1.判断问题
如果type存在就设置type的值为type,否则设置type为0:
原始的写法,使用 if else:if(type){type = type}
使用三元操作符:type : type ? type : 0
使用"或": type : type || 0
· if(a){alert('ok')} 等价于 a && alert('ok')
2. && 和 ||
例子:
var a = 2; var b = 3; var andflag = a && b ; var orflag = a || b;
问andflag 和orflag 分别是什么?
答案: andflag = 3,orflag = 2;
在运算过程中,首先js 会将 && 和|| 两边的值转成Boolean 类型,然后再算值 ,&&运算如果返回true,则取后面的值,如果|| 返回true,则取前面的值 , 而其中数值转换成boolean 的规则 是:
对象、非零整数、非空字符串返回true,其它为false ;
同理:0、""、null、false、undefined、NaN都会判为false,其他都为true.
a && b 的运算就是 :因为 a 和 b全是非零整数,所以 a 和 b 也就是true ,而 true && true 返回 true ,则取后面的b ,同理 a 和b 全是非零整数,a 和b 全是true ,则true || true 返回 true ,取|| 前面的值 也就是2;
同样:该逻辑运算符支持短路原则:
如 var a = “” || null || 3 || 4 —-> var a = fasel || false || true || true 结果为true 则返回第一个true,即是3
var b = 4 && 5 && null && 0 ——> var b = true && true && false && false 结果是false 则返回第一个false 即是null .
短路表达式:作为"&&"和"||"操作符的操作数表达式,这些表达式在进行求值时,只要最终的结果已经可以确定是真或假,求值过程便告终止,这称之为短路求值。这是这两个操作符的一个重要属性。
| 数据类型 | 转换为bool后的值 |
| null | FALSE |
| undefined | FALSE |
| Object | TRUE |
| function | TRUE |
| 0 | FALSE |
| 1 | TRUE |
| 0、1之外的数字 | TRUE |
| 字符串 | TRUE |
| ""(空字符串) | FALSE |
在javascript中,“&&”运算符运算法则如下:
如果&&左侧表达式的值为真值,则返回右侧表达式的值;否则返回左侧表达式的值。
这就是说:
var i=""&&"真值";//->i=""
i="真值"&&"其他真值";//->i="其他真值"
i="真值"&&"";//->i=""
“||”运算符的运算法则如下:
如果||左侧表达式的值为真值,则返回左侧表达式的值;否则返回右侧表达式的值。
这就是说:
var i=""||"真值";//->i="真值"
i="真值"||"其他真值";//->i="真值"
i="真值"||"";//->i="真值"
于是,就可以理解:a=a||"defaultValue";的逻辑了。如果a为假值(等于null、空字符串……),则将"defaultValue"赋给a;否则将a的值赋给a本身。
cr:http://www.tashan10.com/javascript-de-ling-huo-yun-yong/
3.js当前页面刷新
一般方法:
window.location.href = "http://10.10.3.23/game/game/";
location.reload(true);
解决微信中页面只有进度条加载并不刷新的问题:
window.location.href = location.href + '?' + Date.now();
使用window.location.href="window.location.href+随机数" 代替 window.location.reload()。切记,一定要加随机数,否则一样不会起作用。当然也可以用一个a标签,然后设置href="window.location.href + 随机数"。
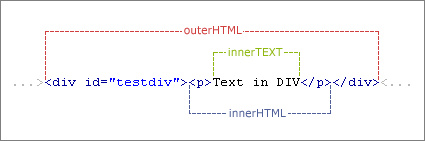
4.innerHTML、innerText和outerHTML、outerText的区别
区别描述如下:
- innerHTML 设置或获取位于对象起始和结束标签内的 HTML
- outerHTML 设置或获取对象及其内容的 HTML 形式
- innerText 设置或获取位于对象起始和结束标签内的文本
- outerText 设置(包括标签)或获取(不包括标签)对象的文本
- innerText和outerText在获取时是相同效果,但在设置时,innerText仅设置标签内的文本,而outerText设置包括标签在内的文本。