angularjs中$http.get()方法为动态从后台获取数据;
一:必须在控制器内注入$http 模型.controller('name',function($http){})
二:格式为$http.get(url,config).success(function(data,status)).error(function(err){})
参数url为请求地址
参数config为请求地址的附带参数,相当于url?id=3 其中的id=3相当于config定义的值;
config的定义格式必须为:var config={params:{gender:"female"}}的格式
data为后台返回的数据,status为连接状态,在其中还有其他的参数在这里不一一赘述,一般只是用到data
举例具体格式为:
angular.module('app',[]).controller('ctrls',function($http){
var config={params:{id:‘female’}};
$http.get('xxx.php',config).success(function(data,status,headers,config){
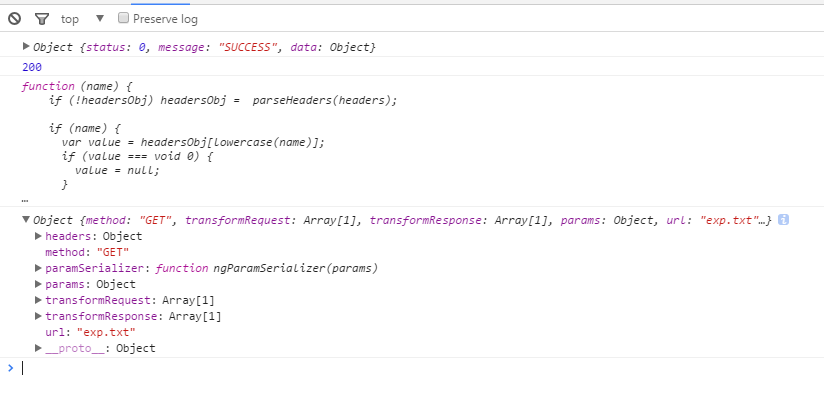
console.log(data)
console.log(status)
console.log(headers)
console.log(config)
})})
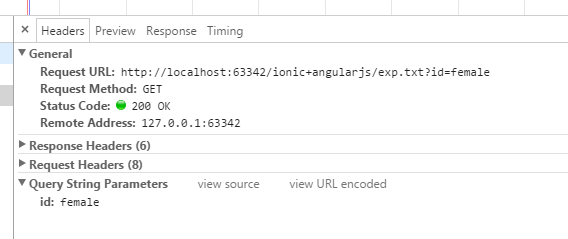
network状态为: