Django View
一个视图函数(类),简称视图,是一个简单的 Python 函数(类),它接受Web请求并且返回Web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片。
无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你当前项目目录下面。为了将代码放在某处,大家约定成俗将视图放置在项目(project)或应用程序(app)目录中的名为 views.py 的文件中。
一、FBV和CBV
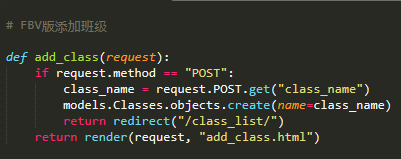
1.1 FBV
FBV(function base views) 就是在视图里使用函数处理请求。

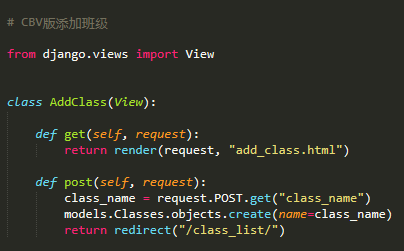
1.2 CBV
CBV(class base views) 就是在视图里使用类处理请求。
Python是一个面向对象的编程语言,如果只用函数来开发,有很多面向对象的优点就错失了(继承、封装、多态)。所以 Django 在后来加入了Class-Based-View。可以让我们用类写View。这样做的优点主要下面两种:
- 提高了代码的复用性,可以使用面向对象的技术,比如 Mixin
- 可以用不同的函数针对不同的HTTP方法处理,而不是通过很多 if 判断,提高代码可读性

Django的 url 是将一个请求分配给可调用的函数的,而不是一个 class 。针对这个问题,class-based view 提供了一个 as_view() 静态方法(也就是类方法),调用这个方法,会创建一个类的实例,然后通过实例调用 dispatch() 方法,dispatch() 方法会根据 request 的 method 的不同调用相应的方法来处理 request(如 get() 、post() 等)。到这里,这些方法和 function-based view差不多了,要接收request,得到一个 response 返回。如果方法没有定义,会抛出 HttpResponseNotAllowed 异常。
注意:使用CBV时,urls.py 中也做对应的修改:
# urls.py中 url(r'^add_class/$', views.AddClass.as_view()),
累的属性可以通过两种方法设置:
①常见的 Python 方法,可以被子类覆盖;


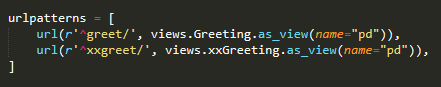
②直接在 url 中指定类的属性:

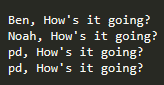
以上四个 url 返回的页面结果依次是:

从上面结果知道:
- 父类属性会被子类属性覆盖
- 如果在 url 中指定类的属性,那么这个属性优先级最高
1.3 使用 Mixin
要理解django的class-based-view(以下简称cbv),首先要明白django引入cbv的目的是什么。在django1.3之前,generic view也就是所谓的通用视图,使用的是function-based-view(fbv),亦即基于函数的视图。有人认为fbv比cbv更pythonic,窃以为不然。python的一大重要的特性就是面向对象。而cbv更能体现python的面向对象。cbv是通过class的方式来实现视图方法的。class相对于function,更能利用多态的特定,因此更容易从宏观层面上将项目内的比较通用的功能抽象出来。关于多态,不多解释,自己Google。总之可以理解为一个东西具有多种形态(的特性)。cbv的实现原理通过看django的源码就很容易明白,大体就是由url路由到这个cbv之后,通过cbv内部的dispatch方法进行分发,将get请求分发给cbv.get方法处理,将post请求分发给cbv.post方法处理,其他方法类似。怎么利用多态呢?cbv里引入了mixin的概念。Mixin就是写好了的一些基础类,然后通过不同的Mixin组合成为最终想要的类。
所以,理解cbv的基础是,理解Mixin。Django中使用Mixin来重用代码,一个View Class可以继承多个Mixin,但是只能继承一个View(包括View的子类),推荐把View写在最右边,多个Mixin写在左边。
二、Request对象和Response对象
当请求页面时,Django就会创建一个包含本次请求原信息的 HttpRequest 对象,然后 Django 会将这个对象自动传递给相应的视图函数(一般视图函数约定俗成地使用 request 参数承接这个对象),每个视图都负责返回一个 HttpResponse 对象(HttpResponse 对象就是我们的职责范围了,我们写的每个视图都需要实例化,填充和返回一个HttpResponse)
2.1 request对象
请求相关的常用属性
- method 表示请求中使用的HTTP方法的字符串,用大写表示
- GET 类似于字典的对象,包含所有给定的HTTP GET参数
- POST 类似字典的对象,包含所有给定的HTTP POST参数,前提是请求包含表单数据
- path_info 返回用户访问url,不包括域名
- body 请求体(bytes类型),request.POST的数据就是从body里面提取到的
属性:所有属性均应视为只读,除非另有说明。

属性:django将请求报文中的请求行、头部信息、内容主体封装成 HttpRequest 类中的属性 HttpRequest.scheme 表示请求方案的字符串(通常为http或https) HttpRequest.body 一个字符串,代表请求报文的主体。在处理非 HTTP 形式的报文时非常有用,例如:二进制图片、XML、Json等; 但是,如果要处理表单数据的时候,推荐还是使用 HttpRequest.POST; 另外,我们还可以用 python 的类文件方法去操作它,详情参考 HttpRequest.read() HttpRequest.path 一个字符串,表示所请求页面的完整路径; 例如:"/music/bands/the_beatles/" HttpRequest.method 一个字符串,表示请求使用的HTTP方法,必须使用大写; HttpRequest.encoding 一个字符串,表示提交的数据的编码方式(如果为None则表示使用DEFAULT_CHARSET的设置,默认为'utf-8'); 这个属性是可写的,你可以修改它来修改访问表单数据使用的编码; 接下来对属性的任何访问(例如从 GET 或 POST 中读取数据)将使用新的 encoding 值; 如果你知道表单数据的编码不是 DEFAULT_CHARSET,则使用它 HttpRequest.GET 一个类似于字典的对象,包含HTTP GET的所有参数;详情请参考 QueryDict 对象 HttpRequest.POST 一个类似于字典的对象,如果请求中包含表单数据,则将这些数据封装成 QueryDict 对象; POST请求可以带有空的POST字典:如果通过HTTP POST方法发送一个表单,但是表单中没有任何的数据,QueryDict 对象依然会被创建; 因此,不应该使用 if request.POST 来检查使用的是否是POST方法,应该使用 if request.method == "POST"; 另外:如果使用POST上传文件的话,文件信息将包含在FILES属性中 HttpRequest.COOKIES 一个标准的Python字典,包含所有的cookie;键和值都为字符串 HttpRequest.FILES 一个类似于字典的对象,包含所有的上传文件信息; FILES中的每个键为<input type="file" name="" />中的name,值则为对应的数据; 注意,FILES只有在请求的方法为POST且提交的<form>带有enctype="multipart/form-data" 的情况下才会包含数据;否则,FILES将为一个空的类似于字典的对象 HttpRequest.META 一个标准的Python字典,包含所有的HTTP首部。具体的头部信息取决于客户端和服务器,下面是一些示例: CONTENT_LENGTH 请求的正文的长度(是一个字符串) CONTENT_TYPE 请求的正文的MIME 类型 HTTP_ACCEPT 响应可接收的Content-Type HTTP_ACCEPT_ENCODING 响应可接收的编码 HTTP_ACCEPT_LANGUAGE 响应可接收的语言 HTTP_HOST 客服端发送的HTTP Host头部 HTTP_REFERER Referring页面 HTTP_USER_AGENT 客户端的user-agent 字符串 QUERY_STRING 单个字符串形式的查询字符串(未解析过的形式) REMOTE_ADDR 客户端的IP 地址 REMOTE_HOST 客户端的主机名 REMOTE_USER 服务器认证后的用户 REQUEST_METHOD 一个字符串,例如"GET" 或"POST" SERVER_NAME 服务器的主机名 SERVER_PORT 服务器的端口(是一个字符串) 从上面可以看到,除CONTENT_LENGTH和CONTENT_TYPE之外,请求中的任何HTTP首部转换为META的键时,都会将所有字母大写并将连接符替换为下划线最后加上 HTTP_ 前缀; 所以,一个叫做 X-Bender 的头部将转换成 META 中的 HTTP_X_BENDER 键 HttpRequest.user 一个 AUTH_USER_MODEL 类型的对象,表示当前登录的用户; 如果用户当前没有登录,user 将设置为 django.contrib.auth.models.AnonymousUser 的一个实例。可以通过 is_authenticated() 区分它们; 例如: if request.user.is_authenticated(): # Do something for logged-in users. else: # Do something for anonymous users. user 只有当Django启用 AuthenticationMiddleware 中间件时才可用; 匿名用户: class models.AnonymousUser django.contrib.auth.models.AnonymousUser 类实现了django.contrib.auth.models.User 接口,但具有下面几个不同点: id 永远为 None; username 永远为空字符串; get_username() 永远返回空字符串; is_staff 和 is_superuser 永远为 False; is_active 永远为 False; groups 和 user_permissions 永远为空; is_anonymous() 返回 True 而不是 False; is_authenticated() 返回 False 而不是 True; set_password()、check_password()、save()和delete() 引发 NotImplementedError; New in Django 1.8: 新增 AnonymousUser.get_username() 以更好地模拟 django.contrib.auth.models.User HttpRequest.session 一个既可读又可写的类似于字典的对象,表示当前的会话;只有当Django启用会话的支持时才可用; 完整的细节参见会话的文档

def upload(request): """ 保存上传文件前,数据需要存放在某个位置。默认当上传文件小于2.5M时,django会将上传文件的全部内容读进内存。从内存读取一次,写磁盘一次。 但当上传文件很大时,django会把上传文件写到临时文件中,然后存放到系统临时文件夹中。 :param request: :return: """ if request.method == "POST": # 从请求的FILES中获取上传文件的文件名,file为页面上type=file类型input的name属性值 filename = request.FILES["file"].name # 在项目目录下新建一个文件 with open(filename, "wb") as f: # 从上传的文件对象中一点一点读 for chunk in request.FILES["file"].chunks(): # 写入本地文件 f.write(chunk) return HttpResponse("上传完成")
请求相关的方法

HttpRequest.get_host() 根据从 HTTP_X_FORWARDED_HOST(如果打开 USE_X_FORWARDED_HOST,默认为False)和 HTTP_HOST 头部信息返回请求的原始主机; 如果这两个头部没有提供相应的值,则使用SERVER_NAME 和SERVER_PORT,在 PEP 3333 中有详细描述; USE_X_FORWARDED_HOST:一个布尔值,用于指定是否优先使用 X-Forwarded-Host 首部,仅在代理设置了该首部的情况下,才可以被使用; 例如:"127.0.0.1:8000" 注意:当主机位于多个代理后面时,get_host() 方法将会失败。除非使用中间件重写代理的首部。 HttpRequest.get_full_path() path如果适用,返回加上附加的查询字符串 例如:"/music/bands/the_beatles/?print=true" HttpRequest.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) 返回签名过的 Cookie 对应的值,如果签名不再合法则返回 django.core.signing.BadSignature; 如果提供 default 参数,将不会引发异常并返回 default 的值; 可选参数 salt,可以用来对安全密钥强力攻击提供额外的保护。max_age 参数用于检查 Cookie 对应的时间戳以确保 Cookie 的时间不会超过 max_age 秒; 例如: >>> request.get_signed_cookie('name') 'Tony' >>> request.get_signed_cookie('name', salt='name-salt') 'Tony' # 假设在设置cookie的时候使用的是相同的salt >>> request.get_signed_cookie('non-existing-cookie') ... KeyError: 'non-existing-cookie' # 没有相应的键时触发异常 >>> request.get_signed_cookie('non-existing-cookie', False) False >>> request.get_signed_cookie('cookie-that-was-tampered-with') ... BadSignature: ... >>> request.get_signed_cookie('name', max_age=60) ... SignatureExpired: Signature age 1677.3839159 > 60 seconds >>> request.get_signed_cookie('name', False, max_age=60) False HttpRequest.is_secure() 如果请求是安全的,则返回True;即请求通是过 HTTPS 发起的; HttpRequest.is_ajax() 如果请求是通过 XMLHttpRequest 发起的,则返回True,方法是检查 HTTP_X_REQUESTED_WITH 相应的首部是否是字符串'XMLHttpRequest'; 大部分现代的 JavaScript 库都会发送这个头部;如果你编写自己的 XMLHttpRequest 调用(在浏览器端),你必须手工设置这个值来让 is_ajax() 工作; 如果一个响应需要根据请求是否是通过 AJAX 发起的,并且你正在使用某种形式的缓存例如 Django 的 cache middleware,你应该使用 vary_on_headers('HTTP_X_REQUESTED_WITH') 装饰你的视图以让响应能够正确地缓存
注意:键值对的值是多个的时候,比如 checkbox 类型的 input 标签,select 标签,需要用:
request.POST.getlist("name")
2.2 response对象
用法:
①典型用法是将页面内容作为字符串传递给 Httpresponse 构造函数
from django.http import HttpResponse response = HttpResponse("Here's the text of the Web page.") response = HttpResponse("Text only, please.", content_type="text/plain")
②设置或删除响应头信息
response = HttpResponse() response['Content-Type'] = 'text/html; charset=UTF-8' del response['Content-Type']
属性:
- HttpResponse.content 响应内容
- HttpResponse.charset 响应内容的编码
- HttpResponse.status_code 响应的状态码
三、JsonResponse对象
JsonResponse是HttpResponse的子类,专门用来生成JSON编码的响应。
from django.http import JsonResponse response = JsonResponse({'foo': 'bar'}) print(response.content) b'{"foo": "bar"}'
默认只能传递字典类型,如果要传递非字典类型需要设置一下safe关键字参数。
response = JsonResponse([1, 2, 3], safe=False)
四、Django shortcut functions
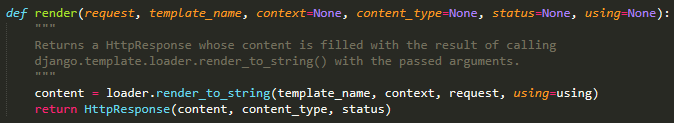
render()

结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
参数:
request 用于生成响应的请求对象 template_name 要使用的模板的完整名称,可选的参数 context 添加到模板上下文的一个字典;默认是一个空字典;如果字典中的某个值是可调用的,视图将在渲染模板之前调用它 content_type 生成的文档要使用的MIME类型;默认为 DEFAULT_CONTENT_TYPE 设置的值;默认为'text/html' status 响应的状态码;默认为200 useing 用于加载模板的模板引擎的名称
示例:
from django.shortcuts import render def my_view(request): # 视图的代码写在这里 return render(request, 'myapp/index.html', {'foo': 'bar'})
上面的代码等于:
from django.http import HttpResponse from django.template import loader def my_view(request): # 视图代码写在这里 t = loader.get_template('myapp/index.html') c = {'foo': 'bar'} return HttpResponse(t.render(c, request))
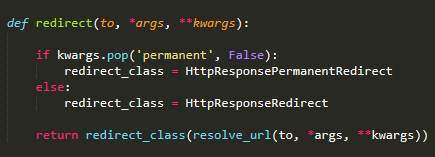
redirect()

参数可以是:
- 一个模型:将调用模型的 get_absolute_url() 函数
- 一个视图,可以带有参数:将使用 urlresolvers.reverse 来反向解析名称
- 一个绝对的或相对的URL:将用作重定向位置的原样
默认返回一个临时的重定向; 传递 peimanent=True 可以返回一个永久的重定向。
示例:可以用多种方式使用redirect() 函数
传递一个具体的ORM对象(了解即可)
将调用具体ORM对象的 get_absolute_url() 方法来获取重定向的URL:
from django.shortcuts import redirect def my_view(request): ... object = MyModel.objects.get(...) return redirect(object)
传递一个视图的名称和可选的一些位置或关键字参数,使用 reverse() 方法将反向解析URL:
def my_view(request): ... return redirect('some-view-name', foo='bar')
传递要重定向到的一个具体的网址
def my_view(request): ... return redirect('/some/url/') return redirect('http://example.com/')
默认情况下,redirect() 返回一个临时重定向。以上所有的形式都接收一个 permanent 参数;如果设置为 True,将返回一个永久的重定向:
def my_view(request): ... object = MyModel.objects.get(...) return redirect(object, permanent=True)
PS:
临时重定向(响应状态码:302)和永久重定向(响应状态码:301)对普通用户来说是没什么区别的,它主要面向的是搜索引擎的机器人。
A页面临时重定向到B页面,那搜索引擎收录的就是A页面。
A页面永久重定向到B页面,那搜索引擎收录的就是B页面。
