我相信大多数使用Bing Maps开发的朋友都见过如下的画面,就是当我们在开发Bing Maps的时候,将开发KEY填写错误导致用户授权验证失败出现的下图提示错误。

使用Bing Maps Silverlight Control开发的缺点就在于它默认是使用的微软自己提供的在线地图数据,而且Bing Maps Silverlight Control还与开发者账号进行绑定才能正常使用,如果开发KEY填写错误或是不填写开发KEY就会出现上图的提示。实际上这个验证失败的提示信息是可以被屏蔽的,我们同样是可以使用Bing Maps Silverlight Control来做我们的离线(不使用微软的地图数据,不通过用户开发KEY验证)开发的。
通过仔细分析可知道,我们无论是做有限还是离线,本质上没有多大的区别,不同就是所加载的地图数据不同而已,要解决加载不同的地图数据完全可以通过自定义TileSource实现。另外还要解决一个问题,就是在没有通过开发KEY验证的情况下如何把错误提示图层给干掉,也就是删除或屏蔽错误提示图层。
实际开发中我们却无法直接将错误提示层给屏蔽掉,只有通过其他间接的方式来处理。仔细查阅API可以发现,Bing Maps Silverlight Control的Map控件具有一个LoadError的事件,我们可以在此事件中动一些手脚,来把可恶的错误提示层给干掉。通过Reflector反编译可以发现LoadError事件的处理代码:
{
if (this.loadingErrorMessage == null)
{
this.loadingErrorMessage = new LoadingErrorMessage();
base.RootLayer.get_Children().Add(this.loadingErrorMessage);
}
if (e.get_LoadingException() is UriSchemeNotSupportedException)
{
this.loadingErrorMessage.SetUriSchemeError(base.Culture);
}
else if (e.get_LoadingException() is ConfigurationNotLoadedException)
{
this.loadingErrorMessage.SetConfigurationError(base.Culture);
}
else if (e.get_LoadingException() is CredentialsInvalidException)
{
this.loadingErrorMessage.SetCredentialsError(base.Culture);
}
}
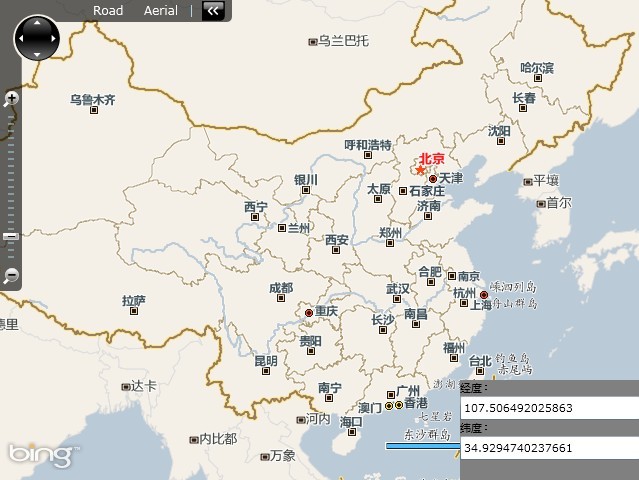
通过反编译和调试跟踪可以发现Map控件的根布局容器名为RootLayer,其下的有多个子节点元素,其他一个就是错误提示层节点元素,要实现屏蔽错误提示信息之需要通过代码实现将该子元素从Map控件的子元素节点中移出即可。这里我们可以故意不填写开发KEY并同时添加LoadError事件处理来进行测试,可得到如下图所示的结果。

可以发现当发生了错误引发LoadError后,就会触发上面反编译出来的事件委托方法,跟踪RootLayer的子节点可以发现Map控件下共有6个子节点,且LoadErrorMessage是最后添加到Map子节点元素中的,也就是说LoadErrorMessage节点在Map控件的Children中的索引为5,找到了具体的子节点元素现在只需要将其他隐藏或直接移除就解决了问题。
最简单的方式就是自己扩展一个Map控件,在其构造方法中将错误提示层给干掉,然后再项目中使用自定义的Map控件,大致可以如下实现。
{
public OfflineMap()
: base()
{
base.LoadingError += (sender, e) =>
{
base.RootLayer.Children.RemoveAt(5);
};
}
}

最大的问题已经解决,接下来就可以根据自己的需求做离线的开发了。比如使用自己的地图数据,详细请查阅《Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps》中介绍的方法实现。或者通过自定义TileSource加载自己部署的Google本地部署的地图数据,详细请查阅《【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps》。

PS:本文中所介绍的间接实现屏蔽错误提示层的方法只是暂时的可行方案,不代表以后同样还可以通过这样的方式去实现。在以后发布的新版Bing Maps Silverlight Control中或许不能再使用此方法实现,请各位看友特别注意。基于本篇的实现方式,完全可以用于离线开发和离线演示使用。