最近在做一个比较大的项目,但是基本大的功能框架是用的第三方,我们在这个基础上进行二次开发改造。
其中在看代码的过程中了解、学习到的一些知识,在这里进行记录。
1.mixin
以前没有怎么用过,了解了一下,大概效果就是,一个vue文件,可以与另一个进行混合,拥有共同的属性参数方法等等。细节上:在使用前后上有点区别。
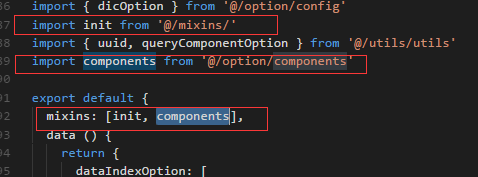
看项目发现,vue文件可以mixin一个js文件,这个js是vue文件除去template的部分都有的。
这个文件用来放一些公共属性和方法的。

2.provide和inject
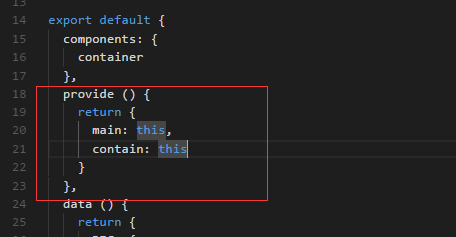
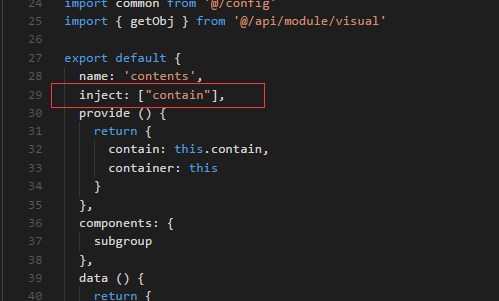
我理解的,是一种组件分发。爷爷组件provide出去自己之后,(有个名称标记),孙子组件可以通过inject注入爷爷。看官方文档,孙子以及之后的后代都可以使用,但是该系统在子孙继续下发的时候,继续将‘爷爷’provide了出去。
 (这个其实是mixins文件夹下的index,js文件,专项输出公共方法属性,其实不太懂为什么弄两个)
(这个其实是mixins文件夹下的index,js文件,专项输出公共方法属性,其实不太懂为什么弄两个)

这里导入
3.<component>动态组件
这个项目是页面上会根据选择,出现不同组件。所以选择使用动态组件,这个也是第一次遇到。

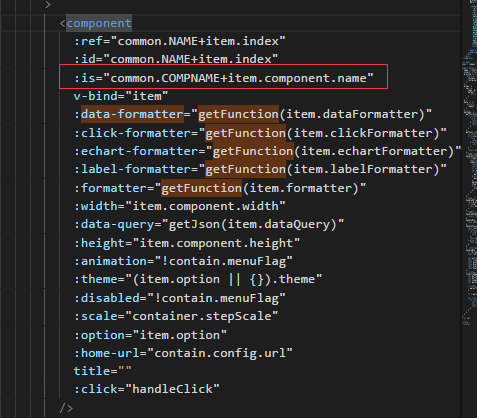
这里是一个动态组件,is代表了正在使用的组件的名称(动态)