一个元素浮动或绝对定位后,它将自动转换为块级元素,而不论该元素本身是什么类型。想要解释浮动和绝对定位的区别,就要先引入文档流和文本流的概念:
一、文本流和文档流
- 文本流
概括地说其实就是一系列字符,是文档的读取和输出顺序,也就是我们通常看到的由左到右、由上而下的读取和输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而position属性可以将元素从文本流脱离出来显示。
- 文档流
英文原版文档为"normal flow",翻译成常规流、普通流也就更好理解它了。从直观上理解,常规流指的是元素按照其在 HTML 中的位置顺序决定排布的过程,主要的形式是自上而下(块级元素),一行接一行,每一行从左至右(行内元素)。常规流又包含三种类型:块级元素的块级格式、行内元素的行内格式以及两种元素的相对定位方式。
二、异同
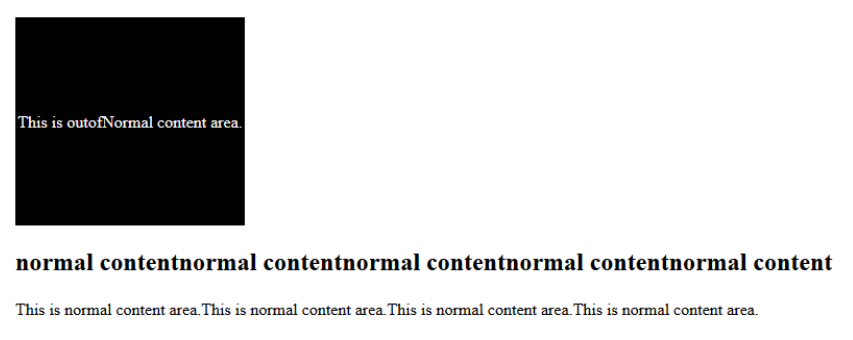
浮动和定位(脱标)都可以使元素脱离文档流。下面是在常规流中的代码及效果(只展示body中的内容):
html部分:
<div class="outOfNormal"> This is outofNormal content area. </div> <h2>normal contentnormal contentnormal contentnormal contentnormal content</h2> <p>This is normal content area.This is normal content area.This is normal content area.This is normal content area.</p>
Css部分:
.outOfNormal{
height: 200px;
220px;
background-color: #000000;
color:#FFFFFF;
text-align:center;
line-height:200px;
overflow:hidden;
}
效果图:

1.浮动脱离文档流,但不脱离文本流
利用float脱离文档流的时候,其他盒子元素会无视这个元素,但是其他盒子内的文字依然会为它让出位子,环绕在其周围,也就是说不脱离文本流。
Css部分给元素添加浮动:
.outOfNormal{
height: 200px;
220px;
background-color: #000000;
color:#FFFFFF;
text-align:center;
line-height:200px;
overflow:hidden;
float:left;
}
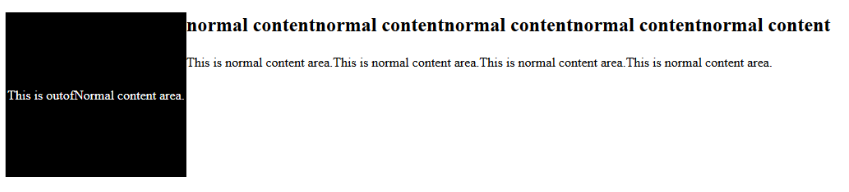
效果图:

说明:
可以发现,div脱离了文档流,h2元素和p元素都定位不到div,所以顶了上来。但是其中的文字却还是定位在div的右边,说明此时脱离了文档流,并没有脱离文本流。
但是值得注意的是,如果一个浮动元素的上一个元素也是浮动的,那么它会跟在上一个元素的后面。
2.定位(绝对定位、固定定位)既脱离文档流,又脱离文本流
利定位t脱离文档流的时候,其他盒子元素和文本内容都会无视这个元素
html部分将浮动改为绝对定位:
.outOfNormal{
height: 200px;
220px;
background-color: #000000;
color:#FFFFFF;
text-align:center;
line-height:200px;
overflow:hidden;
position:absolute;
}
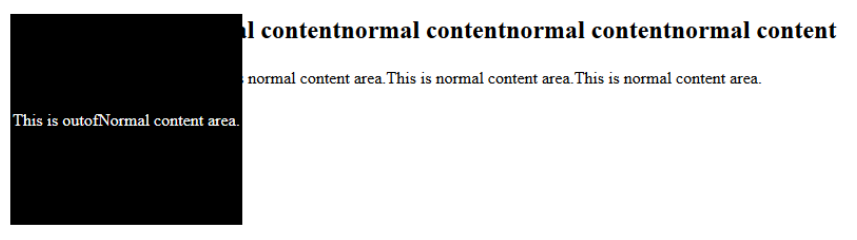
效果图:

说明:
可以发现此时的文字也顶到最左侧,忽略了div,脱离了文档流同时也脱离了文本流。