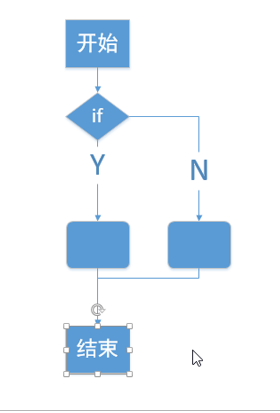
if语句主要是在需要判断,或者在可知有多少种情形时使用的语句。A==B?"A等于B";"A不等于B";
基本结构:

if(判断条件){
判断为true执行的语句
}else{
判断为false执行的语句
}
例:<script type="text/javascript">
var a=1;
var b=2;
var c=a+b;
if(c==3){
alert('正确');
}else{
alert('错误');
}
</script>
else if嵌套语句:if(判断条件){
判断为true执行语句
}else if(判断条件){
判断为true执行语句
}else if(判断条件){
判断为true执行语句
}else{
判断为false执行语句
}
例:输入三个不同的整数,x,y,z,最终以从小到大的方式输出。//利用嵌套
<script type="text/javascript">
var x=prompt("输入三个整数");
var y=prompt("输入三个整数"); var z=prompt("输入三个整数"); if(x>y&&y>z){ alert(z+y+x); }else if(x>z&&z>y){ alert(y+z+x); }else if(y>x&&x>z){ alert(z+x+y); }elseif(y>z&&z>x){ alert(x+z+y); }else if(z>x&&x>y){ alert(y+x+z); }else if(z>y&&y>x){ alert(x+y+z); }
</script>
switch:
switch(参数){
case 参数对应值1;
执行语句;
break;
case 参数对应值2;
执行语句;
break;
case 参数对应值3;
执行语句;
break;
default: (如果不满足以上所有条件)
执行语句;
break;
}
例:
<script type="text/javascript"> var x=prompt("请输入一个数字"); x=parseInt(x); switch(x){ case1: alert('一'); break; case2: alert('二'); break; case3: alert('三'); break; default: alert('不是一二三'); break; } </script>