微信小程序的数据的运算和显示和ng原理差不多,主要分为以下几种方式:
1: 字符串
2: 数字的直接加减
3:json对象 注意里面的对象名称不能出现‘—’不然在页面无法渲染
4:字符串拼接(包括数字)
5:直接定义id和class的名称等属性值
例子如下:
wxjs:
data: {
//定义的变量名字不能有——出现,不然无法显示 如group-name获取的对象里面的定义名字也不能出现
logs:'直接绑定数据字符',//直接绑定数据字符
classname:'bind-class',idname:'bind-id',//绑定class/id名称
a:10,b:34,//绑定直接运算
a1:10,b1:'zero',//数据字符串拼接
}
wxml:
<view>
字符形式:<text>{{logs}}</text>
</view>
<view>
<text class="{{classname}}" id='{{idname}}'>绑定class/id名称</text>
</view>
<view>
数据直接运算<text >{{a+b}}</text>
</view>
<view>
数据字符串拼接<text >{{a1+b1}}</text>
</view>
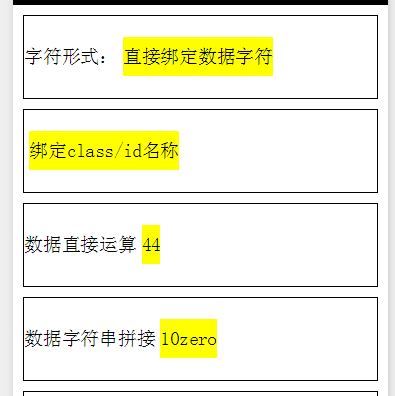
页面结果: