的值单独写成一个JSON文件,再通过发起Ajax请求的方式获取JSON数据。
1.把todo.html文件内的模型model去除直接定义的items,改成如下形式:
var model = {
user: "admin"
};2.新建todo.json文件并编写如下代码:
[
{"action": "练车","done": false},
{"action": "看书","done": true}
]3.发起Ajax请求的方式获取JSON数据:
......
todoApp.run(function ($http) {
$http.get("./todo.json").success(function (data) {
model.items = data;
console.log("data:" ,data );
console.log("items:" , model.items)
});
});
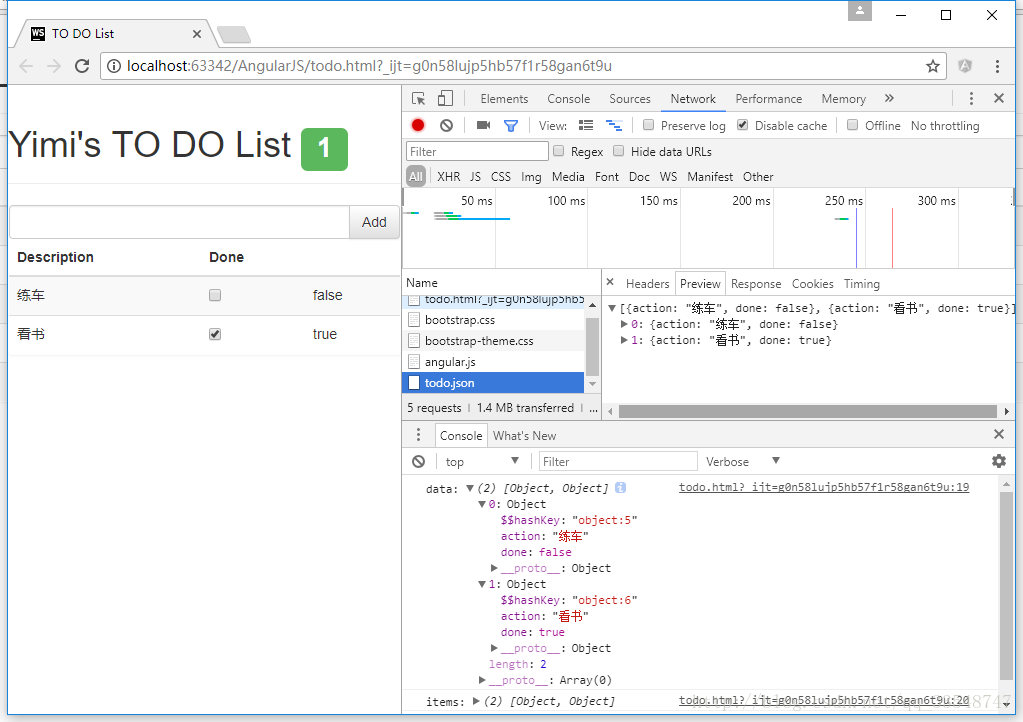
......现在,清单列表中的数据项就都是通过JSON数据来传递的了,使用Chrome可以浏览器查看时可以按F12看到NetWork的状态,状态码为200即成功获取。可以看到todo.json的数据成功获取到了:
而且显示的页面效果与原先一致。
完整源码(css/js文件需自己额外设置):
todo.html
<!DOCTYPE html>
<html ng-app="todoApp">
<head>
<meta charset="UTF-8">
<title>TO DO List</title>
<link href="./bootstrap/css/bootstrap.css" rel="stylesheet"/>
<link href="./bootstrap/css/bootstrap-theme.css" rel="stylesheet"/>
<script src="./angularJs/angular.js"></script>
<script>
var model = {
user: "Yimi"
};
var todoApp = angular.module("todoApp", []);
todoApp.run(function ($http) {
$http.get("./todo.json").success(function (data) {
model.items = data;
console.log("data:" ,data );
console.log("items:" , model.items)
});
});
todoApp.controller("ToDoCtrl", function ($scope) {
$scope.todo = model;
$scope.incompleteCount = function () {
var count = 0;
angular.forEach($scope.todo.items, function (item) {
if (!item.done) {
count++;
}
});
return count;
}
$scope.warningLevel = function () {
return $scope.incompleteCount() < 2 ? "label-success" : "label-warning";
}
$scope.addNewItem = function (actionText) {
$scope.todo.items.push({action: actionText, done: false});
}
});
</script>
</head>
<body ng-controller="ToDoCtrl">
<div class="page-header">
<h1>{{todo.user}}'s TO DO List
<!--添加ng-hide="incompleteCount() == 0"使未办事项数为0时不显示此标签-->
<span class="label label-default" ng-hide="incompleteCount() == 0" ng-class="warningLevel()">{{incompleteCount()}}</span>
</h1>
</div>
<div class="panel">
<div class="input-group">
<input class="form-control" ng-model="actionText"/>
<span class="input-group-btn">
<button class="btn btn-default" ng-click="addNewItem(actionText)">Add</button>
</span>
</div>
<table class="table table-striped">
<thead>
<tr>
<th>Description</th>
<th>Done</th>
<th></th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in todo.items">
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"/></td>
<td>{{item.done}}</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>todo.json
[
{"action": "练车","done": false},
{"action": "看书","done": true}
]