本篇主要介绍如何对地图的一些常用控制操作,包括地图加载模式、根据精度和纬度定位、变焦程度等。
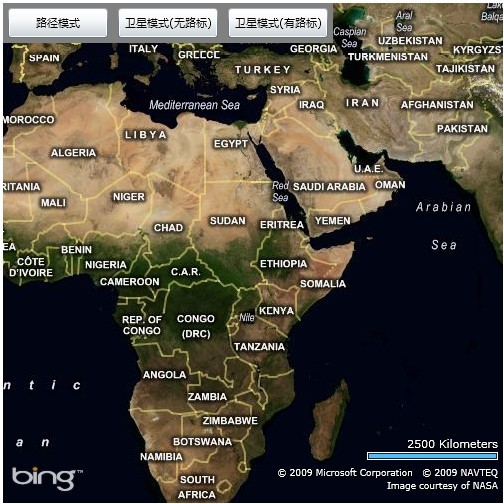
一、动态设置地图加载模式
在本系列二中介绍了地图加载模式,可以给地图控件设置一种模式的地图加载模式,呈现数据的时候根据制定的模式加载地图。其实我们也可以通过程序动态的来改变地图的加载呈现模式,方式和设置模式加载模式是一样的,都是通过地图控件(Bing Maps Silverlight Control)的Mode属性来控制。
比如在程序中实现上篇文章中所描述的三种模式地图的显示,可以如下来编写代码实现:
 代码
代码
{
this.map.Mode = new RoadMode();
}
private void Aerial_Click(object sender, RoutedEventArgs e)
{
this.map.Mode = new AerialMode(false);
}
private void AerialLabel_Click(object sender, RoutedEventArgs e)
{
this.map.Mode = new AerialMode(true);
}
通过布局三个按钮分别来实现三种模式的切换,对应的前端Silverlight代码如下:
 代码
代码
<m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map" NavigationVisibility="Collapsed">
</m:Map>
<StackPanel HorizontalAlignment="Left" VerticalAlignment="Top" Orientation="Horizontal" Background="Gray">
<Button Margin="5" Width="100" Height="30" Click="Road_Click">
<TextBlock>路径模式</TextBlock>
</Button>
<Button Margin="5" Width="100" Height="30" Click="Aerial_Click">
<TextBlock>卫星模式(无路标)</TextBlock>
</Button>
<Button Margin="5" Width="100" Height="30" Click="AerialLabel_Click">
<TextBlock>卫星模式(有路标)</TextBlock>
</Button>
</StackPanel>
</Grid>

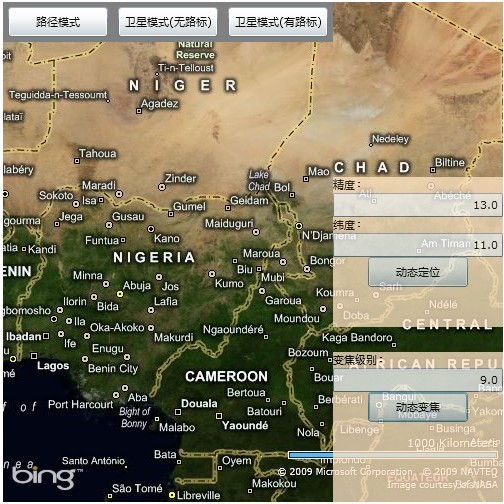
二、动态定位(Location)
可以说所有地图系统(比如常见的Google Maps,Bing Maps,ArcGIS,MapInfo等)都是通过精度(Longitude)和纬度(Latitude)来进行定位。在Bing Maps开发中,我们也可以做到动态定位,Bing Maps Silverlight Control提供了动态定位的相关API我们可以直接调用。
地图的精度和纬度都是通过double类型值表示(经测试Bing Maps中设置int,float类型值也可以),在设置精度纬度的时候需要注意,错误的度值会引发Silverlight异常。
 代码
代码
 代码
代码
{
double latitude = 0;
double longitude = 0;
double.TryParse(tbLatitude.Text, out latitude);
double.TryParse(tbLongitude.Text, out longitude);
this.map.SetView(new Location(latitude, longitude), 5);
}
SetView方法提供了多个重载版本,其中一个重载为通过Location对象使用精度和纬度构造地图坐标以及地图变焦程度参数来进行地图坐标定位。地图定位的精度和纬度表示的坐标为当前地图显示区域的中心点,可以使用地图控件的"Center"属性,值得到当前显示地图的中心坐标点(精度,纬度)。
 代码
代码
{
InitializeComponent();
this.map.ViewChangeOnFrame += delegate(object sender, Microsoft.Maps.MapControl.MapEventArgs e)
{
double longitude = this.map.Center.Longitude;
double latitude = this.map.Center.Latitude;
};
}
三、动态设置变焦程度
地图变焦也可以说是镜头的放大与缩小程度,可以通过对地图控件设置ZoomLevel属性进行动态控制。变焦的取值是有限的只能取值1---16,如下为地图设置默认的加载变焦级别。
 代码
代码
NavigationVisibility="Collapsed"
ZoomLevel="5">
</m:Map>
也支持动态设置变焦程度,通过程序动态改变ZoomLevel的值就OK了,如下示例代码:
 代码
代码
{
double zoomLevel = 1d;
double.TryParse(this.tbZoomLevel.Text.Trim(), out zoomLevel);
this.map.ZoomLevel = zoomLevel;
}