最近有项目需求,显示动态列,也就是根据配置的列,进行动态加载
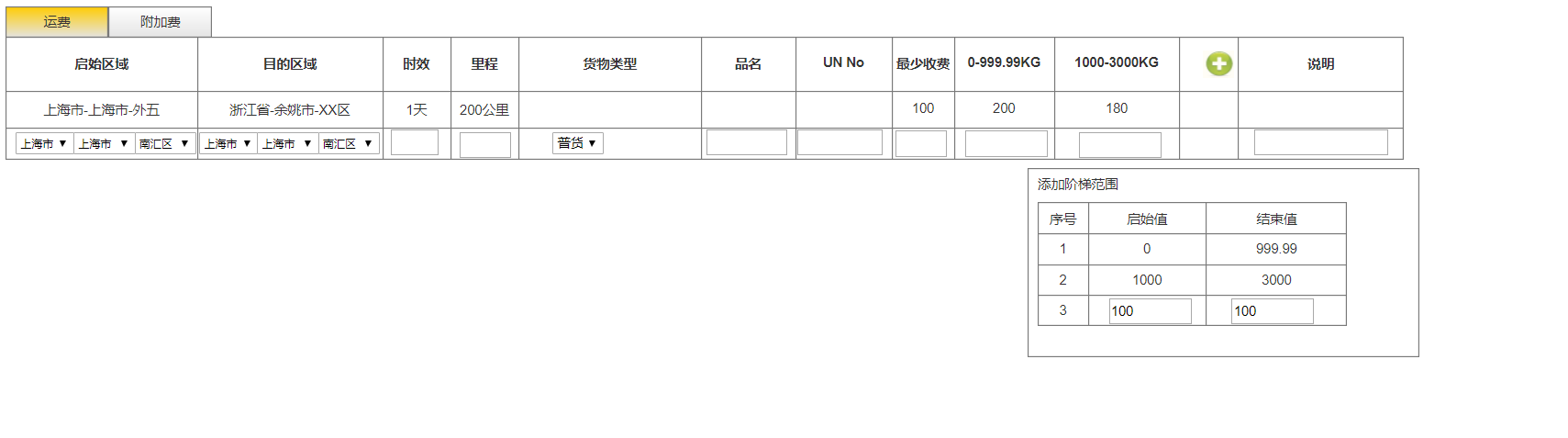
项目原型为:

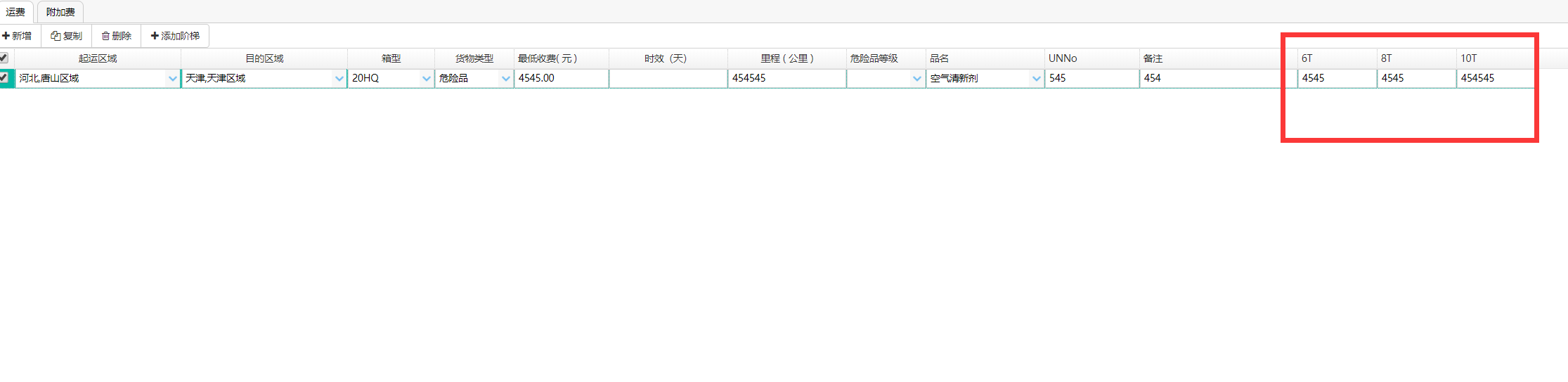
实现效果:

------获取列,用ajax去动态获取
1 function getCols() { 2 var masterid = '666666'; 3 var bizType = '整车'; 4 var columns = []; 5 $.ajax({ 6 url: '../../CVRM/DT_PurchaseQuote/GetDynamicColumnByMasterID?masterID=' + masterid + '"eType=采购价' + '&bizType=' + bizType, 7 type: 'GET', 8 async: false, 9 dataType: 'json', 10 success: function (data) { 11 if (data != null && data.length > 0) { 12 $.each(data, function (i, item) { 13 columns.push({ "field": 'ID_' + item.ColumnID.toString(), "title": item.ColumnTitle, "width": 100, editor: { type: 'numberbox' } }); 14 }); 15 } 16 } 17 }); 18 19 return columns; 20 }
-----动态拼接组合成 array 并赋值就可以了
1 //加载运费表格 2 function GetFRTGrid(pqid) { 3 4 var colss = getCols(); 5 6 7 8 var cols = [ 9 { field: 'ck', checkbox: true }, 10 { title: 'FRTID', field: 'FRTID', align: 'center', 60, hidden: true }, 11 { title: '采购报价ID', field: 'PQID', align: 'center', 60, hidden: true }, 12 { title: '起运区域ID', field: 'LoadingLocID', align: 'center', 60, hidden: true, editor: { type: 'text' } }, 13 { title: '目的区域ID', field: 'UnloadingLocID', align: 'center', 60, hidden: true, editor: { type: 'text' } }, 14 { title: '品名ID', field: 'MaterialNo', align: 'center', 60, hidden: true, editor: { type: 'text' } }, 15 16 { 17 title: '起运区域', field: 'LoadingLocName', align: 'center', 210, editor: { 18 type: 'combogrid', options: { 19 panelWidth: 210, 20 mode: 'remote', 21 method: 'get', 22 idField: 'AreaName', 23 textField: 'AreaName', 24 method: 'get', 25 url: '/Master/TransportationArea/GetListFromComGrid', 26 columns: [[ 27 { field: 'TransportationAreaID', title: 'ID', '60', hidden: true }, 28 { field: 'AreaName', title: '装箱/罐区域', '200' }, 29 ]] 30 } 31 } 32 }, 33 { 34 title: '目的区域', field: 'UnloadingLocName', align: 'center', 210, editor: { 35 type: 'combogrid', options: { 36 panelWidth: 210, 37 mode: 'remote', 38 method: 'get', 39 idField: 'AreaName', 40 textField: 'AreaName', 41 method: 'get', 42 url: '/Master/TransportationArea/GetListFromComGrid', 43 columns: [[ 44 { field: 'TransportationAreaID', title: 'ID', '60', hidden: true }, 45 { field: 'AreaName', title: '拆箱/罐区域', '200' }, 46 ]] 47 } 48 } 49 }, 50 51 { 52 title: '箱型', field: 'ContainerType', align: 'center', 110, editor: { 53 type: 'combogrid', options: { 54 panelWidth: 110, 55 mode: 'remote', 56 method: 'get', 57 idField: 'StandarCode', 58 textField: 'StandarCode', 59 method: 'get', 60 url: '/Master/ContainerType/GetContainerTypeListForGrid', 61 columns: [[ 62 { field: 'ContainerTypeNo', title: 'No', hidden: true }, 63 64 { field: 'StandarCode', title: '箱型', '100' }, 65 ]] 66 } 67 } 68 }, 69 { 70 title: '货物类型', field: 'GoodsType', align: 'center', 100, editor: { 71 type: 'combobox', 72 options: { 73 valueField: 'ItemValue', 74 textField: 'ItemName', 75 method: 'get', 76 url: "/SysManage/CodeDetail/GetCodeJson?codetype=VRM_CT_MarketQuoteFRT_GoodsType", 77 }, 78 } 79 }, 80 { title: '最低收费( 元 )', field: 'Rate', 120, align: 'left', editor: { type: 'numberbox', options: { precision: 2, required: true } } }, 81 82 { title: '时效(天)', field: 'LeadTime', align: 'center', 150, editor: { type: 'numberbox' }, options: { precision: 1 } }, 83 { title: '里程 ( 公里 )', field: 'Distance', align: 'center', 150, editor: { type: 'numberbox', options: { required: true } } }, 84 { 85 title: '危险品等级', field: 'DGClass', 100, align: 'left', editor: { 86 type: 'combobox', 87 options: { 88 valueField: 'ItemValue', 89 textField: 'ItemName', 90 method: 'get', 91 url: "/SysManage/CodeDetail/GetCodeJson?codetype=DangerClass", 92 } 93 } 94 }, 95 { 96 title: '品名', field: 'MaterialNameC', 150, align: 'left', editor: { 97 type: 'combogrid', options: { 98 panelWidth: 430, 99 delay: 500, 100 mode: 'remote', 101 method: 'get', 102 idField: 'MaterialNameC', 103 textField: 'MaterialNameC', 104 method: 'get', 105 url: '/Master/Commodity/GetCommodityListForGrid', 106 columns: [[ 107 { field: 'MaterialNo', title: '品名编号', '100' }, 108 { field: 'UNCode', title: 'UNNo', '100' }, 109 { field: 'MaterialNameC', title: '品名', '100' }, 110 { field: 'ClassNo', title: '危险品等级', '120' }, 111 ]] 112 } 113 114 } 115 }, 116 { title: 'UNNo', field: 'UNNo', 120, align: 'left', editor: { type: 'text' } }, 117 { title: '备注', field: 'Comment', 200, align: 'left', editor: { type: 'text' } }, 118 ]; 119 120 121 if (colss.length > 0) { 122 $.each(colss, function (i, item) { 123 124 cols.push(item); 125 }); 126 } 127 128 129 $('#gridTableFRT').datagrid({ 130 pageSize: 50, 131 pageList: [50, 100, 200, 500, 1000], 132 pagination: false, 133 singleSelect: false, 134 selectOnCheck: true, 135 sortName: 'FRTID', 136 sortOrder: 'asc', 137 url: '../../CVRM/PurchaseQuote/GetPurchaseQuoteDFFListById', 138 queryParams: { keyValue: pqid }, 139 method: 'get', 140 columns: [cols], 141 142 onLoadSuccess: function (data) { 143 $("#gridTableFRT").datagrid("resize"); 144 }, 145 }) 146 gridEditFRT = new com.editGridViewModel($('#gridTableFRT')); 147 148 $('#gridTableFRT').datagrid('resize', { ($('.gridPanel').width()), height: ($(window).height() - $('.gridPanel').height() - 240) });}
}
标记为红色的部分就是关键部分代码,提供了简单思路.