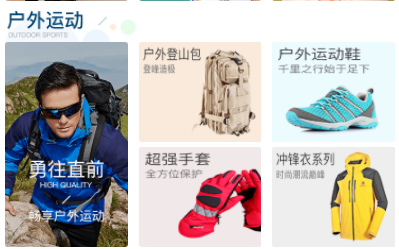
在Vue项目中,我们想要实现下面的布局效果

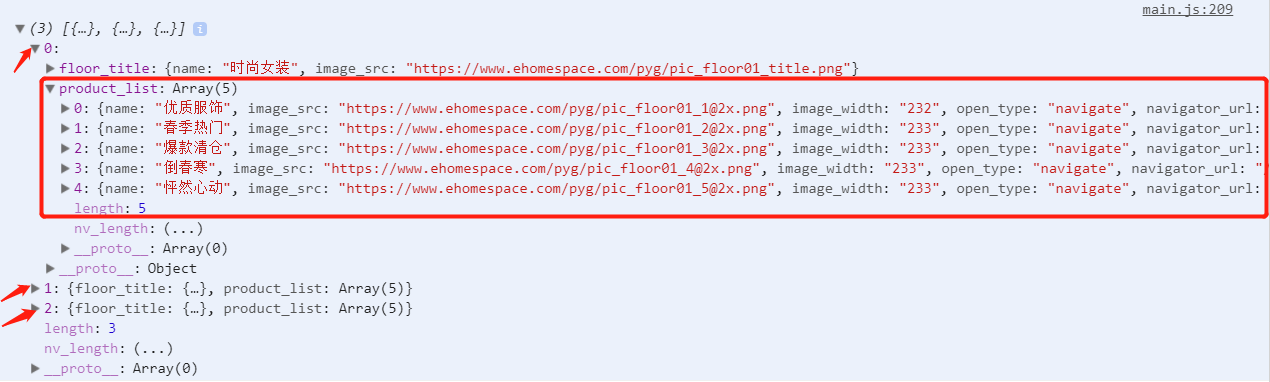
后端返回的数据格式如下,可以看出产品列表五张图的数据位于同一个数组中

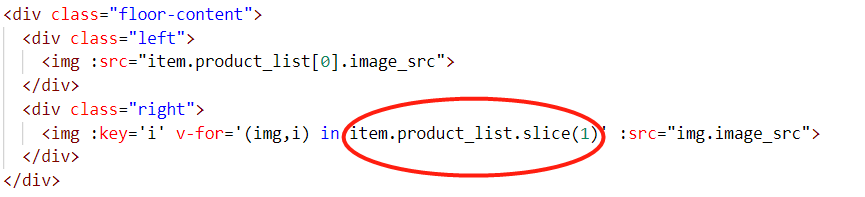
而我的html结构如下:


我希望直接渲染左边一张大图,然后右边的四张小图通过v-for进行遍历,这就需要截取后四条数组数据。我首先想到的就是通过数组的slice方法直接在v-for的位置截取product_list数组的后四条数据。
就是下面的代码操作:

这时,发现图片不但无法渲染,点开控制台,发现连img标签都没有渲染出来。这是为什么呢?
这是因为数组的slice方法并没有修改原数组,而是在原数组的基础上取出部分元素重新生成一个新数组。这就需要知道这个拷贝出来的新数组,并没有存到data数据中。而Vue视图层中绑定的数据必须要求出现在data或者computed数据中,否则就无法进行页面渲染。
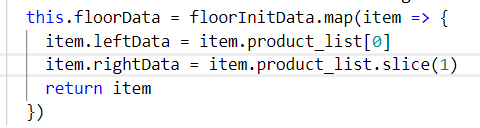
原因找到了,那又该如何解决呢,接下来就想到了在接收到后端返回数据的时候对数据格式进行修改。修改方式和修改后的数据结构如下:


html代码中渲染页面的方式也就可以换成如下的方式,也就实现了想要的页面布局效果。

此外还可以采用计算属性的方式,对data中的floorData数据格式进行修改,未完待续。。。。。。。。