一、Coding.Net项目地址:
二、PSP表格
|
PSP2.1 |
任务内容 |
计划共完成需要的时间(min) |
|
Planning |
计划 |
30 |
|
· Estimate |
· 估计这个任务需要多少时间,并规划大致工作步骤 |
30 |
|
Development |
开发 |
960 |
|
· Analysis |
· 需求分析 (包括学习新技术) |
30 |
|
· Design Spec |
· 生成设计文档 |
30 |
|
· Design Review |
· 设计复审 (和同事审核设计文档) |
30 |
|
· Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
10 |
|
· Design |
· 具体设计 |
60 |
|
· Coding |
· 具体编码 |
600 |
|
· Code Review |
· 代码复审 |
100 |
|
· Test |
· 测试(自我测试,修改代码,提交修改) |
100 |
|
Reporting |
报告 |
100 |
|
· Test Report |
· 测试报告 |
60 |
|
· Size Measurement |
· 计算工作量 |
10 |
|
· Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
30 |
三、
Information Hiding:Information hiding is part of the foundation of both structured design and object-oriented design. In structured design, the notion of “black boxes” comes from information hiding. In object-oriented design, it gives rise to the concepts of encapsulation and modularity, and it is associated with the concept of abstraction.
interface design:Combining the interface design of CCD Camera System, The application of serial communication is introduced
loose coupling:SOA offers business agility and resilience through reuse, loose coupling, flexibility, interoperability, integration and governance
四、计算模块接口的设计与实现过程
(一)判断输入是否合法 输入的参数n是否合法,如果是字符,自动转化为数字;如果是非整数,提示再次输入
try{intn = Integer.parseInt(args[0]);}catch(NumberFormatException e) { System.out.println("输入格式有误,请重新输入"); e.printStackTrace();}
(二)随机生成运算数和运算符 利用math.random()类生成生成给定范围的随机数;将运算符“+,-,*,/”存储到一个数组内,利用math.random()类生成访问数组的小标,来随机生成运算符
Random random = new Random();
for (int i = 0; i < num; i++) {
String ex = new String();
int n = random.nextInt(3)+3;//产生3-5个运算符
int[] number = new int[n+1];//运算数要比运算符加一
for (int j = 0; j <= n; j++) {
number[j] = random.nextInt(99)+1;
}
for (int j = 0; j < n; j++) {
int op = random.nextInt(4);//产生随机运算符
ex+=String.valueOf(number[j])+String.valueOf(operator[op]);
if(op==3){
number[j+1] = judge(number[j],number[j+1]);
}
}
ex+=String.valueOf(number[n]);
}
( 三)计算表达式 利用js里面的eval()函数来计算生成的表达式
static ScriptEngine engine = new ScriptEngineManager().getEngineByName("JavaScript"); public static String calculateExpression(String ex){ try { return String.valueOf(engine.eval(ex)); } catch (ScriptException e) { e.printStackTrace(); return null; } }
(四)判断生成的算式是否正确 如果算式结果是负数或者是小数,则重新生成算式
int answer = Integer.valueOf(Calculate.calculateExpression(ex)); if(answer>0){ ex+="="+Calculate.calculateExpression(ex); expression.add(ex); }else{ i--; }
五、计算模块接口部分的性能改进
Create.java
问题:是否产生括号
设计思路:设计运算优先级,加减运算优先级小于乘除运算优先级,如果相邻两个运算符前面运算符优先级小于后面运算符的优先级,则在前面的运算式加上括号。代码如下:
for(int j=1;j<=sumOfOperation-1;j++){ //System.out.println(bracketExist); if(bracketExist&&priority(operatorCreate[j-1])<priority(operatorCreate[j])){ ex="("+ex+")"+operatorCreate[j]+String.valueOf(number[j+1]); } else{ ex+=operatorCreate[j]+String.valueOf(number[j+1]); } if(fractionExist(ex)){ break; } }
问题:实现至少生成两种运算符
设计思路:要满足生成两种不同的运算符,只要让后一个产生的运算符不等于前一个产生的运算符即可。代码如下:
number[0] = random.nextInt(scope_Upper-scope_Lower+1)+scope_Lower; for (int j = 1; j <= sumOfOperation; j++) { number[j] = random.nextInt(scope_Upper-scope_Lower+1)+scope_Lower; while(number[j]==number[j-1]) number[j] = random.nextInt(scope_Upper-scope_Lower+1)+scope_Lower; // System.out.println(number[j]); }
问题:是否产生乘除
设计思路:运算符存放在一个数组char[] operator= new char[]{'+','-','*','/'}里,如果不产生乘除,随机产生的运算符范围在数组的前两个元素;如果产生运算符,就让随机产生的运算符范围在整个数组。代码如下:
for (int j = 0; j < sumOfOperation; j++) { int op=0; if(mul_Div) op = random.nextInt(4);//是否有乘除法 else op = random.nextInt(2); operatorCreate[j]=operator[op]; }
问题:是否在运算过程中产生分数
设计思路:
在运算过程中判断是否产生分数,如果产生分数,就让其重新生成运算式。代码如下:
public static boolean fractionExist(String ex) { double answer = Double.parseDouble(Calculate.calculateExpression(ex)); if(Math.floor(answer)!=answer||answer<0||answer>9999){ return true; }else{ return false; } }
Command.java
问题:怎么一次输入多个命令行参数,而且参数的前后顺序并非是固定的 ,例如java Command -m 1 50 -n 20 -c ?
设计思路:通过for循环来遍历命令行参数,通过switch语句来处理每次循环输入的命令行参数。代码如下:
for (int i = 0; i < args.length; i++) { switch(args[i]){ case "-n"://题目的数量 case "-N":
通过设置两个case "-n",case "-N",来解决大小写不区分这个问题。
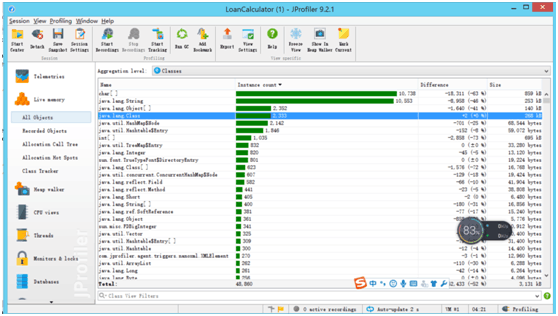
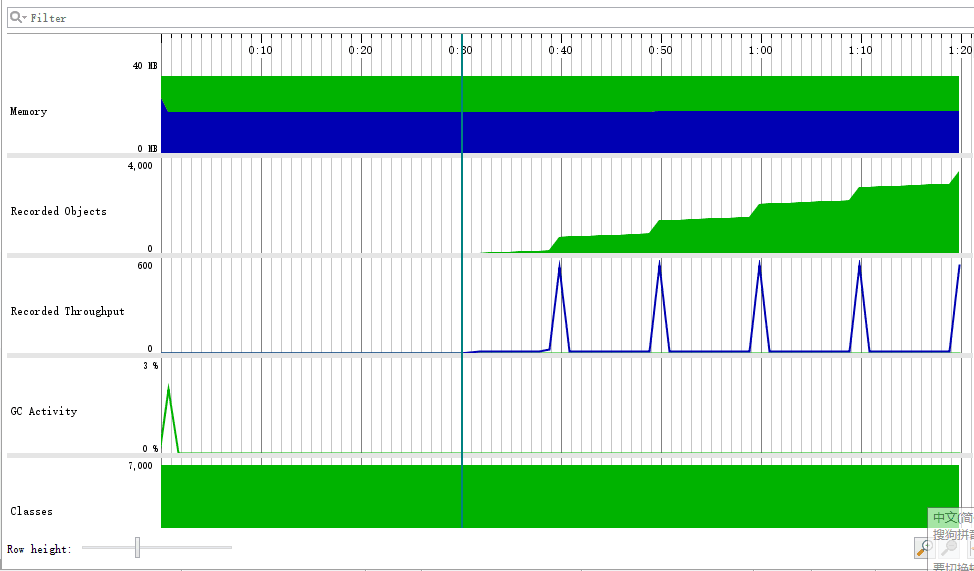
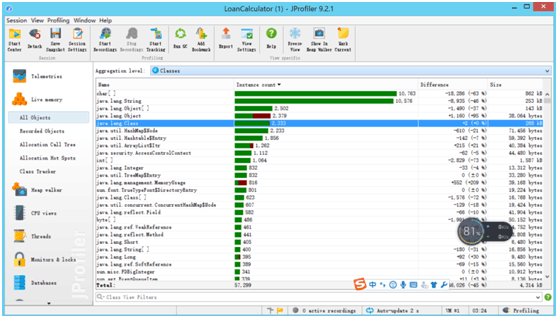
性能分析图:


六、计算模块部分单元测试展示
测试输入的参数是否合法时,预期值先给了一个合法值,再给一个非法值,分别进行测试。
Command.Java
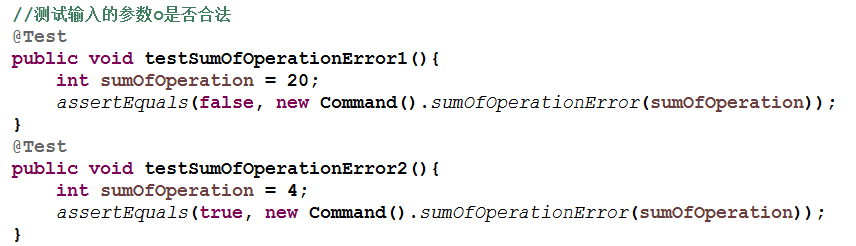
//测试输入的参数是否合法 @Test() public void testParameter1Error1(){ String ex ="-n"; assertEquals(true,new Command().parameter1Error(ex)); } @Test() public void testParameter1Error2(){ String ex ="-z"; assertEquals(false,new Command().parameter1Error(ex)); } //测试输入的参数n是否合法 @Test public void testScopeOfSumError1(){ int num=-1; assertEquals(false, new Command().scopeOfSumError(num)); } @Test public void testScopeOfSumError2(){ int num=10; assertEquals(true, new Command().scopeOfSumError(num)); }
测试的函数
parameter1Error这个函数的作用是判断输入的参数是否是-n,-m等
public static boolean parameter1Error(String ex){ ArrayList<String> args = new ArrayList<String>(); args.add("-n");args.add("-N"); args.add("-m");args.add("-M"); args.add("-o");args.add("-O"); args.add("-c");args.add("-C"); args.add("-b");args.add("-B"); if(args.contains(ex)){ return true; } else{ return false; } }
scopeOfSumError这个函数是为了测试输入的参数-n是否合法。
public static boolean scopeOfSumError(int num){ if(num<=0||num>10000) return false; else{ return true; } }
Calculate.java public static boolean scopeOfSumError(int num){ if(num<=0||num>10000) return false; else{ return true; } }
我们测试了calculateExpression函数,此函数接收的是一个表达式,返回的是表达式的结果,所以我们用了两组测试样例,一组是正确的表达式,一组是错误的表达式。在错误表达式里又抛出了异常。
以下是calculateExpression函数:
public static String calculateExpression(String ex){ try { return String.valueOf(engine.eval(ex)); } catch (ScriptException e) { e.printStackTrace(); return null; } }
以下是calculateExpression函数的单元测试:
@Test public void test() { String ex ="3*4-6/2"; assertEquals("9",new Calculate().calculateExpression(ex)); }
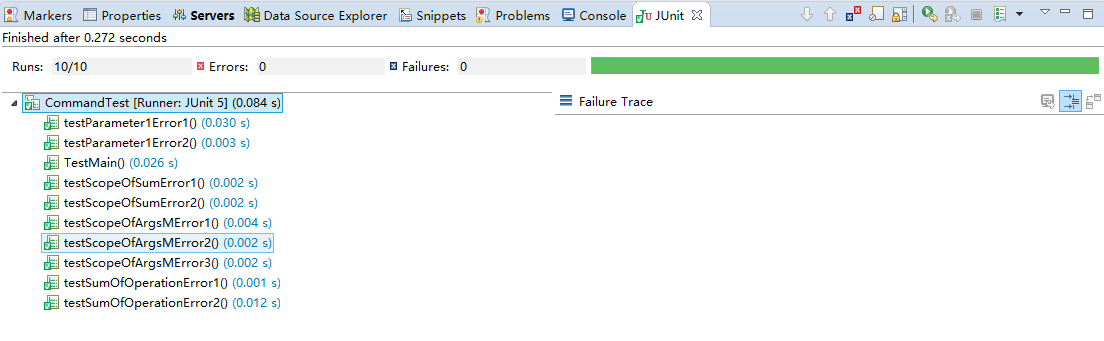
测试覆盖率截图:

七、计算模块部分异常处理说明
我们做了五个异常处理:分别是:
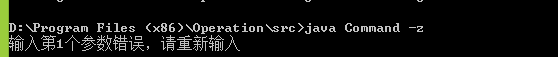
1. 判断输入的参数的格式是否正确,比如,用户输入-z,-t等参数,就会提示用户错误。
如下图所示:

测试样例:

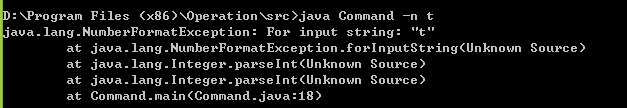
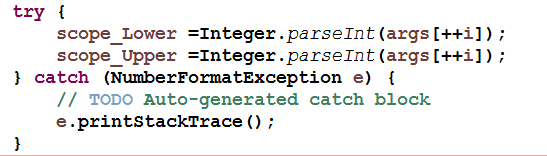
2.我们判断输入的参数-n、-m的格式是否正确,例如,输入-n t就会报错
如下图所示:

测试样例:

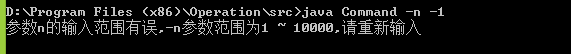
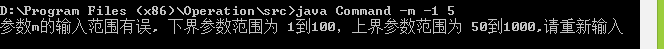
3.我们判断参数n、m、o的参数范围是否正确。
如下图所示:



测试样例:



八、界面模块的详细设计过程。
在博客中详细介绍界面模块是如何设计的,并写一些必要的代码说明解释实现过程。
界面分三个版块,第一个版块为出题,第二个版块为答题,第三个版块为答题结果及。支持两种语言,中文与English。用到的前端技术有HTML、CSS、JavaScript、bootstrap。
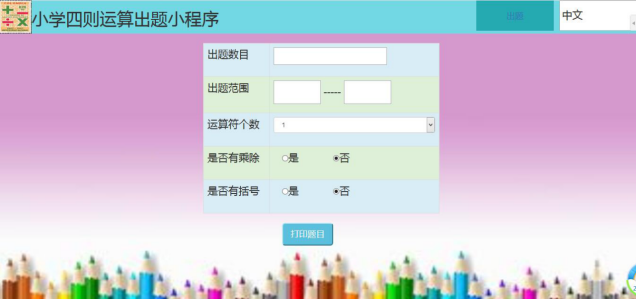
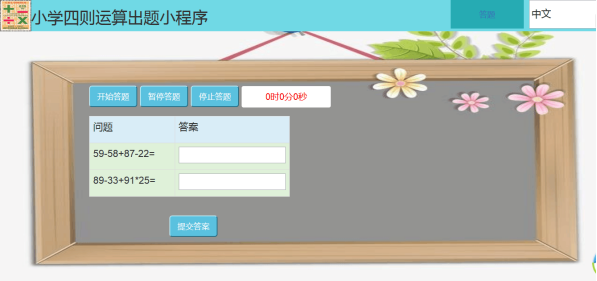
出题版块:为让表格更加美观,选择用bootstrap来敲,将top栏固定,在出题版块出题成功后跳转到答题版块进行答题。答题成功后跳转到答题结果页面显示共答多少题,正确的有几道。
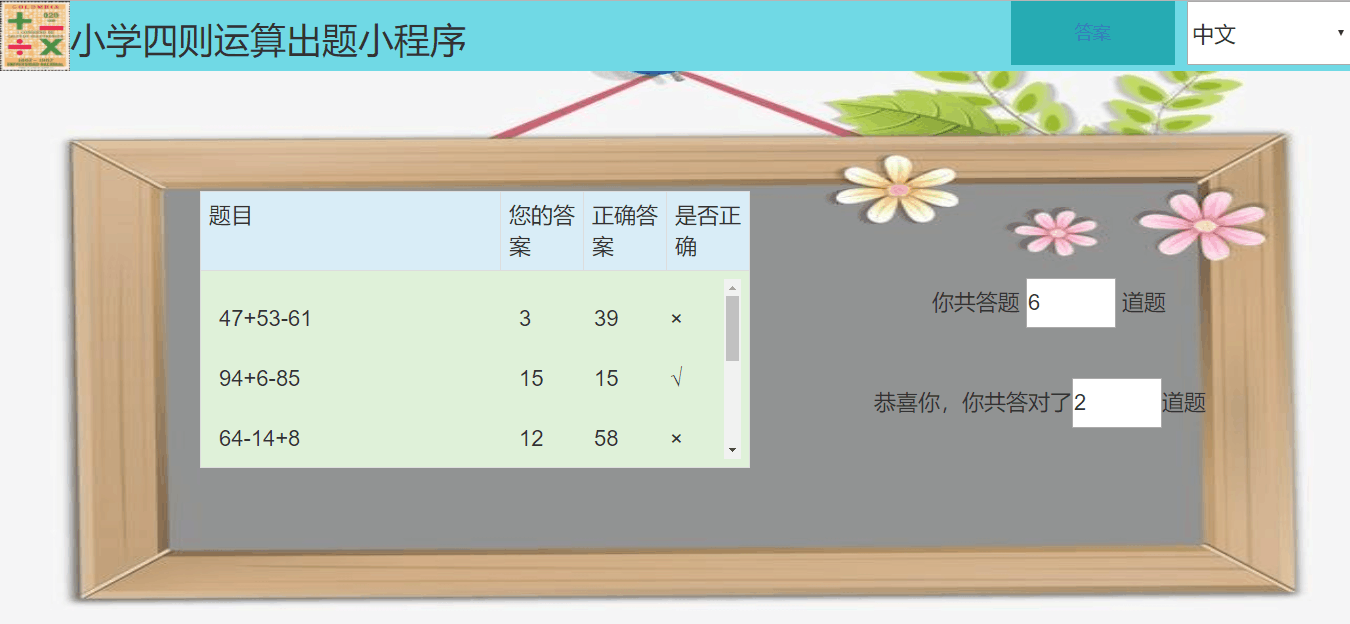
在答题界面用js写了计时器计时,答题结束后不归0,便可方便的得知答题所用最终时间。界面如下图所示:




代码展示:
1.中英文切换:
<select class="selectLanguage" class="form-control" language=javascript onchange= " location.href=this.value"> <option value ="中文">中文</option> <option value="CalEnglish.html">English</option> </select>
2.计时器:
HTML代码:
<ul style="position: absolute;bottom: 380px; left: 160px; list-style-type: none"> <input type="button" name="btn" class="btn-lg btn-info" onclick="startclock() " value="开始答题"> <input type="button" name="btn" class="btn-lg btn-info" value="暂停答题" onclick="pauseclock()"> <input type="button" name="btn" class="btn-lg btn-info" onclick="stopclock()" value="停止答题"> <input class="btn" name="showtime" style="color:#ff0000;200px;height: 48px;font-size: 20px;" id="showtime" type="text" value="0时0分0秒"> </ul>
JS代码:
<script language="javascript">
var se,m=0,h=0,s=0,ss=1;
function second(){
if((ss%100)==0){s+=1;ss=1;}
if(s>0 && (s%60)==0){m+=1;s=0;}
if(m>0 && (m%60)==0){h+=1;m=0;}
t=h+"时"+m+"分"+s+"秒"+ss+"毫秒";
document.getElementById("showtime").value=t;
ss+=1;
document.getElementById("one").value=h;
document.getElementById("two").value=m;
document.getElementById("three").value=s;
}
function startclock(){se=setInterval("second()",10);}
function pauseclock(){clearInterval(se);}
function stopclock(){clearInterval(se);ss=1;m=h=s=0;}
</script>
九、界面模块与计算模块的对接
我们将出题界面放在一个form表单,将接受到的参数传给做题界面,做题界面输入答案提交判断结果后答案页面接收,显示出做题总数以及正确的题目数。代码如下:
<%@ page import="com.Create"%> <%@ page import="com.Calculate"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>计算界面</title> <link rel="stylesheet" type="text/css" href="css/mystyle.css"> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> </head> <body> <% int sumOfRealAnswer=0; String[] actualAnswer = request.getParameterValues("actualAnswer"); String[] expression = request.getParameterValues("expression"); for(int i=0;i<actualAnswer.length;i++){ String answer = new Calculate().calculateExpression(expression[i]); if(answer.equals(actualAnswer[i])){ sumOfRealAnswer++; } } %> <div id="container"> <div class="top" > <img class="imgtop" src="images/top.jpg" > <h1 >小学四则运算出题小程序</h1> <select class="selectLanguage" class="form-control" language=javascript onchange= "location.href=this.value"> <option value ="中文">中文</option> <option value ="CalEnglish2.jsp">English</option> </select> </div> <input type="radio" name="radio-set" id="st-control-2" value="答题" "> <a href="#st-panel-2" >答案</a> <div class="st-scroll"> <section class="st-panel" id="st-panel-2"> <div class="two"> <p style="position: absolute;right: 600px;bottom: 340px;">你共答题 <input class="time" type="text" name="totalAnswer" value="<%=actualAnswer.length %>"> 道题 </p> <p style="position: absolute;right: 550px;bottom: 250px;">恭喜你,你共答对了<input class="time" type="text" name="rightAnswer" value="<%=sumOfRealAnswer %>">道题</p> <!-- <p style="position: absolute;right: 480px;bottom: 160px;">你共用时 <input id="one" class="time" type="text" name="timeHour">时 <input id="two" type="text" class="time" name="timeMin">分 <input id="three" class="time" type="text" name="timeSec">秒 </p> --> </section> </div> </div> </body> </html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="java.util.ArrayList"%> <%@page import="com.Create"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>计算界面</title> <link rel="stylesheet" type="text/css" href="css/mystyle.css"> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> </head> <body> <% request.setCharacterEncoding("utf-8"); int sumOfTest = Integer.valueOf(request.getParameter("sumOfTest")); int lower = Integer.valueOf(request.getParameter("lower")); int upper = Integer.valueOf(request.getParameter("upper")); int sumOfOperation = Integer.valueOf(request.getParameter("sumOfOperation")); boolean mul_div; if(request.getParameter("mul_div").equals("yes")){ mul_div=true; }else{ mul_div=false; } boolean bracket; if(request.getParameter("bracket").equals("yes")){ bracket=true; }else{ bracket=false; } ArrayList<String> expression = new Create().createExpression(sumOfTest, lower,upper, sumOfOperation, mul_div, bracket); %> <div id="container"> <div class="top" > <img class="imgtop" src="images/top.jpg" > <h1 >小学四则运算出题小程序</h1> <select class="selectLanguage" class="form-control" language=javascript onchange= "location.href=this.value"> <option value ="中文">中文</option> <option value ="CalEnglish2.jsp">English</option> </select> </div> <input type="radio" name="radio-set" id="st-control-2" value="答题" "> <a href="#st-panel-2" >答题</a> <div class="st-scroll"> <section class="st-panel" id="st-panel-2"> <div class="two"> <form action="rightAnswer.jsp" method="post"> <ul style="position: absolute;bottom: 380px; left: 160px; list-style-type: none"> <input type="button" name="btn" class="btn-lg btn-info" onclick="startclock() " value="开始答题"> <input type="button" name="btn" class="btn-lg btn-info" value="暂停答题" onclick="pauseclock()"> <input type="button" name="btn" class="btn-lg btn-info" onclick="stopclock()" value="停止答题"> <input class="btn" name="showtime" style="color:#ff0000;200px;height: 48px;font-size: 20px;" id="showtime" type="text" value="0时0分0秒"> </ul> <table style="position: absolute;bottom: 170px; left: 200px; 450px;" class="table table-bordered table-hover" > <tr class="info" style="height: 60px;"> <td style=" 300px; ">问题</td> <td >答案</td> <tr> <% for(int i=0;i<expression.size();i++){ %> <tr class="success" style="height: 60px;"> <td style=" 300px; "><%=expression.get(i)%>=<input type="hidden" name="expression" value="<%=expression.get(i)%>"></td> <td><input name="actualAnswer" ></td> </tr> <% } %> </table> <input type="submit" name="submitAnswer" value="提交答案" class="btn-lg btn-info" style="position: absolute;bottom: 100px; left: 380px;"> </form> </div> </section> </div> </div> </body> <script language="javascript"> var se,m=0,h=0,s=0,ss=1; function second(){ if((ss%100)==0){s+=1;ss=1;} if(s>0 && (s%60)==0){m+=1;s=0;} if(m>0 && (m%60)==0){h+=1;m=0;} t=h+"时"+m+"分"+s+"秒"; document.getElementById("showtime").value=t; ss+=1; document.getElementById("one").value=h; document.getElementById("two").value=m; document.getElementById("three").value=s; } function startclock(){se=setInterval("second()",10);} function pauseclock(){clearInterval(se);} function stopclock(){clearInterval(se);ss=1;m=h=s=0;} </script> </html>
十、描述结对的过程
我们两个刚开始着手做项目的那个下午一起初步完成了计算模块,之前两个人的项目均没有加上括号,一起通过学习加上了括号,但是当时没有解决两个问题。第一:不知如何设定是否有乘除法;第二、不知如何确保一次输入多个参数,而且参数可以任意顺序。最后解决了这个问题。具体解决方案前面有详细说明,这里不再赘述。第一天非常顺利。
第二天计划完成异常处理模块,但是却花费了很长时间完善第一个计算模块,之前大概实现了,但是有一些细节没有考虑到(如参数的大小写问题)。完善计算模块后开始着手做异常模块,但因为两个人对异常都掌握的不太好,花费了很长时间学习自定义异常等等,最终完成了异常模块。整体还算顺利,耗费的时间主要是因为对异常的掌握程度不够。
第三天尝试做单元测试,也比较顺利,但是那时不明白对异常进行单元测试,请教了学姐之后解决了问题。当天,我们完成了前端界面的设计图。
完成了设计图后,敲出了前台界面,本以为一切很顺利了,但是没想到是更难的阶段,前后端交互的时候遇到了很多问题。项目在两个人的电脑上导过来导过去,就报了很多莫名其妙的错误,两个人都重新配了好几次环境。
之后花了很多的时间调代码,在完成后两个人一起写了博客,对这次的作业进行了总结。
十一、结对编程优缺点及个人优缺点
结对编程优点:结对编程是两个人的智慧,两个人的思考,看待问题肯定会更全面一些。就例如我们,两个人都没有完成括号,两个人在一起很容易就加上了括号。遇到Bug也没有那么恐惧,自己思考过后总习惯问一句:“**你怎么看呢?”一般这种时候,我们总会想出一个比较完美的解决方案,然后非常非常开心,感觉解决一个Bug比自己纯敲一段代码都要快乐得多。
两个人在一起编程时有时候会避免一些低级错误,有时候可能只是因为字母打错了,就导致工程止步不前,两个人编程,加上眼镜八只眼睛在盯着,避免犯一些低级错误。
我们两个每次一起编程最少在五个小时,一个人的精力是有限的,有时候编着编着就会特别累,这个时候就会换一下位置,让自己的身体和大脑都有个缓冲。
结对编程缺点:有时候对于同一个问题,我们有不同的思考,有时候就会有些分歧。编程习惯也有些不同,可能一个人习惯的编程方式恰好是另一个人最讨厌的方式,不过总归是要磨合的。
颜超一:
优点:认真,严谨,考虑全面,耐心,逻辑能力强
缺点:太过于追求细节
丁小帅:
优点:能吃苦、耐心、热情、思考能力不错
缺点:不注重细节

十二、PSP
|
PSP2.1 |
任务内容 |
计划共完成需要的时间(min) |
实际共完成需要的时间(min) |
|
Planning |
计划 |
30 | 20 |
|
· Estimate |
· 估计这个任务需要多少时间,并规划大致工作步骤 |
30 | 20 |
|
Development |
开发 |
960 | 940 |
|
· Analysis |
· 需求分析 (包括学习新技术) |
30 | 120 |
|
· Design Spec |
· 生成设计文档 |
30 | 50 |
|
· Design Review |
· 设计复审 (和同事审核设计文档) |
30 | 20 |
|
· Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
10 | 10 |
|
· Design |
· 具体设计 |
60 | 60 |
|
· Coding |
· 具体编码 |
600 | 500 |
|
· Code Review |
· 代码复审 |
100 | 60 |
|
· Test |
· 测试(自我测试,修改代码,提交修改) |
100 | 120 |
|
Reporting |
报告 |
100 | 190 |
|
· Test Report |
· 测试报告 |
60 | 150 |
|
· Size Measurement |
· 计算工作量 |
10 | 10 |
|
· Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
30 | 30 |